做这个事情来自于实验室的需求,老板吩咐建立一套自己的气象监测站系统,能够通过NBIOT、2G、4G将本地数据传输到云平台,进行WEB显示与云端存储。Onenet(自行百度)很好的实现了本地到云端的对接,但问题在于没有开放数据库权限,只能通过API的形式,访问有限个数据点,不方便后期处理。但Onenet预留了一个第三方服务器接口,oennet可通过这个接口将实时接收到的数据点推送到第三方服务器。以下内容基于这个Data_push推送接口实现了第三方服务器明文模式的搭建,接收数据与mysql存储。

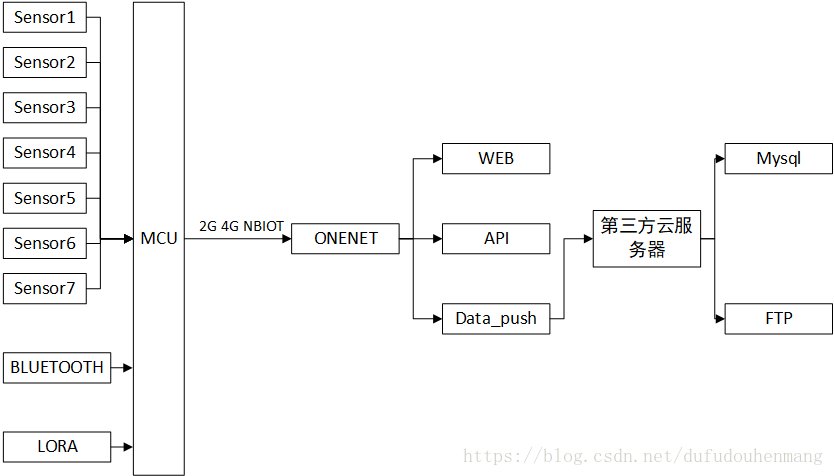
气象监测系统架构图

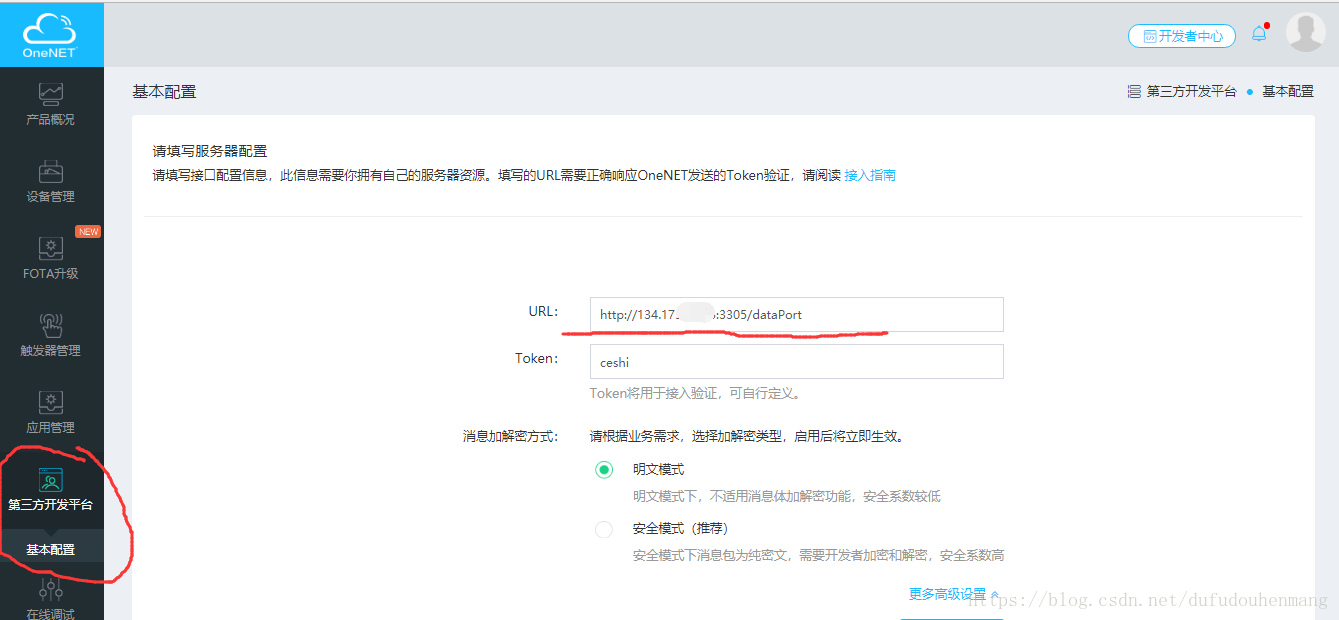
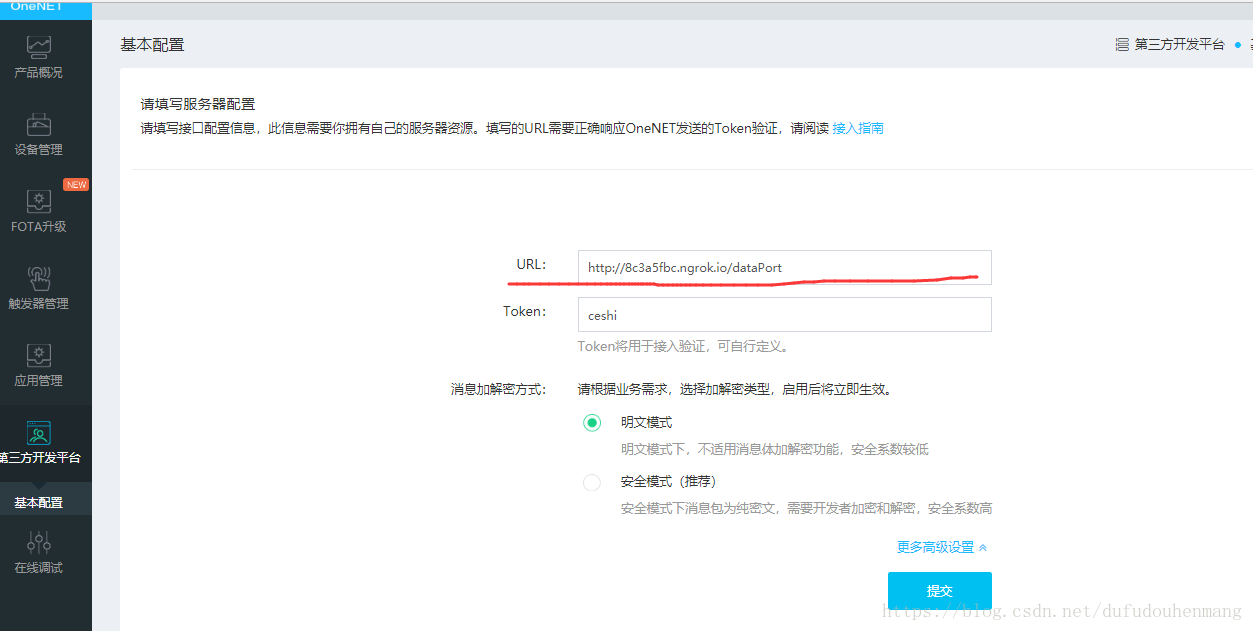
