文章目录
- 前言
- OneNET实现数据可视化
- 效果一览
- 发布项目(5.17更新)
- 总结
前言
之前介绍了Hi3861使用MQTT协议接入OneNET实现数据的上传以及命令的下发,本文主要是介绍一下如何使用OneNET可视化平台来实现数据的可视化,废话不多说,直接开干。
OneNET实现数据可视化
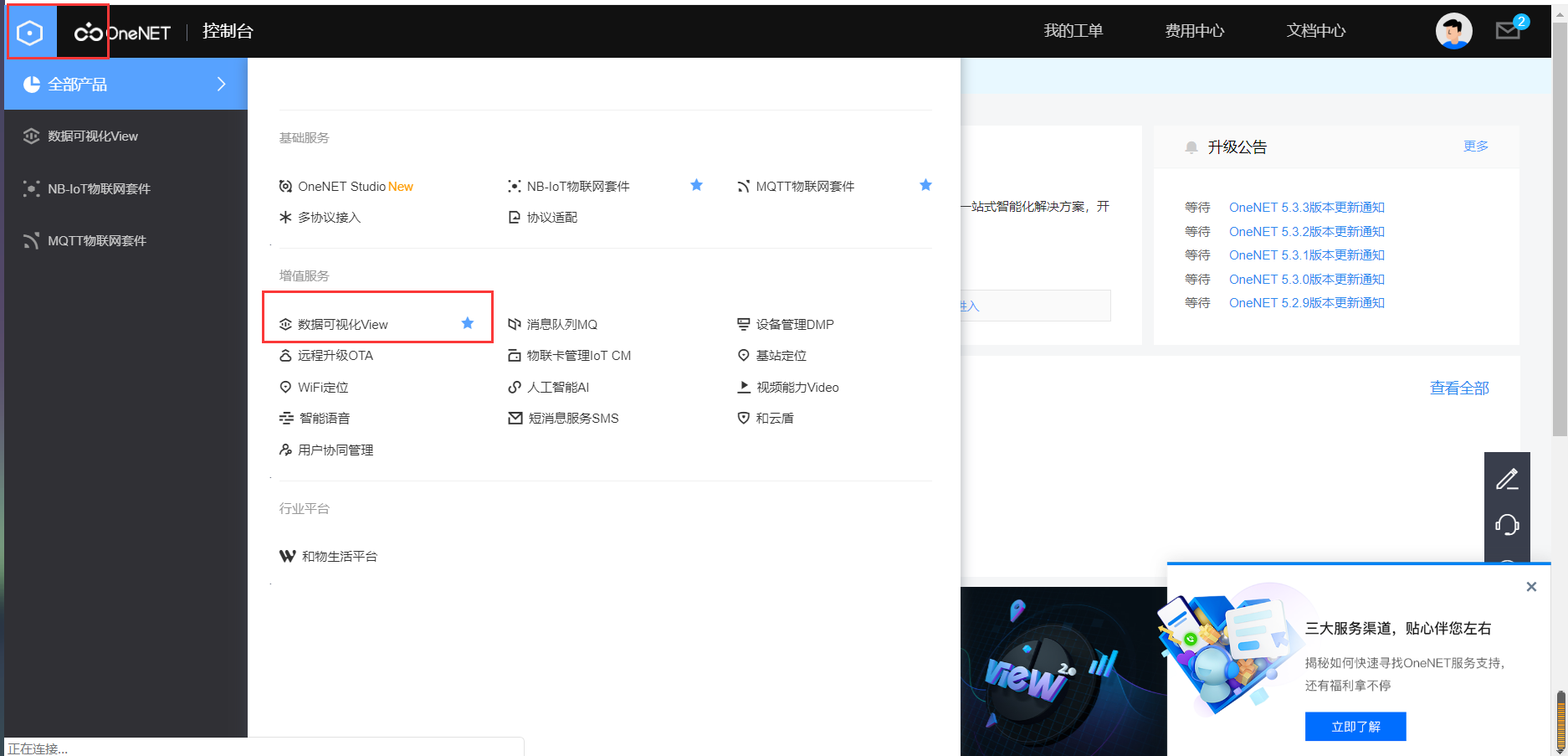
在实现这个可视化之前,需要确保创建产品的数据流上传以及云端命令的下发可以正常进行。在完成了这些操作后,打开OneNET官网,来到旧版首页。点击左上角,在弹出的界面选择数据可视化View。
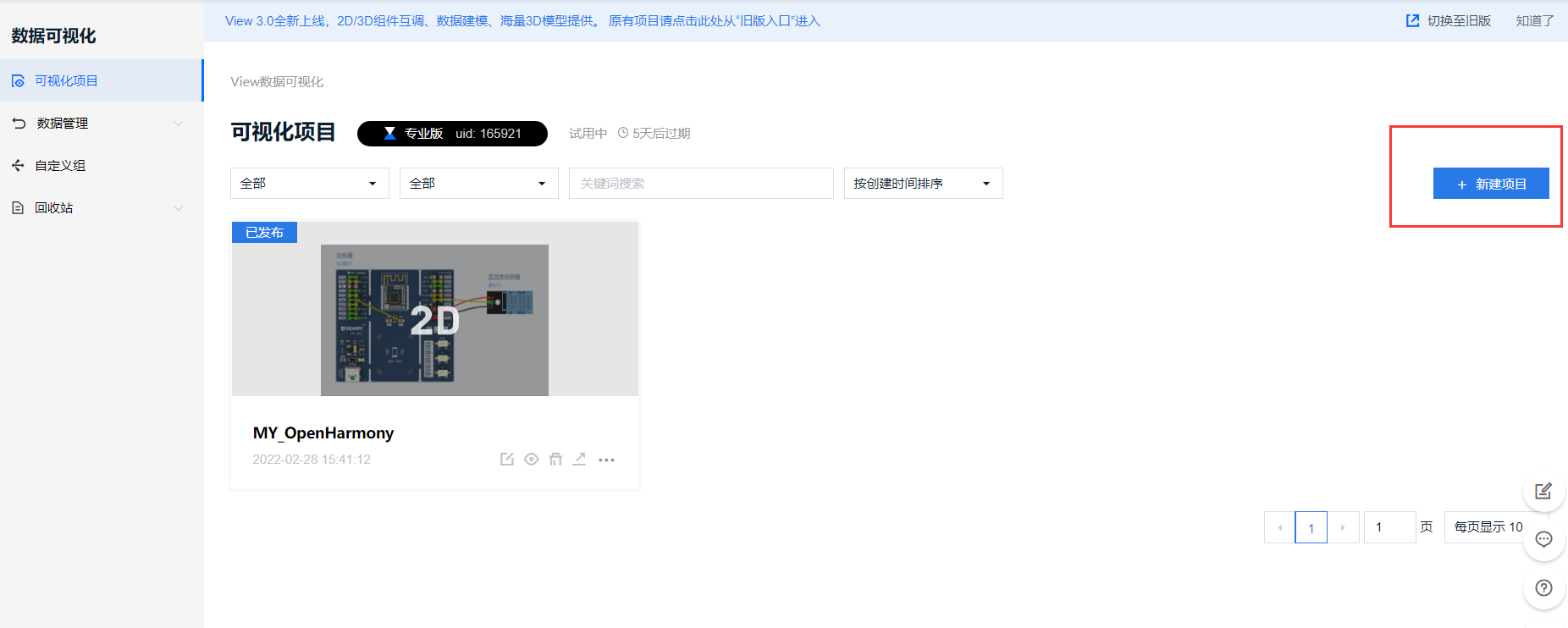
