需求:点击保存的时候使用for循环批量调用新增接口。要求必须是同步插入,不能异步插入。
1. 下面是新增页面

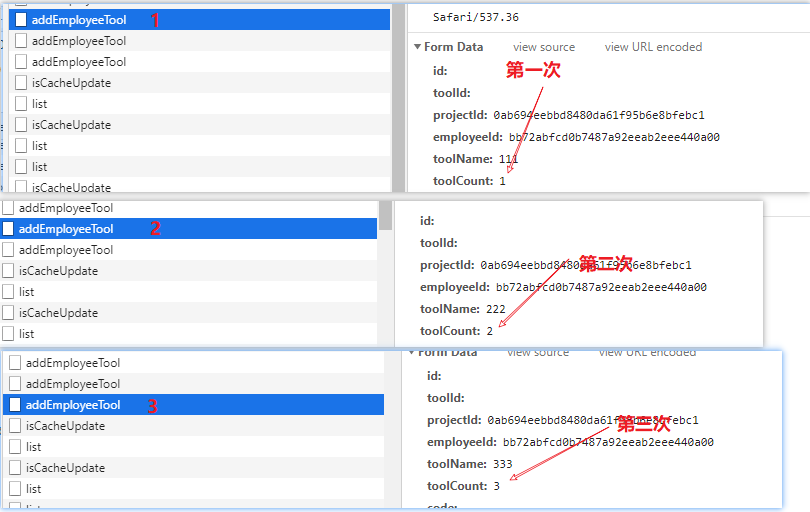
2. 可以看请求,确实是同步执行3次结果。

3. 代码(核心)
// 保存按钮
async saveToolClick() {
this.loading = true;
for (let i = 0; i < this.defaultTableToolData.length; i++) {
this.addToolForm.toolName = this.defaultTableToolData[i].name;
this.addToolForm.toolCount = this.defaultTableToolData[i].inCount;
await Iams.addEmployeeTool(this.addToolForm).then(res => {
// 判断i的大小和数组的大小如果相同,等是最后一次执行
if (i == this.defaultTableToolData.length - 1) {
this.loading = false;
this.$message.success("默认工具数量添加成功");
}
}).catch(err => {
this.$message.warning("工具添加出错" + err);
})
}
this.goodsDialogVisible = false;
},
最后
以上就是昏睡小海豚最近收集整理的关于JS中for循环实现异步方法同步执行调用接口,判断执行完的全部内容,更多相关JS中for循环实现异步方法同步执行调用接口内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复