一 定义:用户操作键盘时触发的,是基于原始的 DOM0 实现的
二 事件
| 事件 | 定义 |
| keydown | 用户按下键盘上某个键时触发,而且持续按住会重复触发 |
| keypress | 用户按下键盘上某个键并产生字符时触发,而且持续按住会重复触发。Esc 键也会 触发这个事件。 DOM3 Events 废弃了 keypress 事件,而推荐 textInput 事件 |
| keyup | 用户释放键盘上某个键时触发 |
- 场景
- 场景一:输入事件只有一个,即 textInput
- 定义:这个事件是对 keypress 事件的扩展,用于在文本显示给用户之前更方便地截获文本输入。
- 触发流程:textInput 会在文本被插入到文本框之前触发。
- 场景二:当用户按下键盘上的某个字符键时
- 触发流程:
- 首先会触发 keydown 事件
- 然后触发 keypress 事件
- 最后 触发 keyup 事件
- 注意,这里 keydown 和 keypress 事件会在文本框出现变化之前触发,而 keyup 事件会在文本框出现变化之后触发。
- 触发流程:
- 场景三:重复触发按键
- 如果一个字符键被按住不放,keydown 和 keypress 就会重复触发,直到这个键被释放
- 如果按住某个非字符键不放,则会重复触发 keydown 事件,直到这个键被释放,此时会触发 keyup 事件
- 场景一:输入事件只有一个,即 textInput
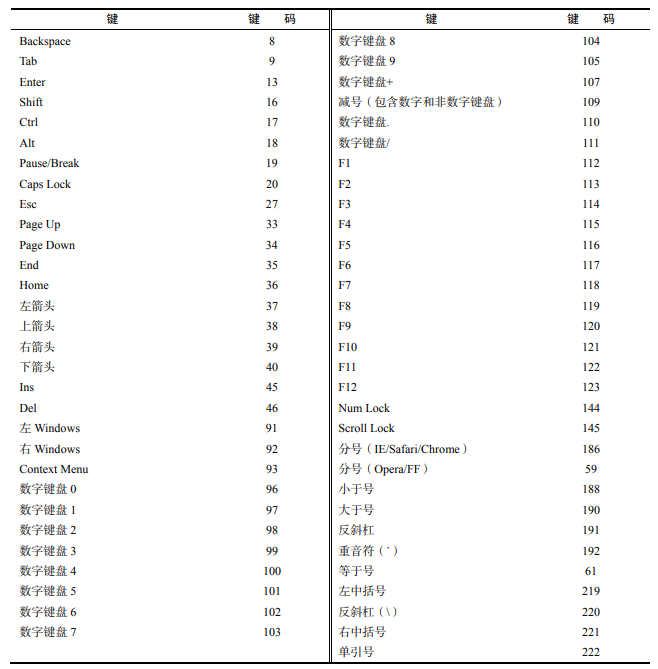
三 键码:keyCode
对于字母和数字键,keyCode 的值与小写字母和数字的 ASCII 编码一致

代码实现:
let textbox = document.getElementById("myText");
textbox.addEventListener("keyup", (event) => {
console.log(event.keyCode);
});
四 字符编码
浏览器在 event 对象上支持 charCode 属性,只有发生 keypress 事件时这个属性才会被设置值,包含的是按键字符对应的 ASCII 编码。通常,charCode 属性的值是 0,在 keypress 事件发生时则是 对应按键的键码。IE8 及更早版本和 Opera 使用 keyCode 传达字符的 ASCII 编码
// 要以跨浏览器方式获取字符编码,首先要检查 charCode 属性是否有值,如果没有再使用 keyCode,如下所示:
var EventUtil = {
// 其他代码
getCharCode: function(event) {
if (typeof event.charCode == "number") {
return event.charCode;
} else {
return event.keyCode;
}
},
// 其他代码
};
// 这个方法检测 charCode 属性是否为数值(在不支持的浏览器中是 undefined)。如果是数值,则返回。否则,返回 keyCode 值。可以像下面这样使用:
let textbox = document.getElementById("myText");
textbox.addEventListener("keypress", (event) => {
console.log(EventUtil.getCharCode(event));
});
// 一旦有了字母编码,就可以使用 String.fromCharCode()方法将其转换为实际的字符了五 DOM3的变化
DOM3 Events 规范并未规定 charCode 属性,而是定义了 key 和 char 两个新属性
IE 支持 key 属性但不支持 char 属性。Safari 和 Chrome 支持 keyIdentifier 属性
key:key 属性用于替代 keyCode,且包含字符串
- 在按下字符键时,key 的值等于文本字符(如 “k”或“M”)
- 在按下非字符键时,key 的值是键名(如“Shift”或“ArrowDown”
char:char 属性在按下字符键时与 key 类似,在按下非字符键时为 null
// 对于字符键,keyIdentifier 返回以“U+0000”形式表示Unicode 值的字符串形式的字符编码。
let textbox = document.getElementById("myText");
textbox.addEventListener("keypress", (event) => {
let identifier = event.key || event.keyIdentifier;
if (identifier) {
console.log(identifier);
}
}); DOM3 Events 也支持一个名为 location 的属性:该属性是一个数值,表示是在哪里按的键
Safari 和 Chrome 支持一个等价的 keyLocation 属性
- 0 是默认键
- 1 是左边(如左边的 Alt 键)
- 2 是右边(如右边的 Shift 键)
- 3 是数字键盘
- 4 是 移动设备(即虚拟键盘)
- 5 是游戏手柄(如任天堂 Wii 控制器)
// 这个属性值始终为 0,除非是数字键盘(此时值为 3),值永远不会是 1、2、4、5。
let textbox = document.getElementById("myText");
textbox.addEventListener("keypress", (event) => {
let loc = event.location || event.keyLocation;
if (loc) {
console.log(loc);
}
});getModifierState()方法:这个方法接收一个参数,一个等于 Shift、Control、Alt、AltGraph 或 Meta 的字符串,表示要检测的修饰键。如果给定的修饰键处于激活状态(键被按住),则方法返回 true,否则返回 false
let textbox = document.getElementById("myText");
textbox.addEventListener("keypress", (event) => {
if (event.getModifierState) {
console.log(event.getModifierState("Shift"));
}
});六 textInput 事件
DOM3 Events 规范增加了一个名为 textInput 的事件,其在字符被输入到可编辑区域时触发
let textbox = document.getElementById("myText");
textbox.addEventListener("textInput", (event) => {
console.log(event.data);
});
event 对象上还有一个名为 inputMethod 的属性,该属性表示向控件中输入文本的手段。
使用这些属性,可以确定用户是如何将文本输入到控件中的,从而可以辅助验证
可能的 值如下:
- 0,表示浏览器不能确定是什么输入手段;
- 1,表示键盘;
- 2,表示粘贴;
- 3,表示拖放操作;
- 4,表示 IME;
- 5,表示表单选项;
- 6,表示手写(如使用手写笔);
- 7,表示语音;
- 8,表示组合方式;
- 9,表示脚本。
最后
以上就是机智太阳最近收集整理的关于事件之事件类型-键盘事件(KeyboardEvent)与输入事件(InputEvent)的全部内容,更多相关事件之事件类型-键盘事件(KeyboardEvent)与输入事件(InputEvent)内容请搜索靠谱客的其他文章。








发表评论 取消回复