来到以下界面,点击新建项目。
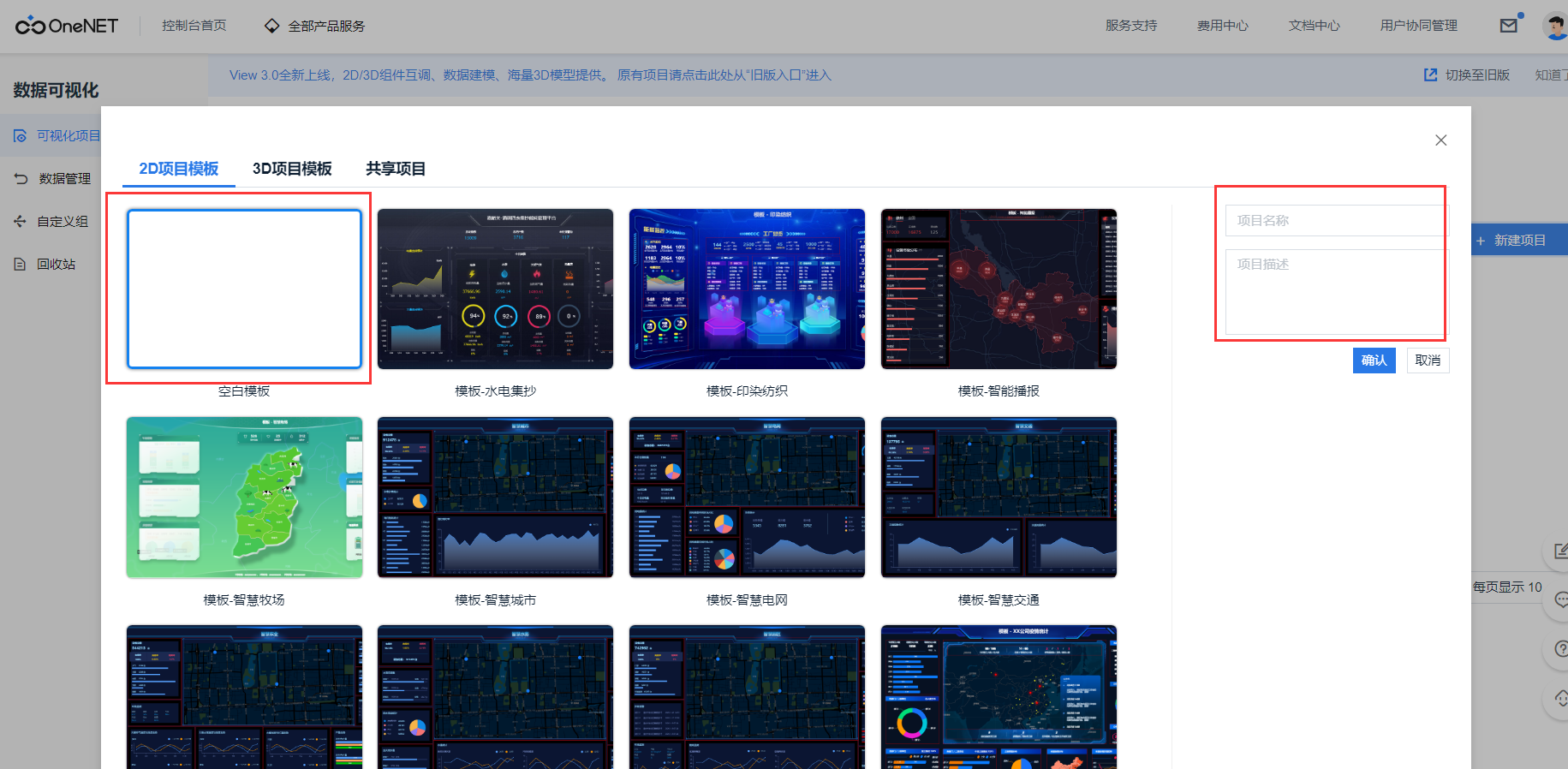
选择2D空白模板,并设置自己的项目名称和简介。
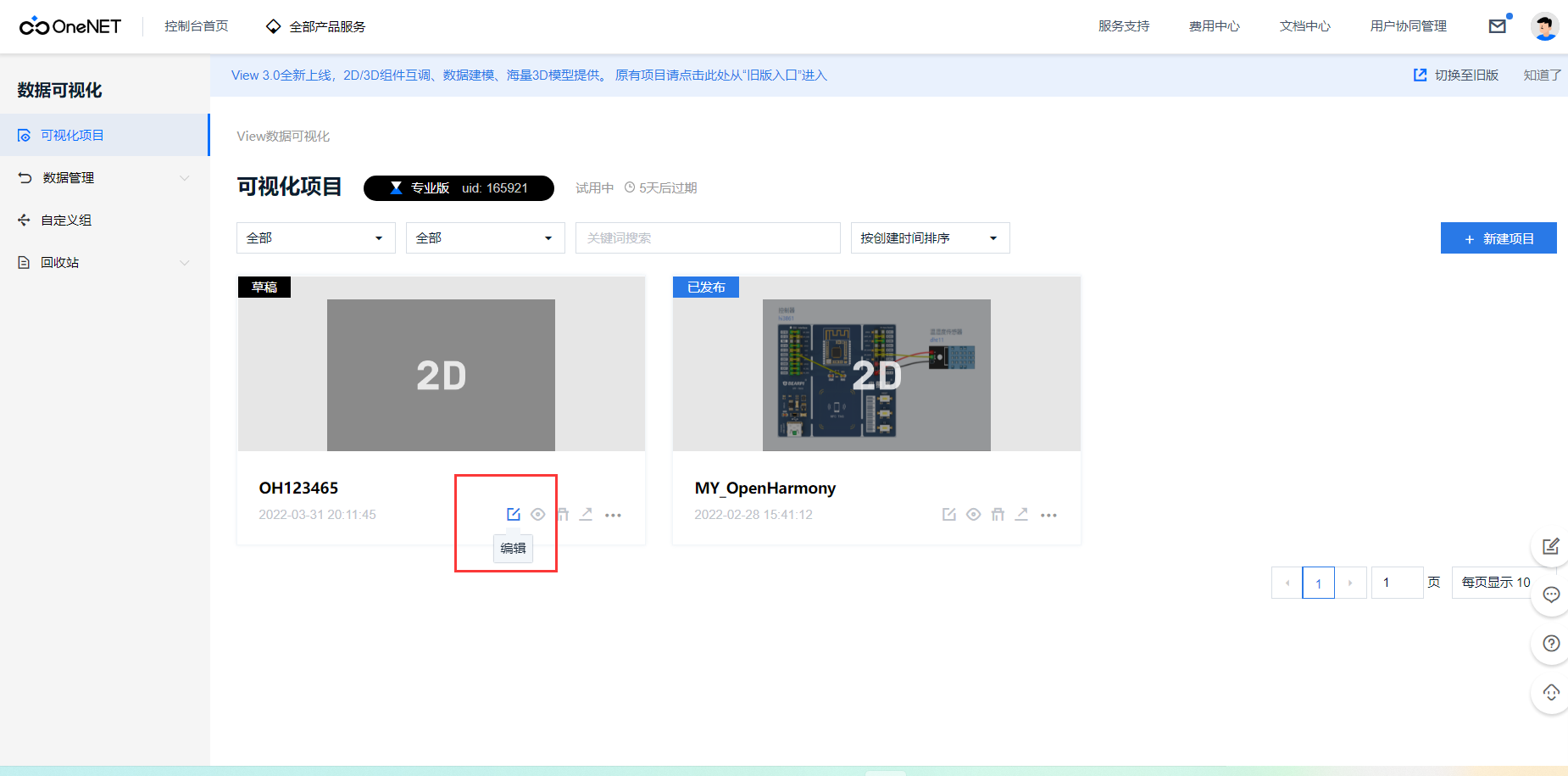
点击编辑。
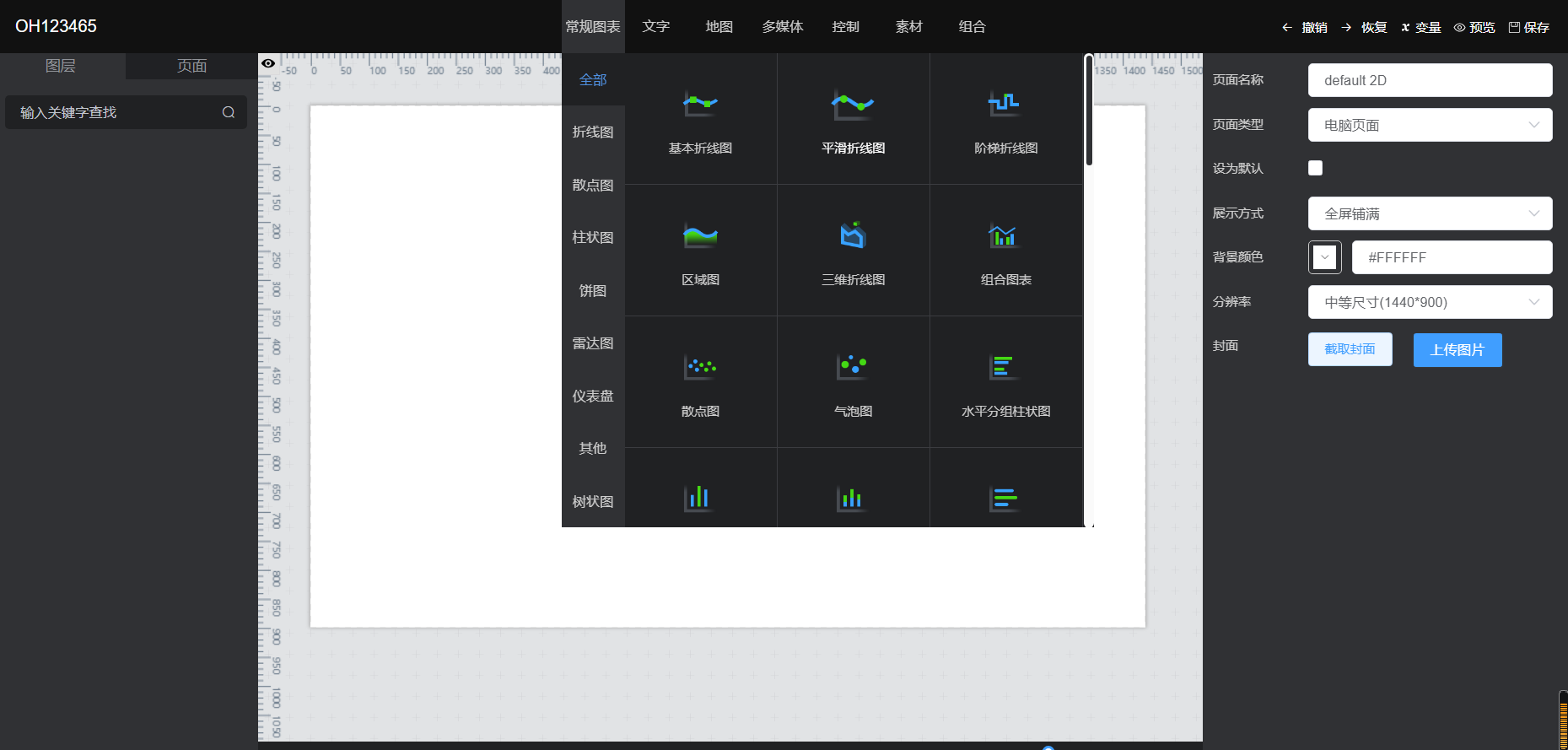
进入这个界面就可以开始新建自己的可视化平台了,顶部有很多的控件可以使用but大部分是需要付费的才能使用的。
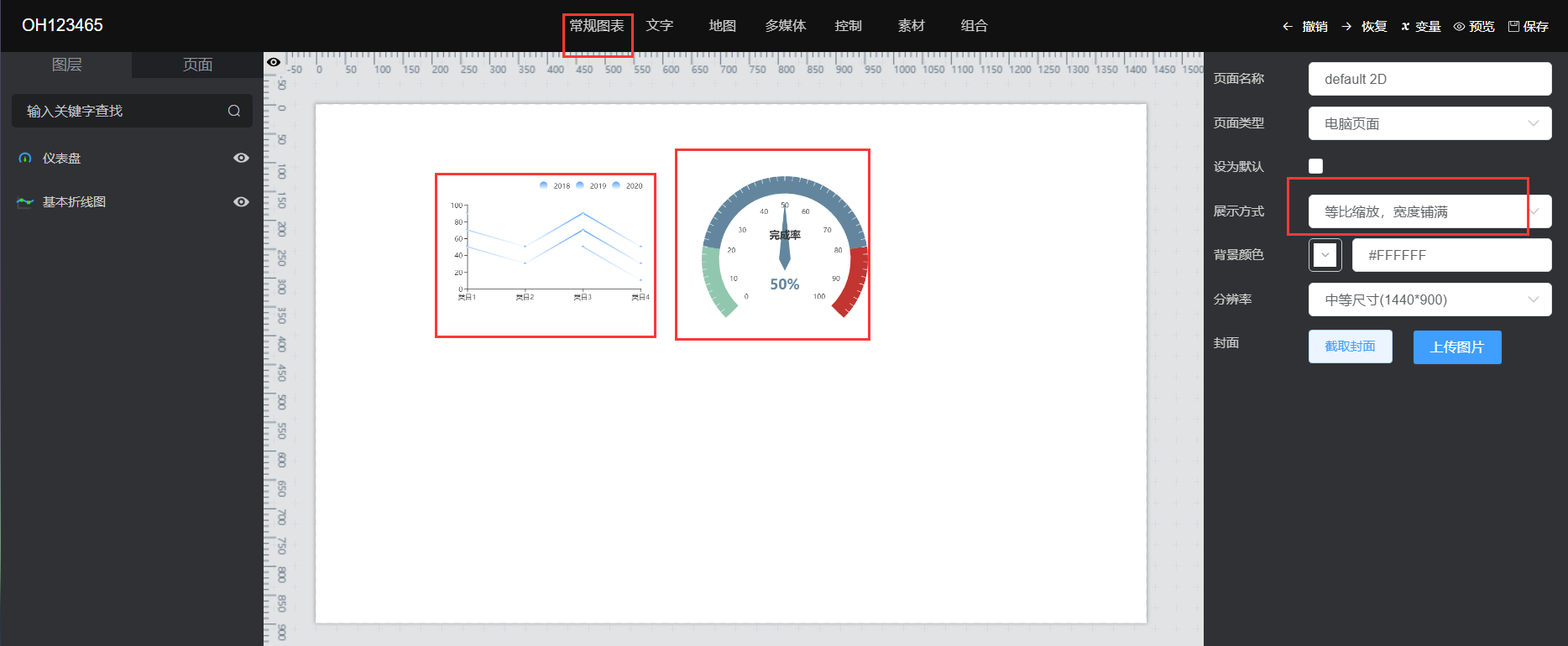
以免费的表盘和折线图为例:
首先需要拖出来两个控件,并点击空白出,将展示方式修改为等比缩放,宽度铺满。