在oenent平台的开发者中心任一一个类型的设备中,左侧栏都有第三方配置菜单,需要输入URL信息,包含公网的IP和端口。
第一步:使用了官方给的第三方对接SDK包https://open.iot.10086.cn/doc/art432.html#118,采用node.js语言。
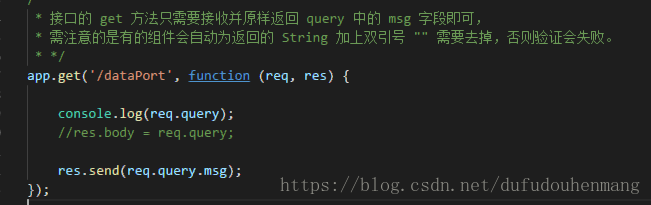
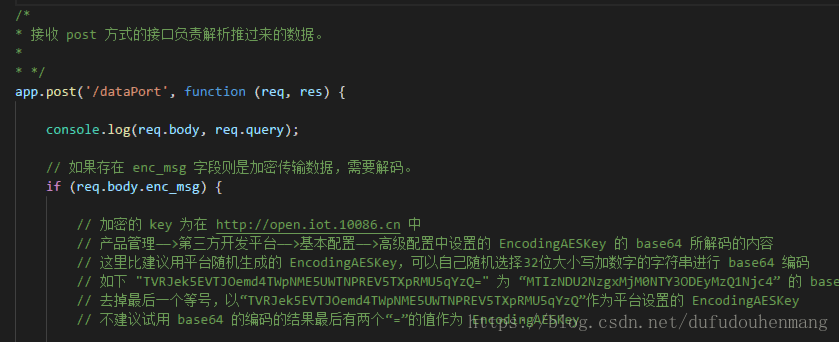
1.1、搭建node.js开发环境,我使用的是win10系统,安装node.js和vscode调试平台。安装好后,就可以用vscode调试node.js程序了。官方的给的SDK已经包括了URL验证与数据解析。对SDK分析以下。主要包括两大模块,一个是用GET方法进行URL验证。另一个是POST方法接收onenet推送的数据。具体协议请看https://open.iot.10086.cn/doc/art486.html#108


