用法
foreach方法主要是针对数组而言的,对数组中的每个元素可以执行一次方法
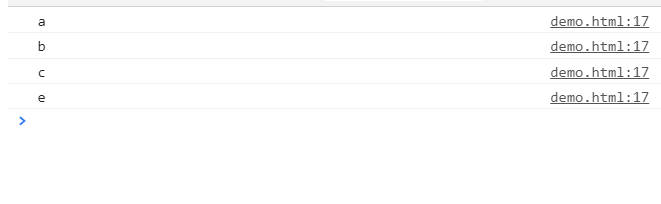
var array = ['a', 'b', 'c', 'e'];
array.forEach((a)=> {
console.log(a);
});

属性
foreach方法主要有三个参数,分别是数组内容、数组索引、整个数组
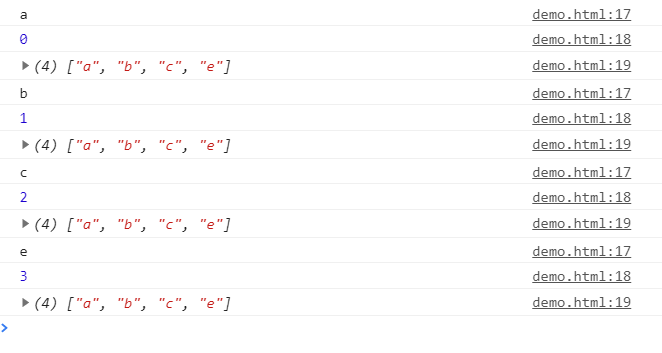
var array = ['a', 'b', 'c', 'e'];
array.forEach((a,b,c)=> {
console.log(a);
console.log(b);
console.log(c);
});

forEach与map的区别
区别主要在于map有返回值
可以这样测试一下
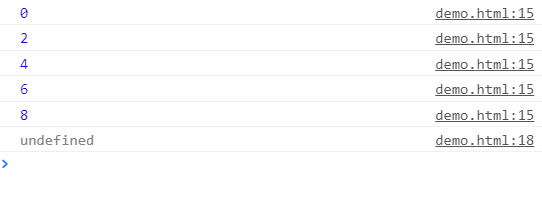
var arr = [0,2,4,6,8];
var newArr = arr.forEach(item=>{
console.log(item)
return item/2;
},this);
console.log(newArr);

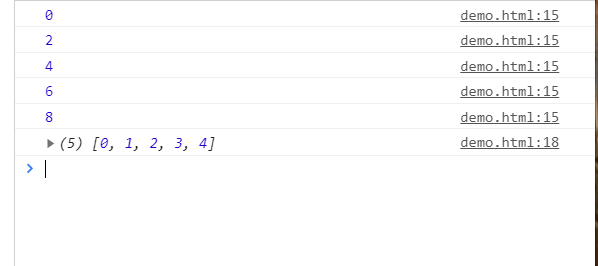
var arr = [0,2,4,6,8];
var newArr = arr.map(item=>{
console.log(item)
return item/2;
},this);
console.log(newArr);

最后
以上就是如意橘子最近收集整理的关于foreach方法使用的全部内容,更多相关foreach方法使用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复