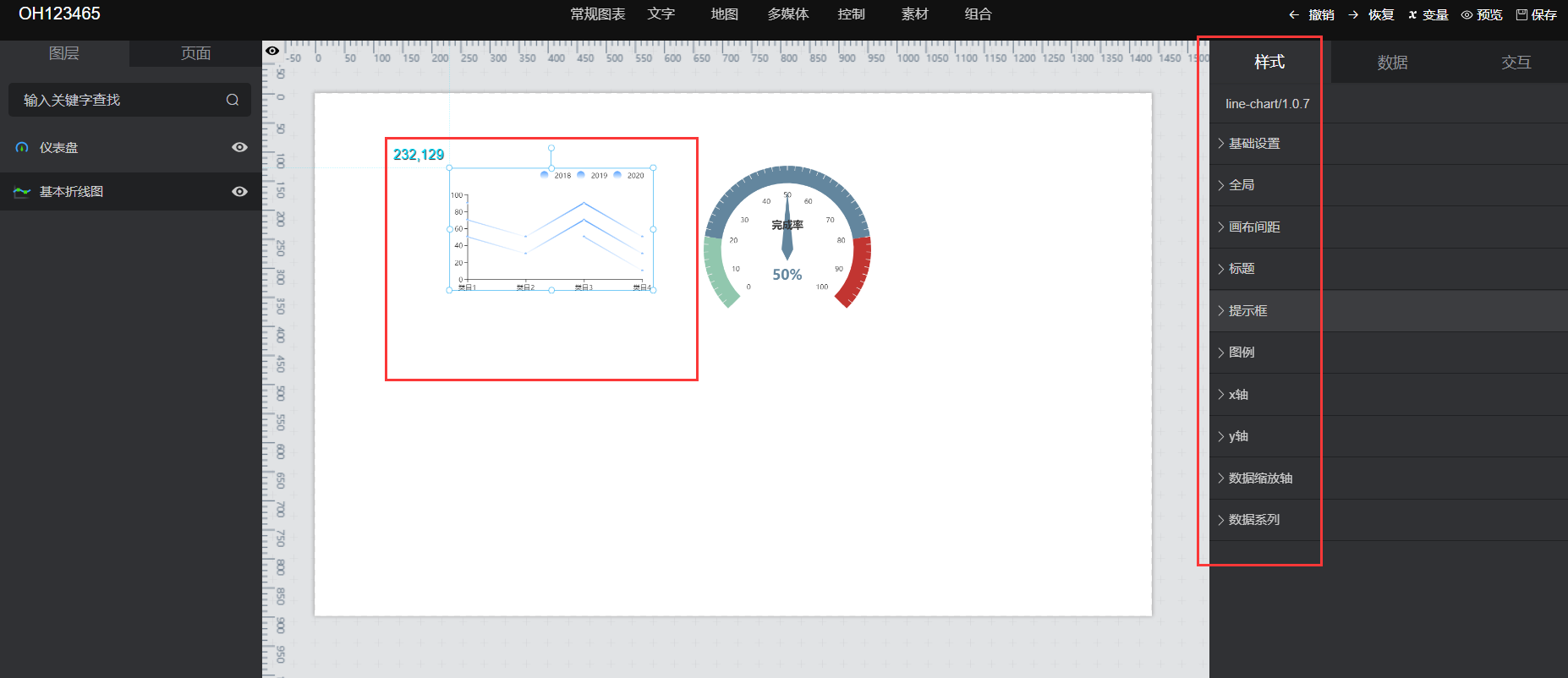
然后点击控件,在样式里面设置成自己需要的模式,这个笔者不做讲解,大家根据自己的喜好设置即可。
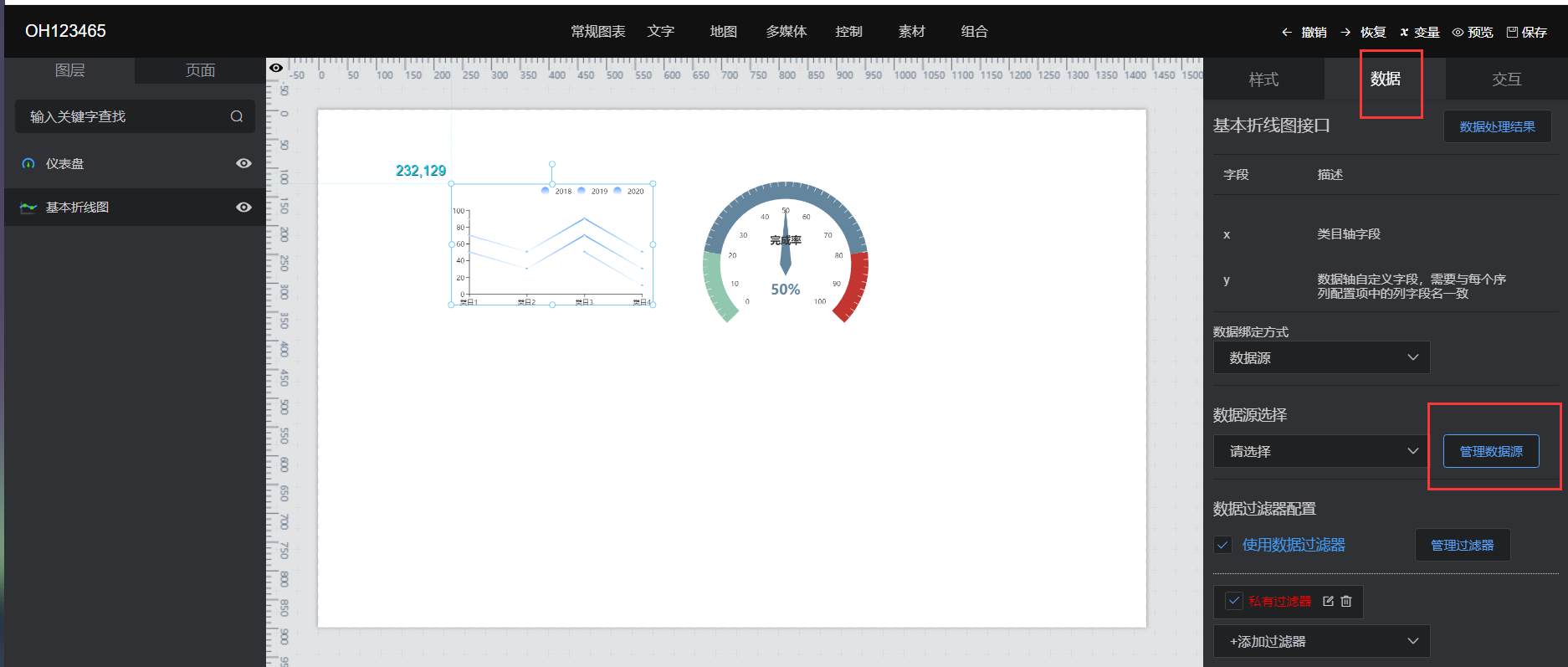
重点是将控件与数据绑定,点击数据,再点击管理数据。
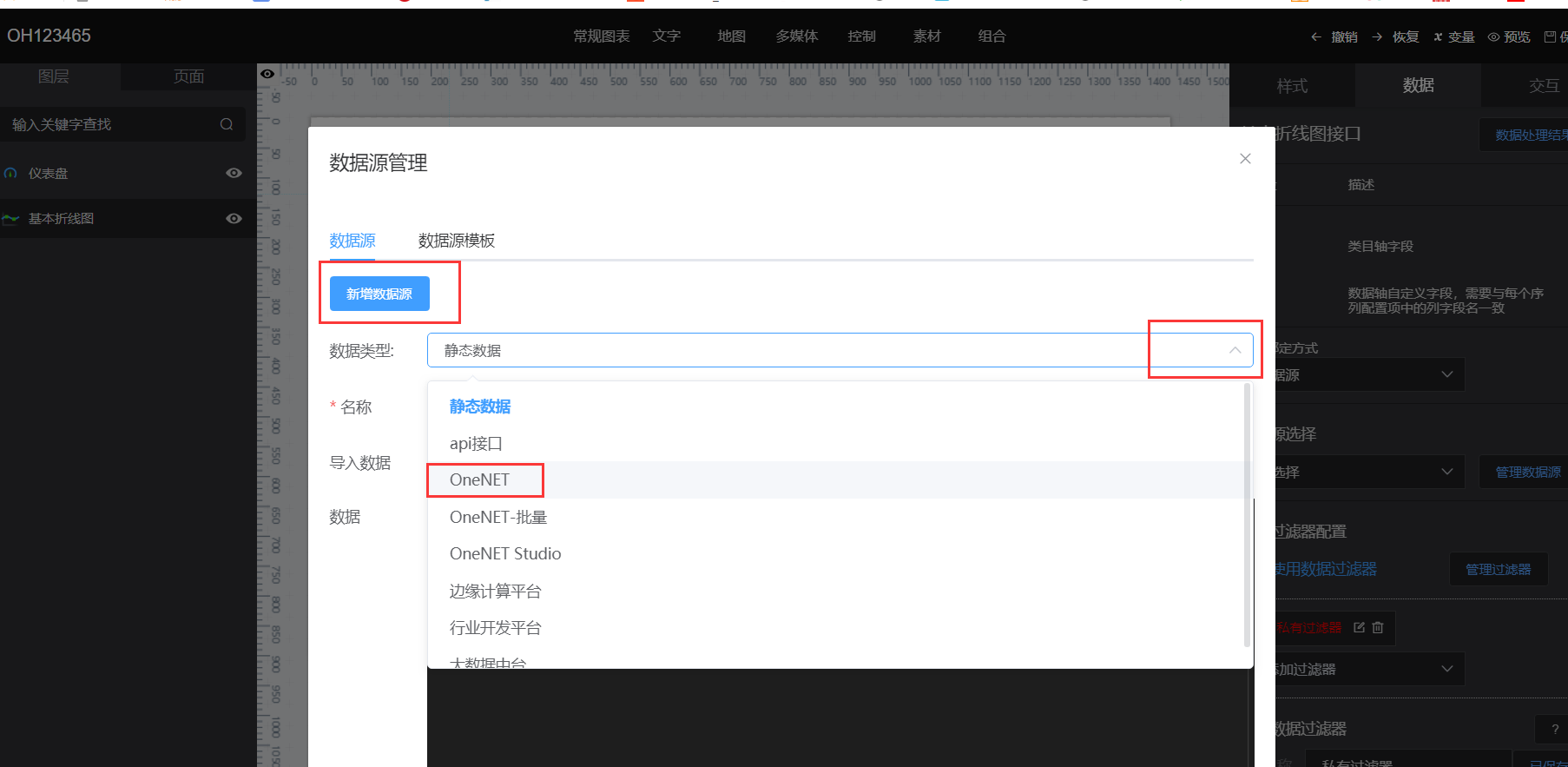
在弹出的窗口选择新增数据源,点击右侧的下拉箭头,选择OneNET。
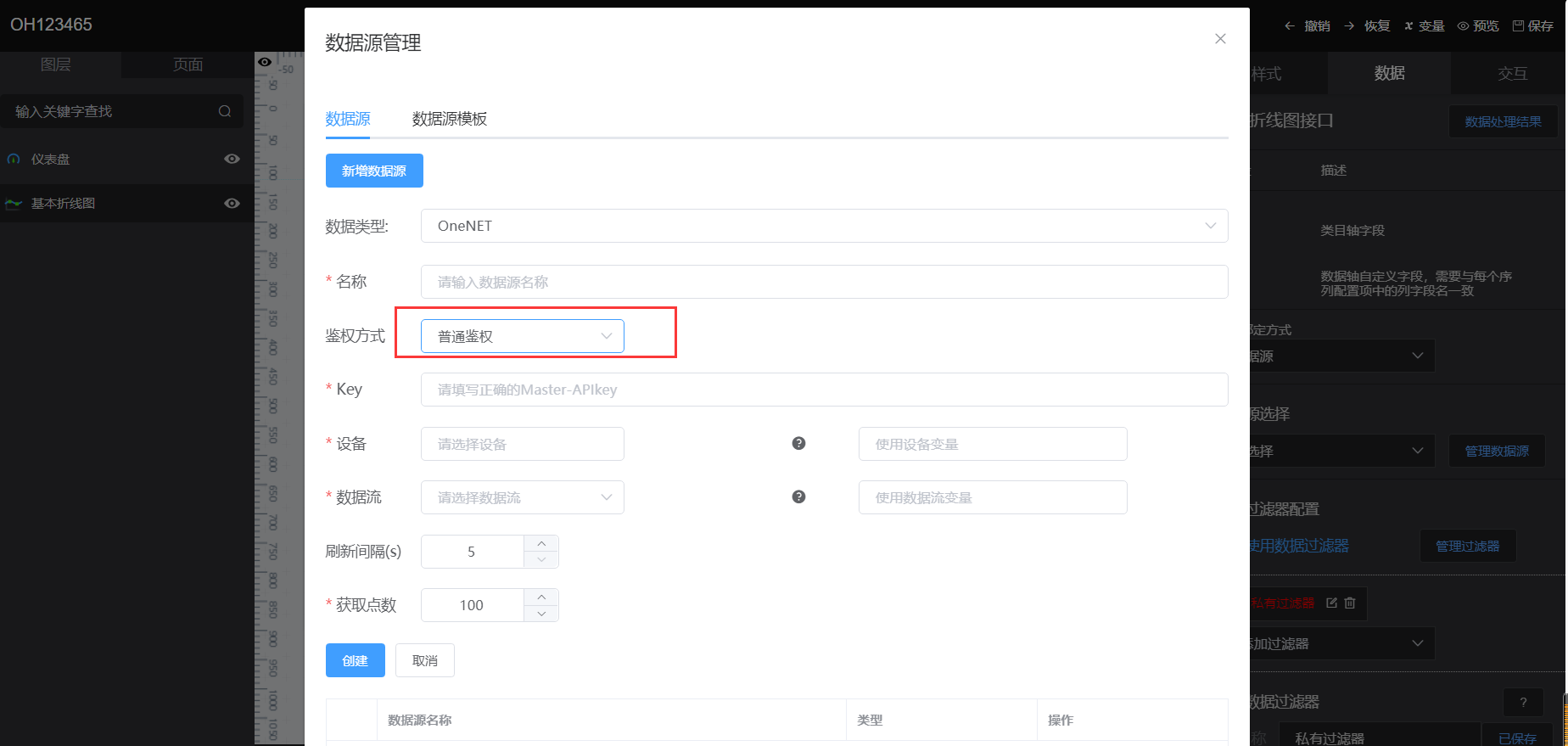
在弹出的框中选择普通鉴权,并根据自己需求填入名称,例如Temperature,然后添加Master_key。
