大家好,我是锋哥,刚刚看到若依的APP开源了,非常优秀,所以介绍下,大家可以学习下
介绍
若依-Ruoyi APP 移动解决方案,基于 uniapp+uView 封装的一套基础模版,开箱即用,一份代码多终端适配,支持H5+支付宝小程序+微信小程序+APP,实现了与ruoyi-vue后台完美对接的移动解决方案,可直接开始快速开发业务需求,全新UI设计,更多交互细节,我们将为您提供极致的交互体验体验,持续推出高质量的交互产品。
如果对您有帮助,您可以点右上角 “Star” 收藏一下 ,获取第一时间更新,谢谢!刚刚开源,BUG修复中
- 感谢RuoYi-Vue
- 适配ruoyi-vue后端,将doc下的java类放进去即可
快速体验
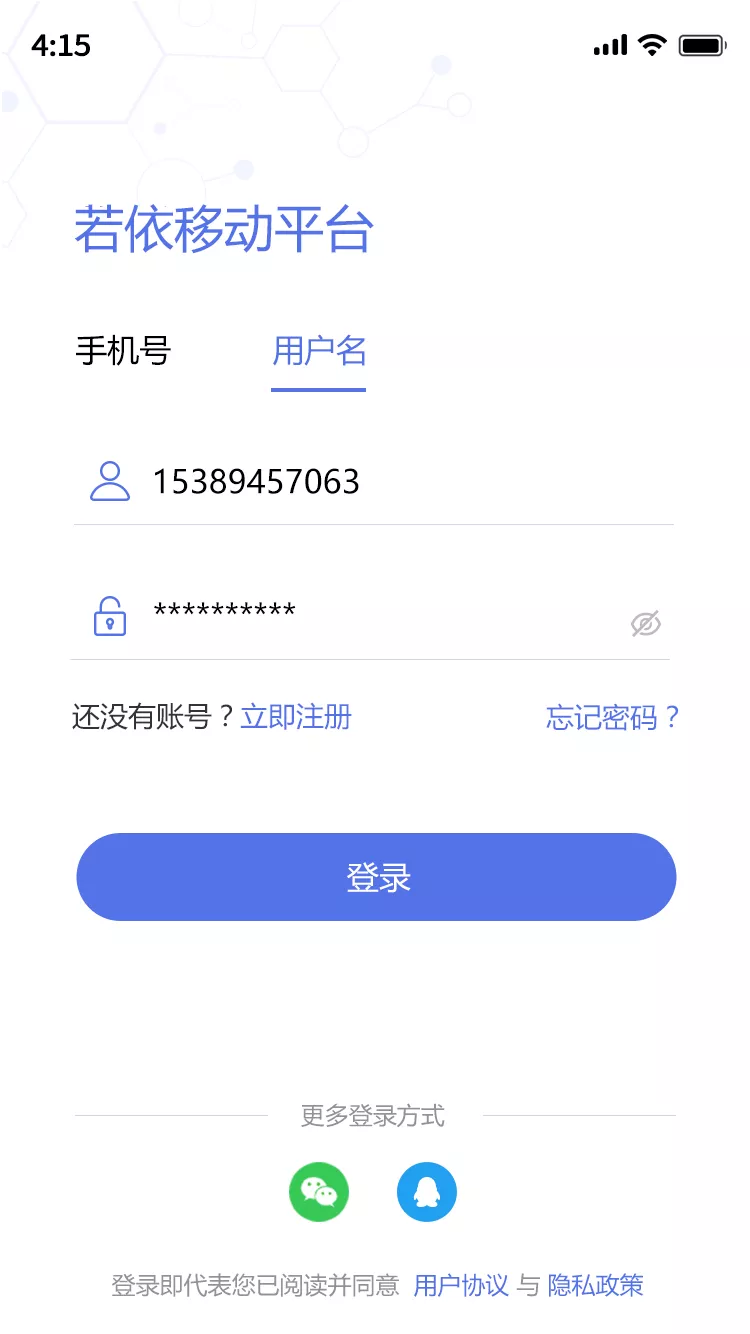
