在把云端环境配置好以后就需要对交互方式有一定的了解,相信不是所有人都知道http协议究竟是个什么,所以这一章主要说明
http协议实际上很多人就卡在这一步
了解http结构
-
什么是http:
大家都知道http是
应用层的协议,但是为什么说http是应用层的协议?,http和TCP到底有什么关系? 我想会来看这篇文章的人大概也是云里雾里的,所以首先解释一下http是什么HTTP(HyperText Transfer Protocol)大家都知道叫超文本传输协议所以超文本到底是个啥玩意儿?超文本就是超级文本,本质就是被关联的文字和信息相互之间可以进行跳转形成网络结构的文本,通俗一点可以狭义的理解的被超链接(hyperlink)连接起来的数据,当然没这么简单,但是你只用知道这就是一个名字而已,随便起的名字就像奥特曼(Ultraman)一样不用去深究.那么
HyperText Transfer Protocol(超文本传输协议)是个传输协议,首先是为了传输,其次这是传输协议.所以其实这后面的两个单词才是中因为是协议所以这就只是个规则作为一个
规则我们只需要去了解规则中的规矩是什么就行了,而实际上这个规则是建立与TCP/IP上的规则TCP是一个传输层的协议而http是基于TCP协议而且是由应用进行规划的所以被称为应用层协议,在实际传输中实际上是使用TCP协议传输文本而这个文本(ASCII编码)就是http协议规定的内容称之为:报文.
http的报文又分为两种一种是我们作为客户去勾搭服务器的请求报文,一种是服务器接收到你的勾搭把相应的内容发送给你的响应报文
-
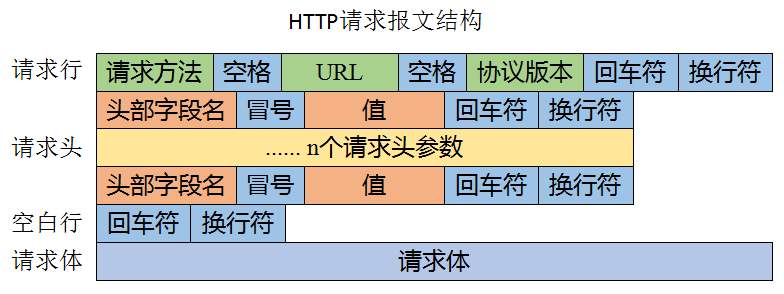
http请求报文结构
实际上http报文主要分为三个部分:
A.
请求行
B.请求头
C.请求体是不是听起来很高大上,感觉看不懂?实际上很简单
先看个图:

这个图再来一个http请求报文POST /search HTTP/1.1 Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, application/x-silverlight, application/x-shockwave-flash, */* Referer: http://www.google.cn/ Accept-Language: zh-cn Accept-Encoding: gzip, deflate User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; TheWorld) Host: www.google.cn Connection: Keep-Alive Cookie: PREF=ID=80a06da87be9ae3c:U=f7167333e2c3b714:NW=1:TM=1261551909:LM=1261551917:S=ybYcq2wpfefs4V9g; NID=31=ojj8d-IygaEtSxLgaJmqSjVhCspkviJrB6omjamNrSm8lZhKy_yMfO2M4QMRKcH1g0iQv9u-2hfBW7bUFwVh7pGaRUb0RnHcJU37y- FxlRugatx63JLv7CWMD6UB_O_r hl=zh-CN&source=hp&q=csdn第一行:就是
请求行用两个空格分隔成了三部分
第一个部分POST就是请求的方法还有其他的方法我这里就不赘述了(自己百度哈).
第二个部分/search就是请求路径(URL),在这个报文里面我们请求的链接是http://www.google.cn/search那么这个地方就是/search,或者链接是http://api.heclouds.com/devices那么这个地方就是/devices也就是域名后面的路径
第三个部分HTTP/1.1协议版本,没有特殊要求都是HTTP/1.1
第二行到第一个空行之前这就是
请求头不要被名字迷惑都是协议定制者自己取得你知道是个啥就行了
在到下一个空行之前都是头部
头部类似于键值对,或者说python中的字典,这种形状,如Accept-Language: zh-cn,Accept-Language就是键名而zh-cn就是该键名对应的内容,是方便服务器读取的,把你发送的数据进行相对应的处理一般就在头部定义了
第一个空行后就是我们的
请求体也是比较高大上的名字实际上就是:你向服务器发送的内容
比如上面的hl=zh-CN&source=hp&q=csdn那么很明显我们是向服务器发送了这个字符串撇开服务器规则实际上可以使任何的内容可以是其他任何文字,当然如果是向服务器查询信息就要按规矩来.了解了这些以后就可以知道,我这段报文实际上是在Google搜索csdn
-
http响应报文结构

实例:HTTP/1.1 200 OK Date: Mon, 23 May 2005 22:38:34 GMT Content-Type: text/html; charset=UTF-8 Content-Encoding: UTF-8 Content-Length: 138 Last-Modified: Wed, 08 Jan 2003 23:11:55 GMT Server: Apache/1.3.3.7 (Unix) (Red-Hat/Linux) ETag: "3f80f-1b6-3e1cb03b" Accept-Ranges: bytes Connection: close <html> <head> <title>An Example Page</title> </head> <body> Hello World, this is a very simple HTML document. </body> </html>其他地方没有什么区别主要是
第一行:第一个部分
HTTP/1.1协议版本,一般都是HTTP/1.1.
第二个部分200状态码,就是我们平时那个404就是这里的
第三个部分OK状态码描述简单描述一下第二部分是什么
以上便是在使用OneNet中需要的用到http的主要知识
最后
以上就是大意板凳最近收集整理的关于【物联网】(二) 从零开始如何使用http协议接入OneNet 之 简单快速了解HTTP协议的全部内容,更多相关【物联网】(二)内容请搜索靠谱客的其他文章。








发表评论 取消回复