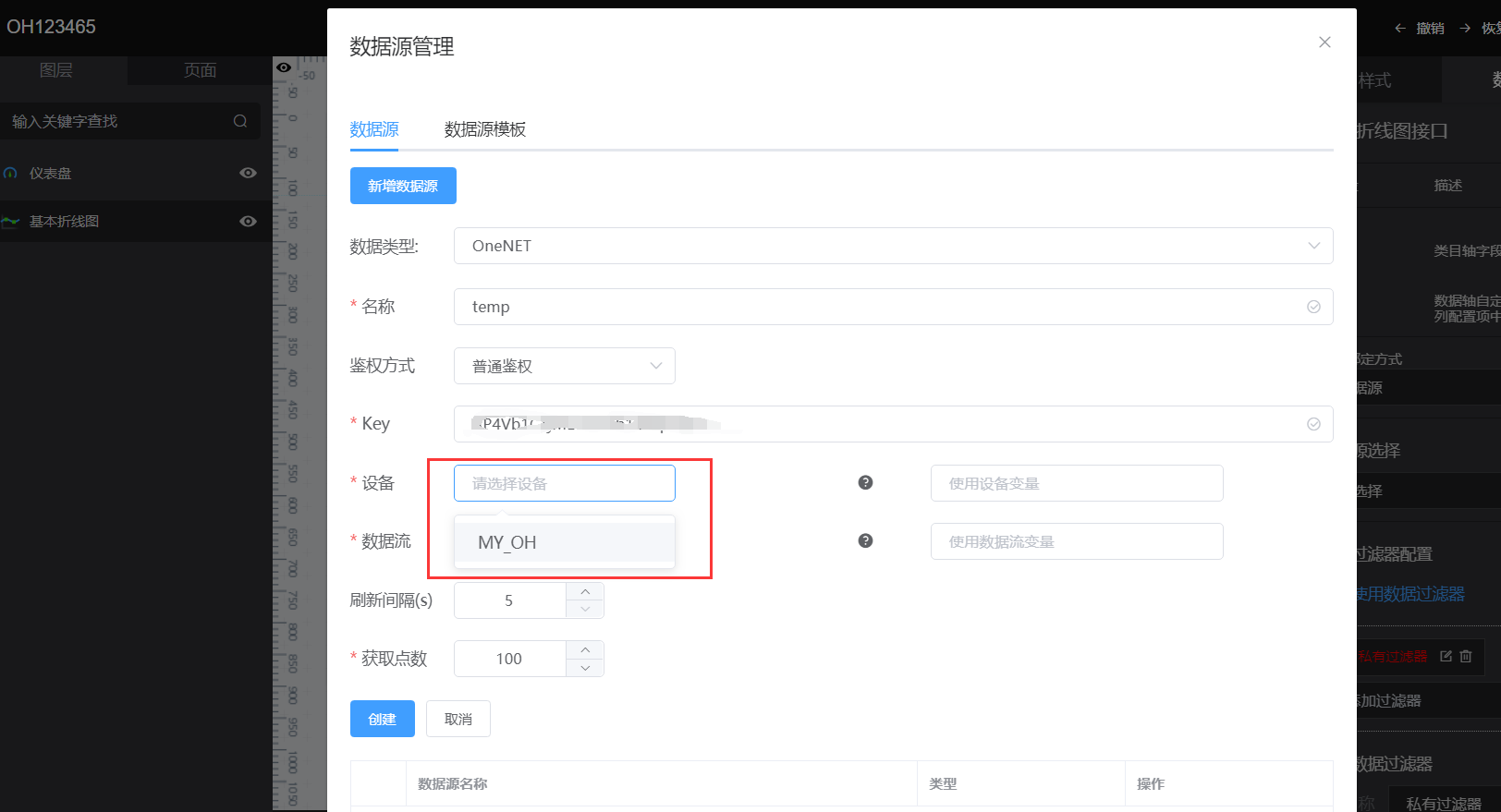
添加完毕后点击设备,会出现对应Master_key的设备名称,选中就完事儿了。
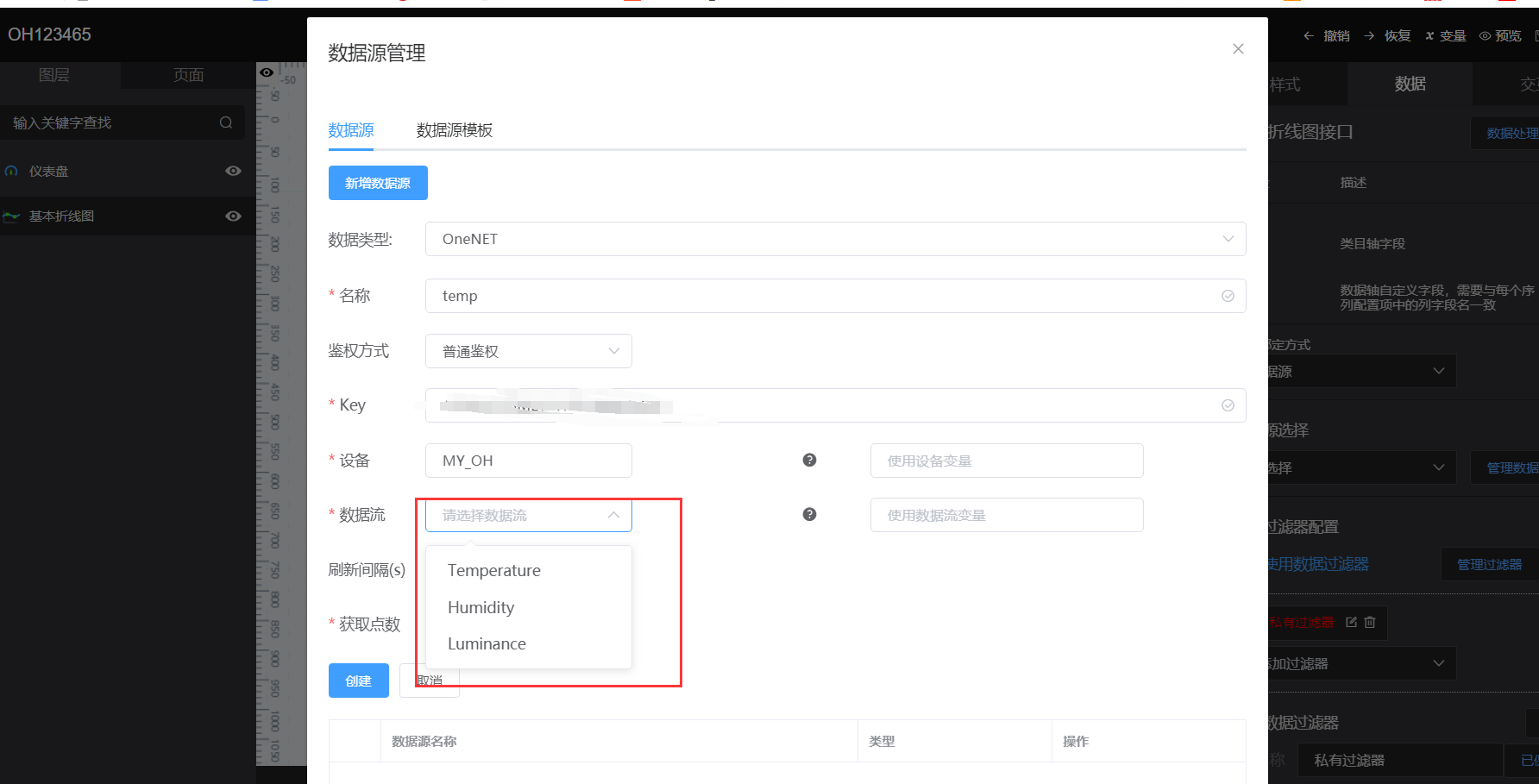
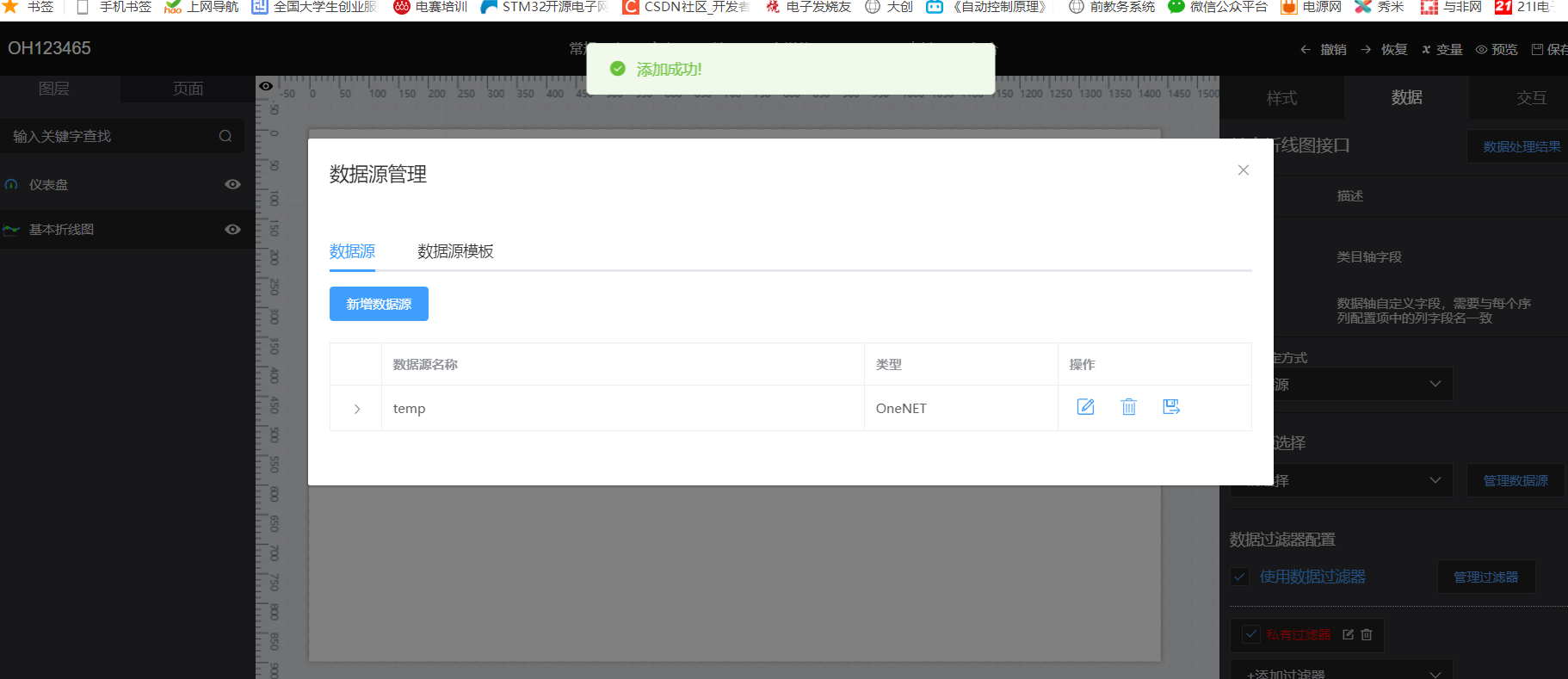
然后点击数据流,就可以看见这个设备上传的数据,例如笔者这里就有温度湿度和光照度,这里选择Temperature,点击创建。
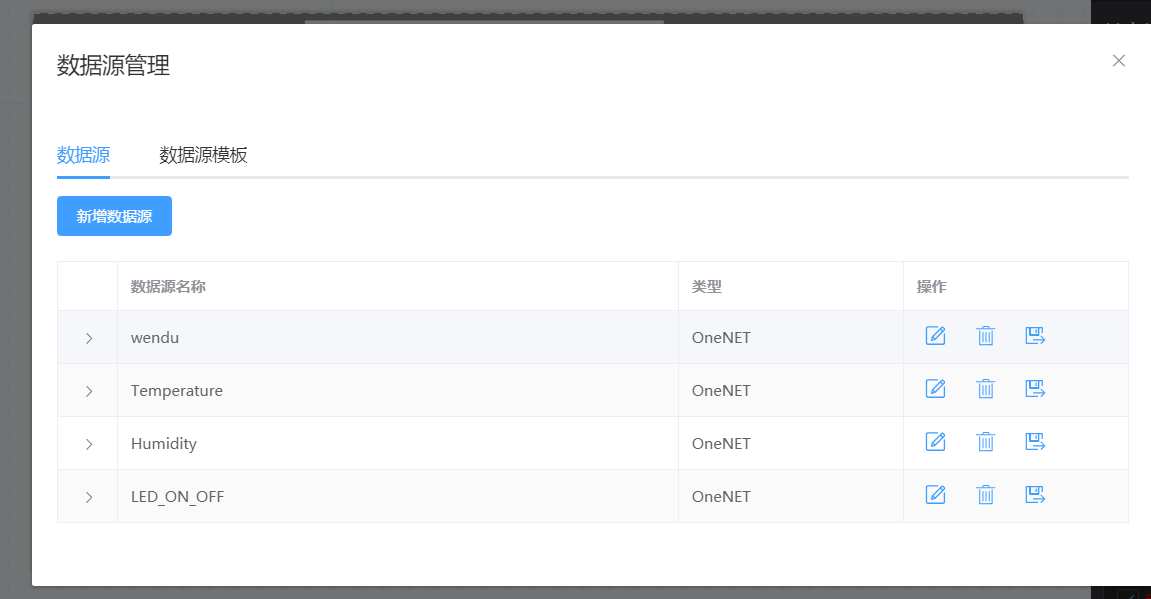
提示创建成功,重复此步骤,创建其他所需变量。
如下图所示:
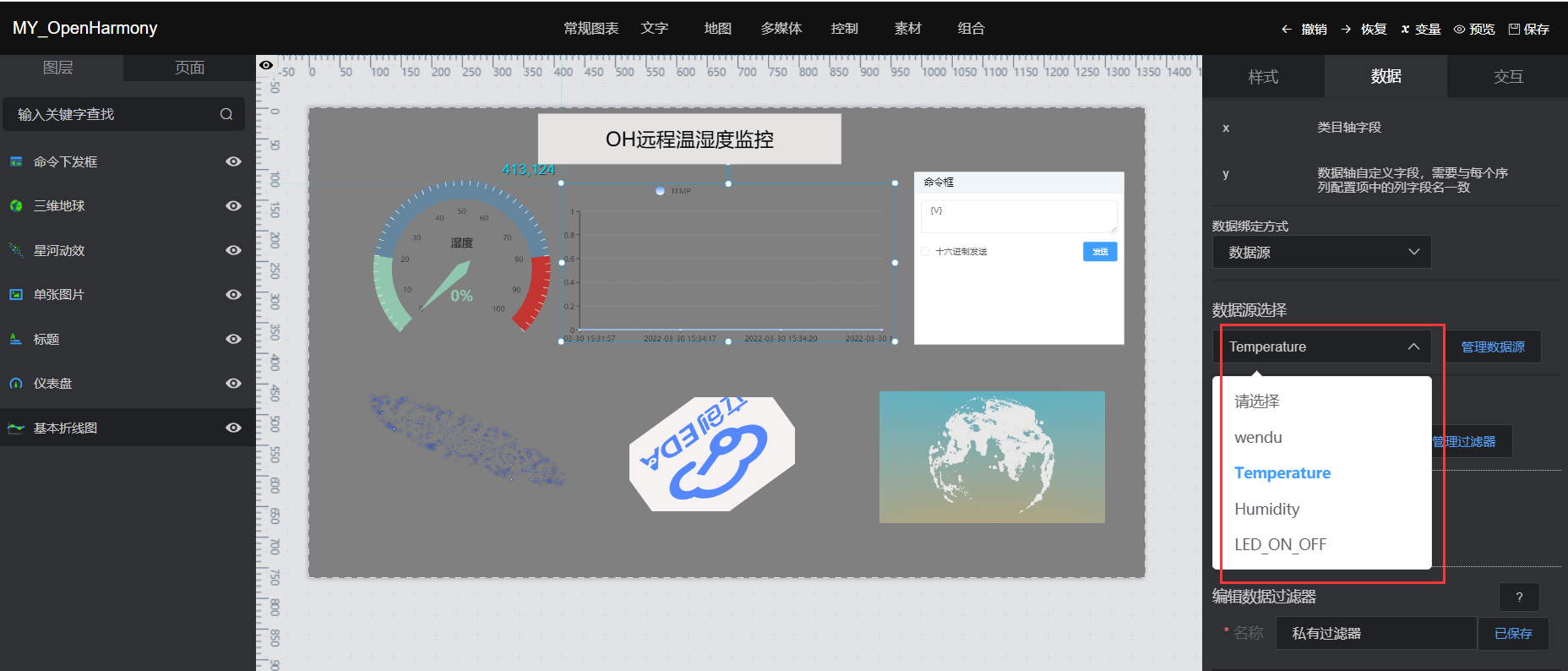
数据流创建好了后就可以绑定到控件了,例如笔者此处的折线图就选择了绑定温度。
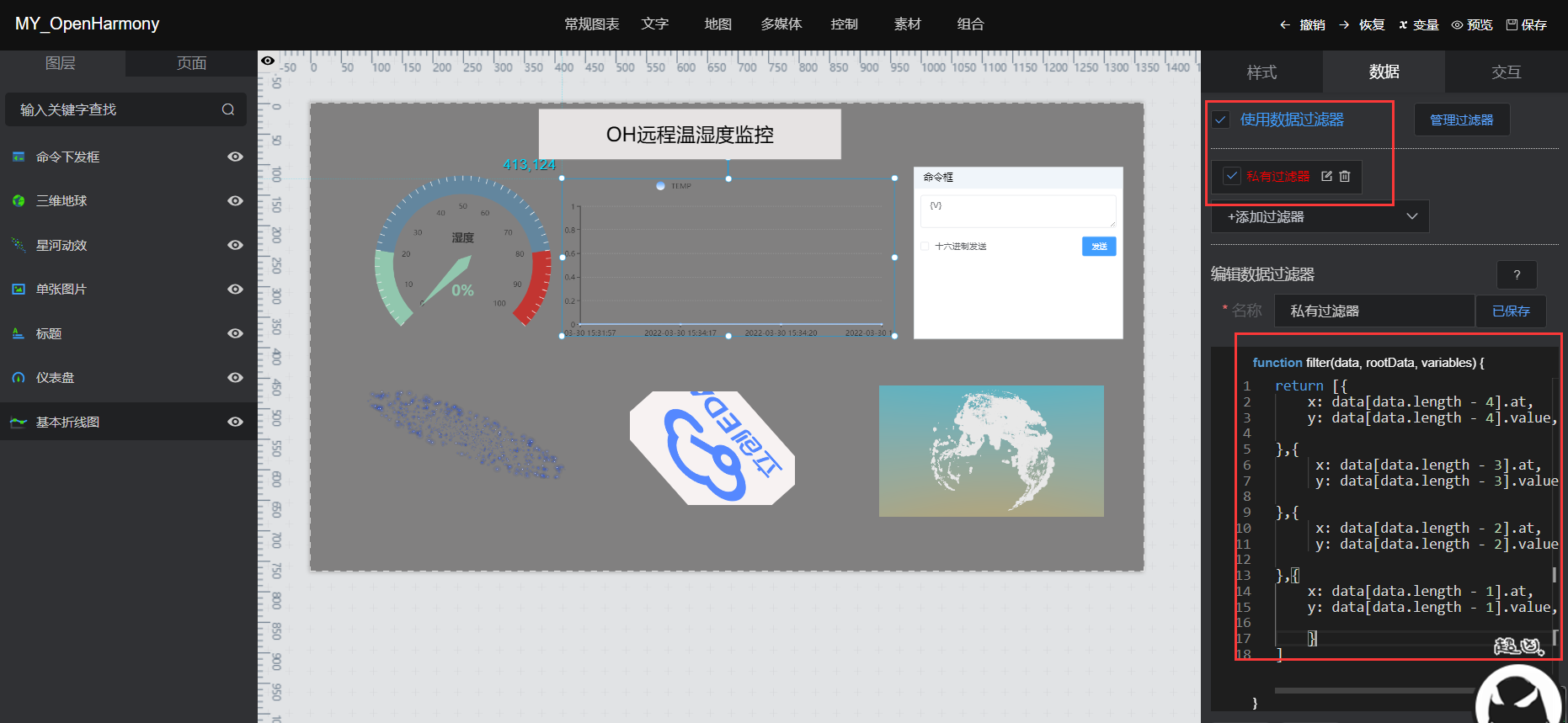
为了能正常显示数据的波形,此处还需要添加数据过滤器。
代码如下,添加代码后一定要保存。
return [{
x: data[data.length - 4].at,//X轴是时间
y: data[data.length - 4].value,//Y轴是数据值
},{
x: data[data.length - 3].at,
y: data[data.length - 3].value,
},{