在用node.js测试时,注意一个地方就是

在onenet平台填写的端口号就是这里的port,默认是3000.
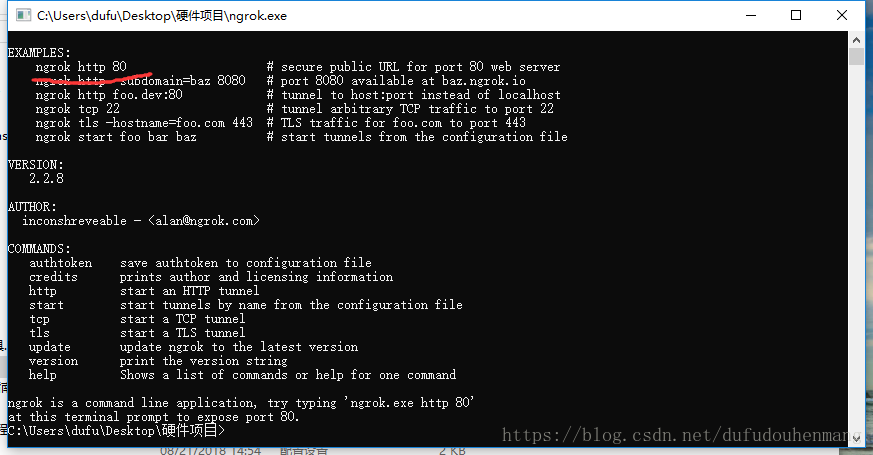
1.2、在本地用vscode调试时没有公网IP。为了能够在本地也能拥有本地ip,采用ngrok进行反代理。

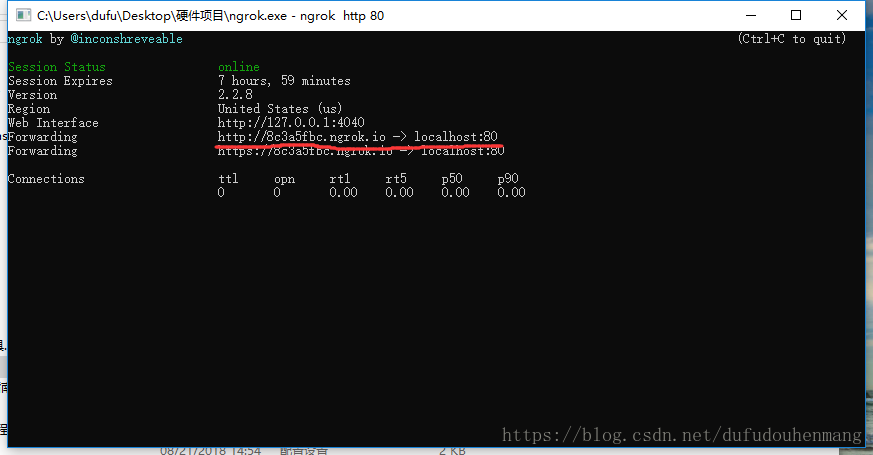
输入:ngrok http 80后,我们就在本地拥有了一个公网ip和端口,注意这里的端口是80端口。所以在node.js的port中定义成80,才能使用。