2、微信小程序端:扫码访问(目前只能用用户名密码方式登录,用户名:admin 密码:admin123)

如何使用uni-app端
一、导入uniapp项目
- 首先下载HBuilderX并安装,地址:https://www.dcloud.io/hbuilderx.html
- 打开HBuilderX -> 顶部菜单栏 -> 文件 -> 导入 -> 从本地目录导入 -> 选择uniapp端项目目录
- 找到common/config.js文件,找到里面的apiUrl项,填入已搭建的后端url地址
- 打开manifest.json文件,选择微信小程序配置,填写小程序的appid
二、本地调试
- 打开HBuilderX -> 顶部菜单栏 -> 运行 -> 运行到浏览器 -> Chrome
- 如果请求后端api时 提示跨域错误,可安装Chrome插件:【Allow CORS: Access-Control-Allow-Origin】,地址:https://chrome.google.com/webstore/detail/allow-cors-access-control/lhobafahddgcelffkeicbaginigeejlf
三、打包发行(H5)
- 打开HBuilderX -> 顶部菜单栏 -> 发行 -> 网站H5-手机版
- 打包后的文件路径:/unpackage/dist/build/h5
- 将打包完成的所有文件 复制到商城后端/pulic目录下,全部替换
四、打包发行(微信小程序)
- 下载微信开发者工具并安装,地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