x: data[data.length - 2].at,
y: data[data.length - 2].value,
},{
x: data[data.length - 1].at,
y: data[data.length - 1].value,
}
]
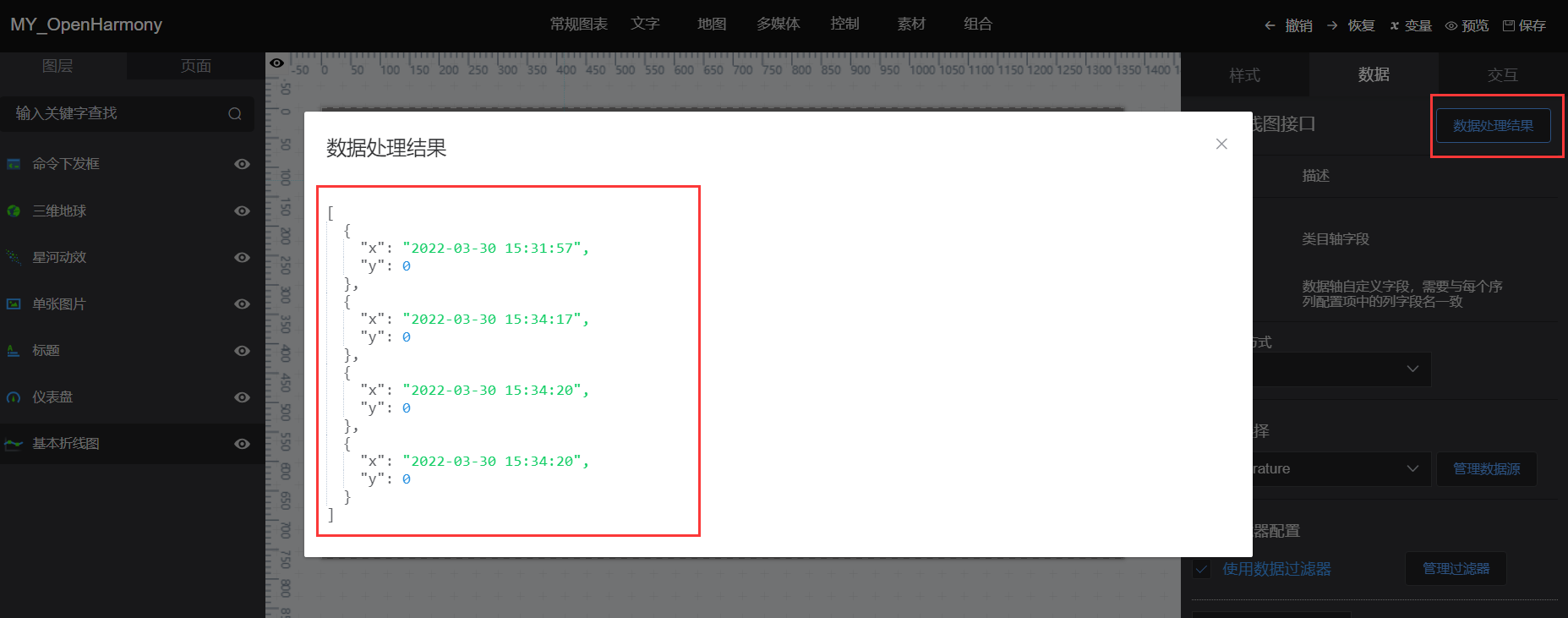
然后点击上方数据处理结果就可以看见数据的时间和数据值,至此这个曲线图就已经添加好了。
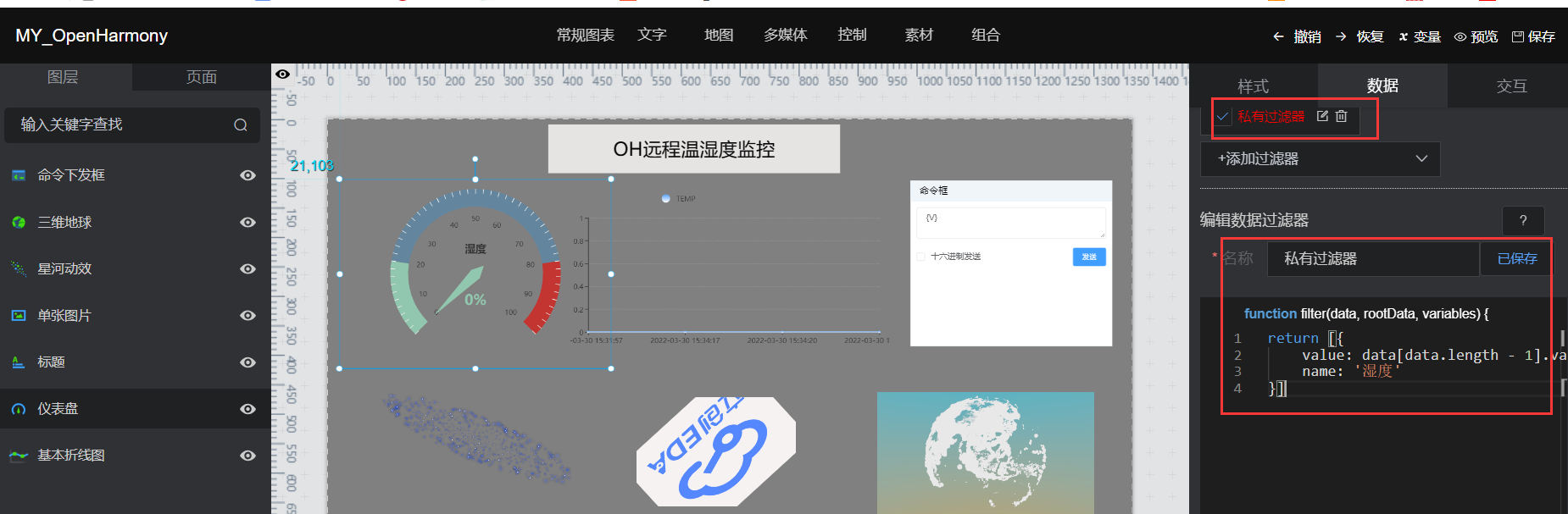
然后是表盘,跟上面的操作类似,先绑定数据,笔者此处绑定的是湿度,然后使用数据滤波器。
代码如下:
return [{