得到的公网IP如红线所示,在oenent第三方配置输入后,如图。

点击提交,就会通过验证。此时,本地这个服务器就可以接收设备传上来的实时数据了,至于接收后如何处理,就看用户的需求了。
第二步:node.js对接mysql
1.1、安装mysql(http://www.runoob.com/mysql/mysql-install.html)
意安装mysql时,一定要用管理员的CMD! 按照提示安装就可以,但8.0以后的版本在安装时没有my文件,为此,可以自己建立一个my文件,内容复制以下即可,有个别地方根据自己的安装参数修改。
[mysql]
# 设置mysql客户端默认字符集
default-character-set=utf8
[mysqld]
# 设置3306端口
port = 3306
# 设置mysql的安装目录
basedir=C:webmysql-8.0.12
# 设置mysql数据库的数据的存放目录
datadir=C:websqldata
# 允许最大连接数
max_connections=20
# 服务端使用的字符集默认为8比特编码的latin1字符集
character-set-server=utf8
# 创建新表时将使用的默认存储引擎
default-storage-engine=INNODB2.2 mysql对接node.js(http://www.runoob.com/nodejs/nodejs-mysql.html)
这里直接按照操作进行就可以了。
2.3将mysql数据管理与插入数据的相关代码插入到get推送模块的程序里,这是我的用于接收数据并存储在数据里的相关代码。
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '123456',
port: '3306',
database: 'test',
});
connection.connect();
app.post('/dataPort', function (req, res) {
res.send({code: 200});
console.log(req.body);
if(req.body.msg.ds_id=='3303_0_5700'){
kwendu=req.body.msg.value;
//fs.appendFile('data/ceshi1.txt',req.body.msg.at+"t"+req.body.msg.value+"rn", function (err) {
// if (err) throw err; });
}
if(req.body.msg.ds_id=='3303_1_5700'){
twendu=req.body.msg.value;
}
if(req.body.msg.ds_id=='3304_0_5700'){
kshidu=req.body.msg.value;
}
if(req.body.msg.ds_id=='3304_1_5700'){
tshidu=req.body.msg.value;
}
if(req.body.msg.ds_id=='3300_0_5700'){
fengsu=req.body.msg.value;
}
if(req.body.msg.ds_id=='3300_1_5700'){
fengxiang=req.body.msg.value;
}
if(req.body.msg.ds_id=='3300_2_5700'){
yuliang=req.body.msg.value;
}
if(req.body.msg.ds_id=='3300_3_5700'){
guangzhao1=req.body.msg.value;
}
if(req.body.msg.ds_id=='3300_4_5700'){
var addSql = 'INSERT INTO Dev_36829767(时间戳,空气温度,空气湿度,土壤温度,土壤湿度,风速,风向,雨量,光照1,光照2) VALUES(?,?,?,?,?,?,?,?,?,?)';
var addSqlParams = [req.body.msg.at,kwendu,kshidu,twendu,tshidu,fengsu,fengxiang,yuliang,guangzhao1,req.body.msg.value];
connection.query(addSql,addSqlParams,function (err, result) {
if(err){
return;
}
});
}第三步:mysql远程可视化访问
老板说要远程带权限可视化的查看mysql数据。采用了Navicat Premium对数据库进行远程管理。可自行百度这个软件的使用指导。在这里只说明一下,8.0版本后的mysql用户加密方式发生变化,无法在Navicat Premium中登陆,会报错。可参考这个(https://www.cnblogs.com/xieshuang/p/9028362.html)修改用户加密方式即可。
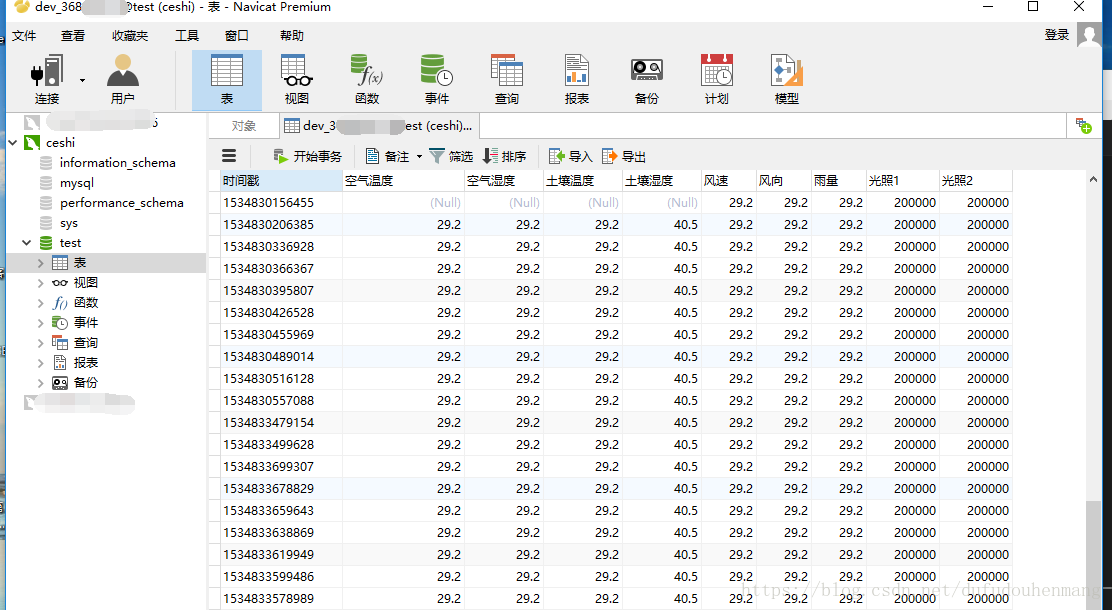
最终效果如下:

设备上传到onenet的数据,都可以在这里实时查看,可导出excel等格式,很方便数据的管理。既然数据已经到数据库了,下一步做web,做app就有数据根基了。
最后
以上就是喜悦小笼包最近收集整理的关于node.js+express+mysql+腾讯云服务器实现onenet平台对接与数据存储的全部内容,更多相关node内容请搜索靠谱客的其他文章。








发表评论 取消回复