- 打开HBuilderX -> 顶部菜单栏 -> 发行 -> 小程序-微信
- 打包后的文件路径:/unpackage/dist/build/mp-weixin
- 打开微信开发者工具 导入 打包完成的项目
- 检查没有运行错误,在右上方上传小程序
五、后端代码适配ruoyi-vue
- 可以启动后端,直接访问http://aidex.vip的公共服务,如果要自己适配,请将doc目录下的代码放到项目中即可。
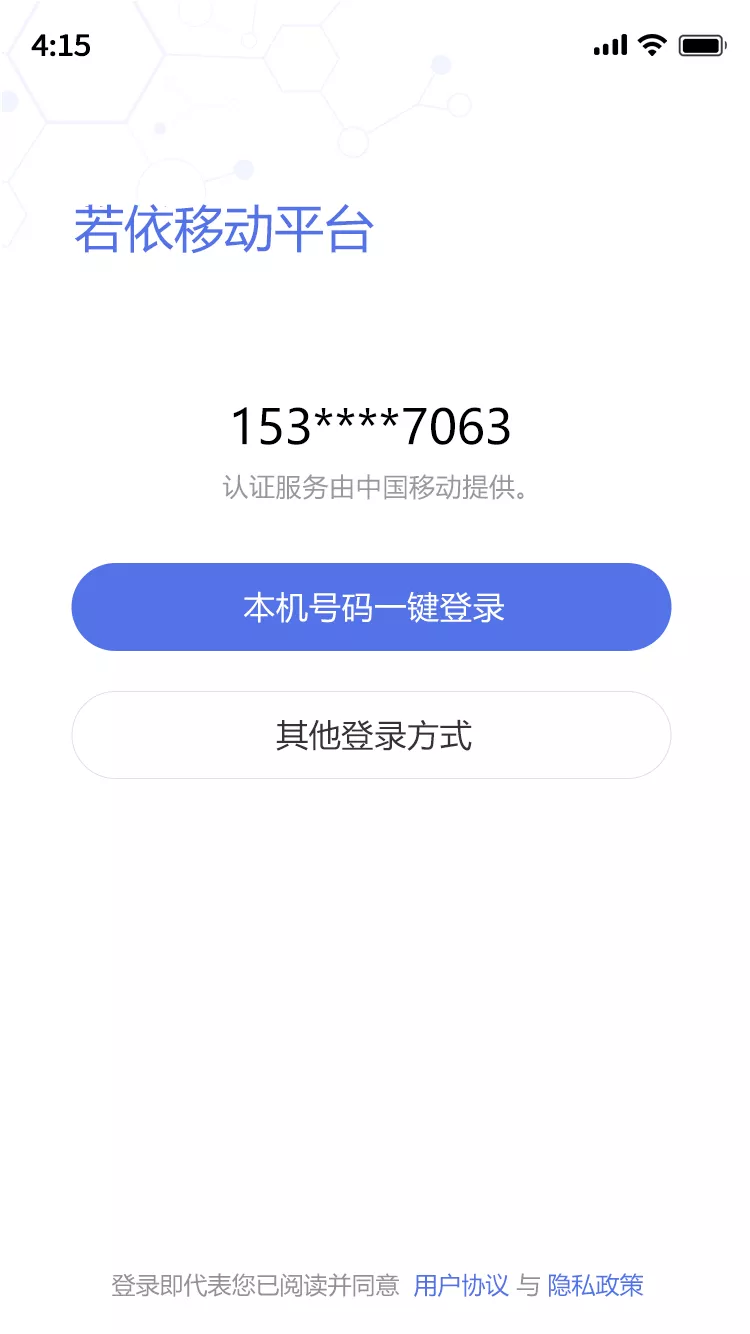
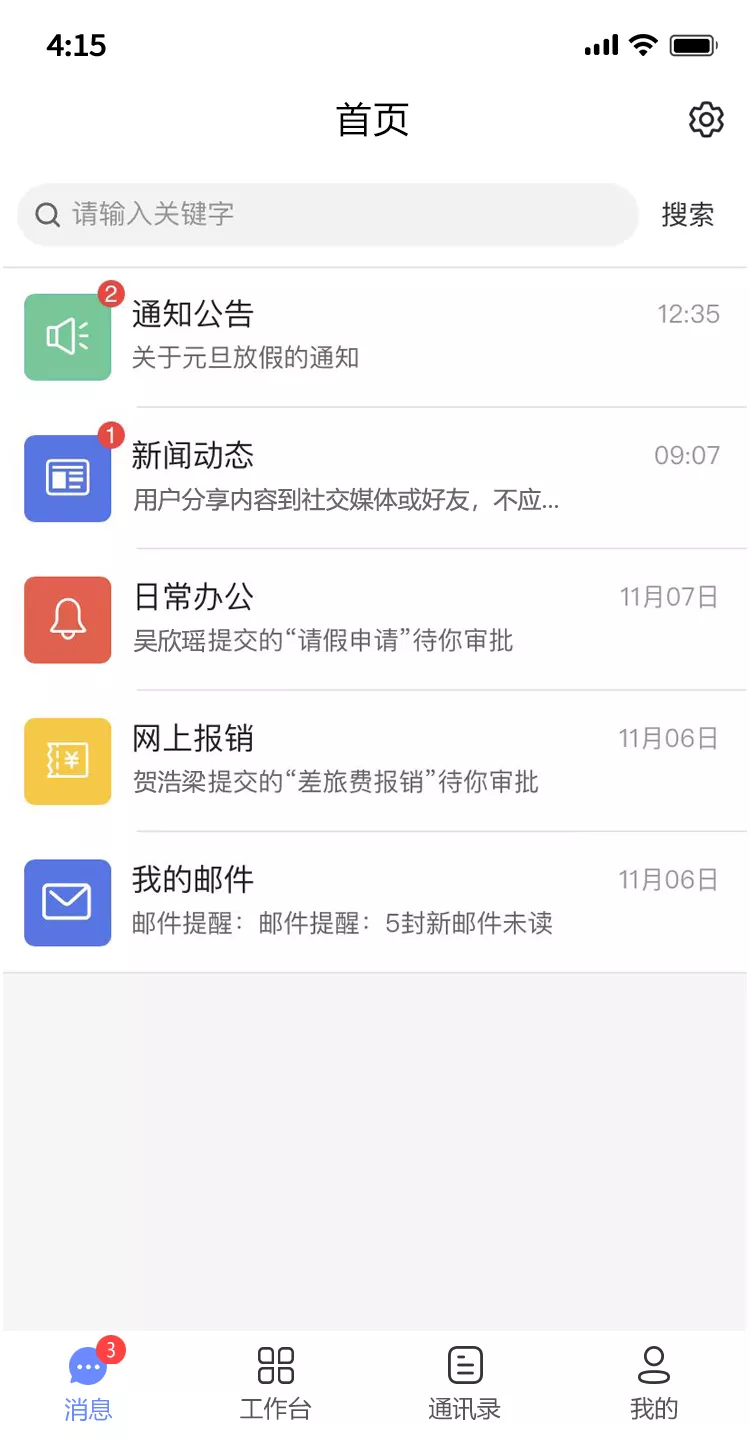
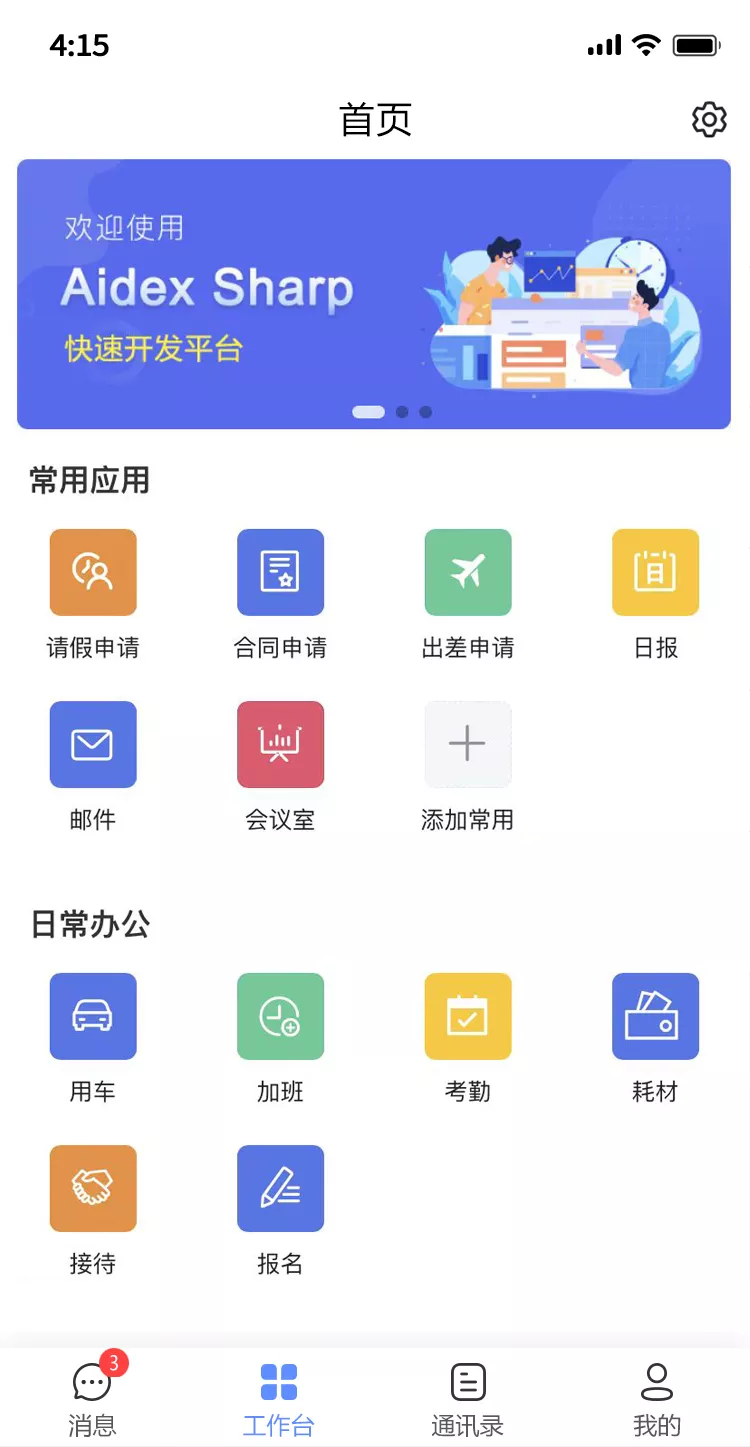
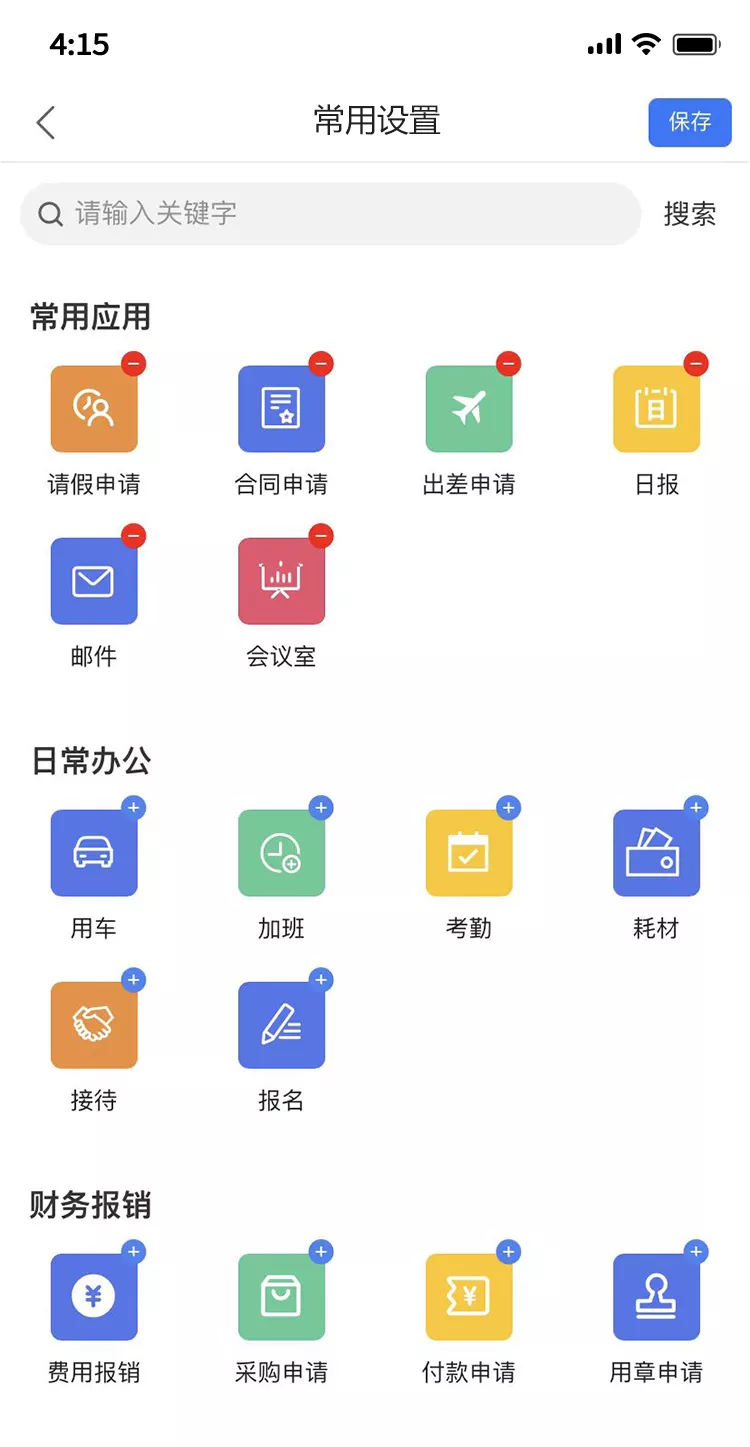