value: data[data.length - 1].value,
name: '湿度'
}]
保存后即可。
有关其他的控件的连接可以查看官方的文档——数据可视化View。
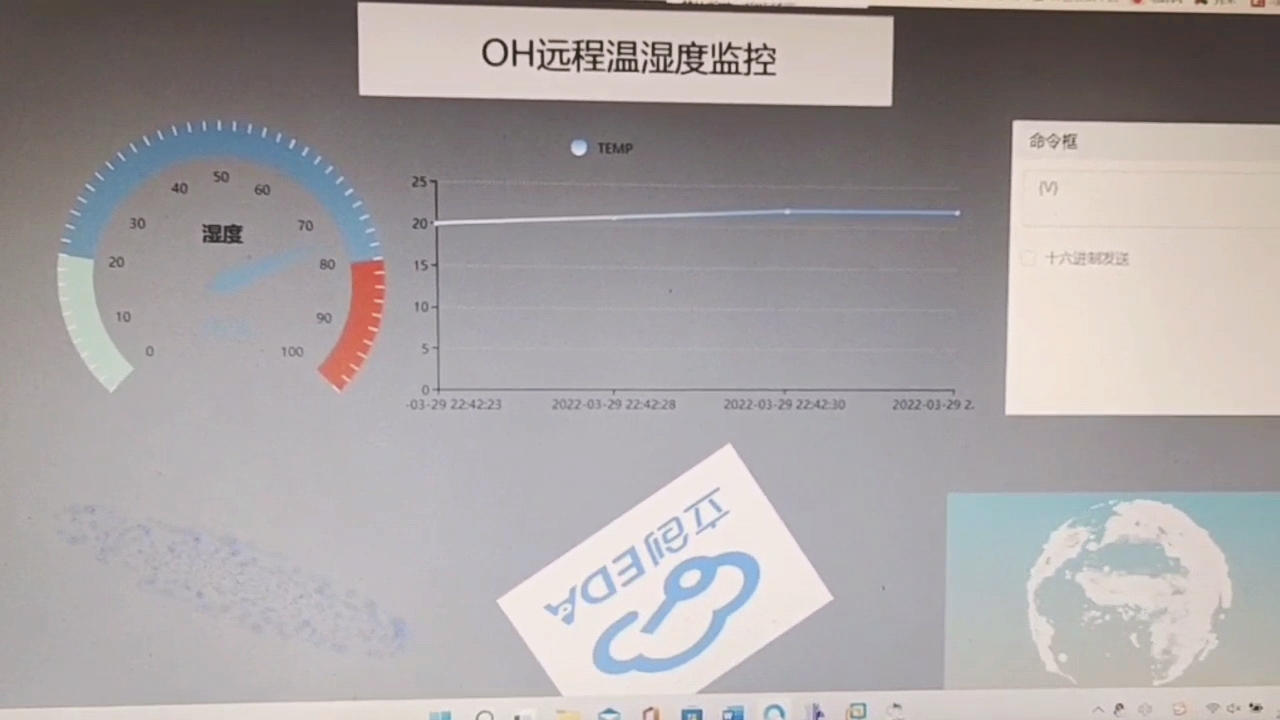
效果一览
笔者的可视化平台如下:
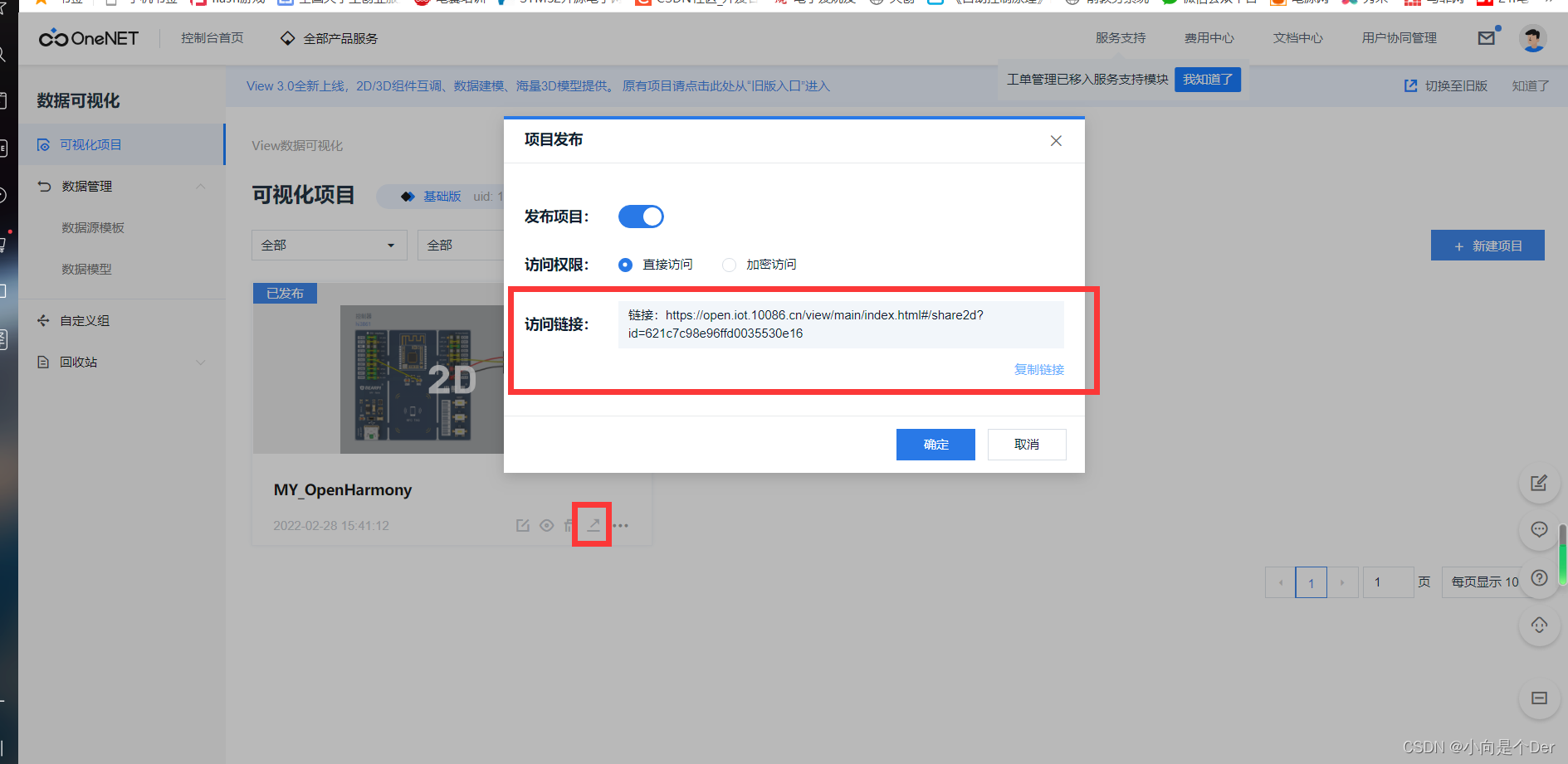
发布项目(5.17更新)
之前有很多问怎么在手机打开这个可视化项目的,单纯查看数据流可以直接下载onenet的APP;要在手机上查看可视化的需要点击发布项目,然后复制这个链接就可以了。在其手机或者平板端都可以点击这个链接打开。
总结
可视化的平台搭建的介绍就记录到这,文中如有不妥之处,欢迎批评指正。
---------------------
作者:小向是个Der
来源:CSDN
原文:https://blog.csdn.net/qq_41954556/article/details/123878277
版权声明:本文为作者原创文章,转载请附上博文链接!
内容解析By:CSDN,CNBLOG博客文章一键转载插件
最后
以上就是强健咖啡最近收集整理的关于手把手教你OneNET数据可视化前言OneNET实现数据可视化效果一览发布项目(5.17更新)总结的全部内容,更多相关手把手教你OneNET数据可视化前言OneNET实现数据可视化效果一览发布项目(5内容请搜索靠谱客的其他文章。








发表评论 取消回复