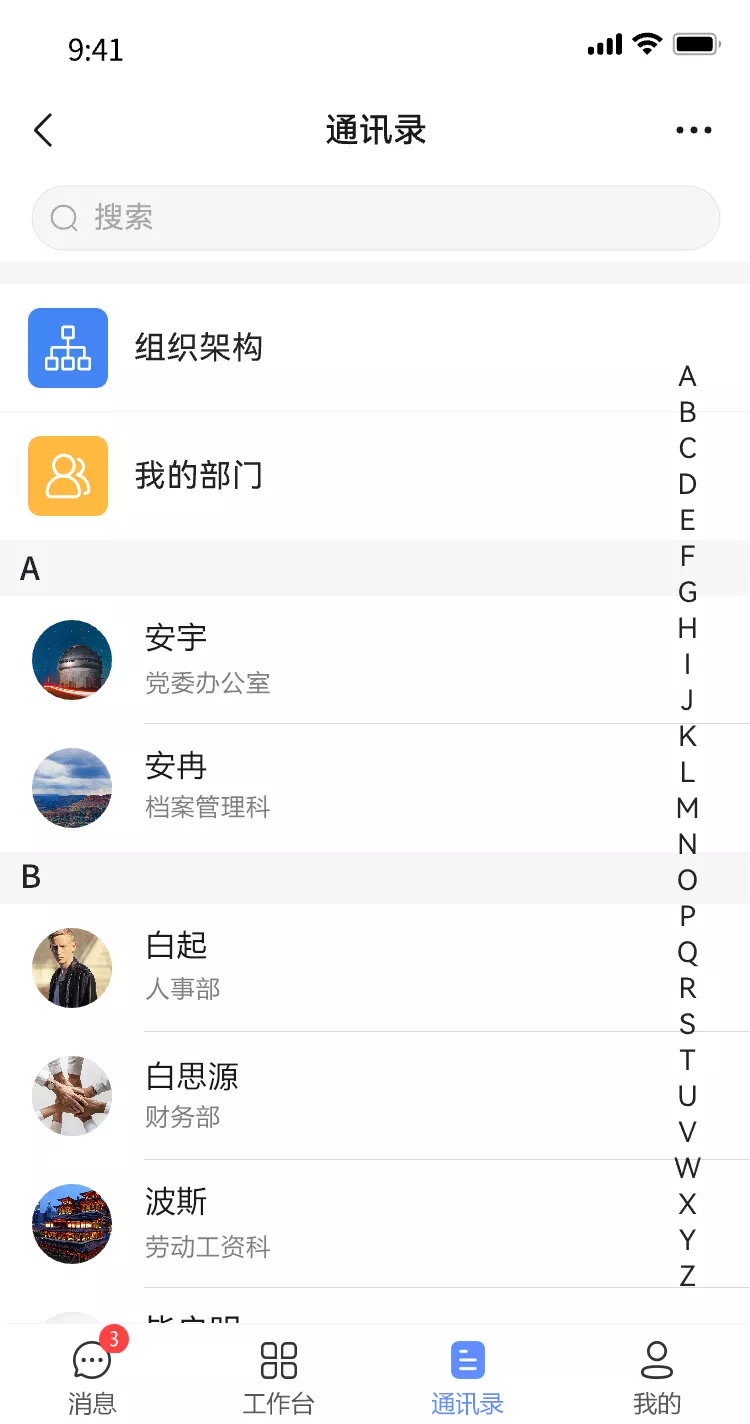
界面截图












uniapp知识
uni-app介绍
uni-app 官方视频教程
uni-app开发工具 HBuilderX 下载及使用说明
uni-app是什么?能解决什么问题
Vue.js相关文档、视频教程
技术手册
uni-app 框架文档
uni-app 组件文档
uView 组件文档
uView JS 文档
授权许可协议条款
Ruoyi-Uniapp采用MIT开源协议协议。
代码可用于个人项目等接私活或企业项目脚手架使用,Ruoyi-Uniapp开源版完全免费。
允许进行商用,但是不允许二次开源出来并进行收费,否则将追究侵权者法律责任。
请不要删除和修改Ruoyi-Uniapp源码头部的版权与作者声明及出处。
不得进行简单修改包装声称是自己的项目。
我们已经申请了相关的软件开发著作权和相关登记
需要在您的软件介绍明显位置说明出处:举例:本软件基于Ruoyi-Uniapp手机端
初次发布,正在持续完善中。
访问地址:
若依官方扩展程序:http://www.twom.top/
码云地址:
https://gitee.com/big-hedgehog/ruoyi-uniapp
微信搜一搜公众号【java1234】关注这个放荡不羁的程序员,关注后回复【资料】有我准备的一线大厂笔试面试资料以及简历模板。
最后
以上就是明亮手机最近收集整理的关于若依APP开源啦,非常优秀,建议研读学习...的全部内容,更多相关若依APP开源啦,非常优秀,建议研读学习内容请搜索靠谱客的其他文章。








发表评论 取消回复