本文介绍在Android开发中关于资源文件的存储操作。对于Android资源也是非常重要的,主要包括文本字符串(strings)、颜色(colors)、数组(arrays)、动画(anim)、布局(layout)、图像和图标(drawable)、音频视频(media)和其他应用程序使用的组件。
在Android开发中,资源文件是我们使用频率最高的,无论是string,drawable,还是layout,这些资源都是我们经常使用到的,而且为我们的开发提供了很多方便,不过我们平时接触的资源目录一般都是下面这三个:

当然了,Android资源文件还有其他类型,如下图所示:

这些资源都需要通过相应的资源类来进行管理。 下面请看管理这些资源的相关类:
int getColor(int id) //对应res/values/colors.xml Drawable getDrawable(int id) //对应res/drawable/ XmlResourceParser getLayout(int id) //对应res/layout/ String getString(int id) 和CharSequence getText(int id) //对应res/values/strings.xml InputStream openRawResource(int id) //对应res/raw/ void parseBundleExtra (String tagName, AttributeSet attrs, Bundle outBundle) //对应res/xml/ String[] getStringArray(int id) //对应res/values/arrays.xml float getDimension(int id) //对应res/values/dimens.xml
下面让我们分别来介绍这些资源文件及使用方法。
1. 字符串:
字符串存储在/res/values/strings.xml文件中,它的格式比较简单,这里不再详述。正如上面所说,读取字符串需要通过如下代码:
String str = getResources().getString(R.string.hello);
CharSequence cha = getResources().getText(R.string.app_name);
2.字符串数组:
字符串数组存储在/res/values/arrays.xml文件中,它的格式如下代码所示:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="flavors"> <item>Vanilla</item> <item>Chocolate</item> <item>Strawberry</item> </string-array> </resources>
获取字符数组内容需要通过如下方式:
String strs[] = getResources().getStringArray(R.array.flavors);
3.颜色值:
颜色存储在/res/values/colors.xml文件中,格式如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="text_color">#F00</color> </resources>
颜色值是一个整数,只需要通过R.color.获取即可。
4.尺寸值:
尺寸存储在/res/values/dimens.xml文件中,格式如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <dimen name="txt_app_title">22sp</dimen> <dimen name="font_size_10">10sp</dimen> <dimen name="font_size_12">12sp</dimen> <dimen name="font_size_14">14sp</dimen> <dimen name="font_size_16">16sp</dimen> </resources>
获取尺寸使用下列代码:
float myDimen = getResources().getDimension(R.dimen.dimen标签name属性的名字);
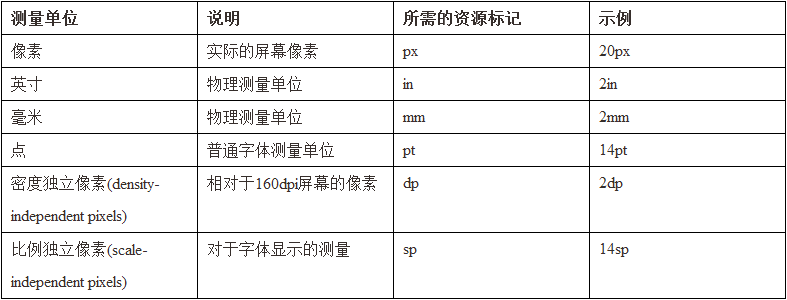
另外,需要注意的是:尺寸不同的单位代表的值不一样,具体看下图:

官方推荐我们使用dp和sp进行表示,当然因情况而已,也可使用其他的尺寸。下同是一个简单的尺寸转换类,只是实现简单的转换,如果需求更多的朋友可以加入更多的转换功能,如下代码:
package com.enterprise.cqbc.utility; /** * Android尺寸单位转换工具类 * @Description: Android尺寸单位转换工具类 * @File: DisplayUtility.java * @Package com.enterprise.cqbc.utility * @Author Hanyonglu * @Date 2012-03-24 下午05:03:07 * @Version V1.0 */ public class DisplayUtility { /** * 将px值转换为dip或dp值,保证尺寸大小不变 * @param pxValue * @param scale(DisplayMetrics类中属性density) * @return */ public static int pxTodip(float pxValue, float scale) { return (int) (pxValue / scale + 0.5f); } /** * 将dip或dp值转换为px值,保证尺寸大小不变 * @param dipValue * @param scale(DisplayMetrics类中属性density) * @return */ public static int dipTopx(float dipValue, float scale) { return (int) (dipValue * scale + 0.5f); } /** * 将px值转换为sp值,保证文字大小不变 * @param pxValue * @param fontScale(DisplayMetrics类中属性scaledDensity) * @return */ public static int pxTosp(float pxValue, float fontScale) { return (int) (pxValue / fontScale + 0.5f); } /** * 将sp值转换为px值,保证文字大小不变 * @param spValue * @param fontScale(DisplayMetrics类中属性scaledDensity) * @return */ public static int spTopx(float spValue, float fontScale) { return (int) (spValue * fontScale + 0.5f); } }
5.简单的Drawable图形:
Drawable图形存储在/res/drawable/drawables.xml中,其格式如下:
<?xml version="1.0" encoding="UTF-8"?> <resources> <drawable name="red_rect">#F00</drawable> </resources>
要在代码中使用应按如下格式:
ColorDrawable myDraw = (ColorDrawable)getResources().getDrawable(R.drawable.red_rect);
6.图像:
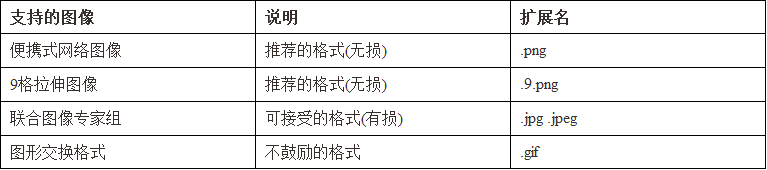
图像也是经常用到的一类资源,其格式有如下几种:

(1) 使用9格拉伸图像
由于手机屏幕拥有各种不同的分辨率,如果能够根据不同的屏幕尺寸和方向或者不同长度的调整图像大小,那么采用9格拉伸图像将是非常方便的,而且它是一种被拉伸而不失真的图像格式。
使用步骤如下:
A、运行 Android SDK Tools --adraw9patch.bat文件。
B、将一个png文件拖入左侧的面板中。
C、选中左侧底部的Show patches【斑点】。
D、将Patch scale设置为合适的值(比能够看见标记结果值稍大)。
E、沿着图像的右边沿单击,以设置水平“格”引导。
F、沿着图像的上边沿单击,以设置垂直“格”引导。
G、在右侧面板中查看结果,移动“格”导引知道图像按照预期的结果进行拉伸。
H、要删除一个“格”导引,按住“Shift”键在导引的像素(黑色)上点击即可。
I、命名为.9.png保存图像。
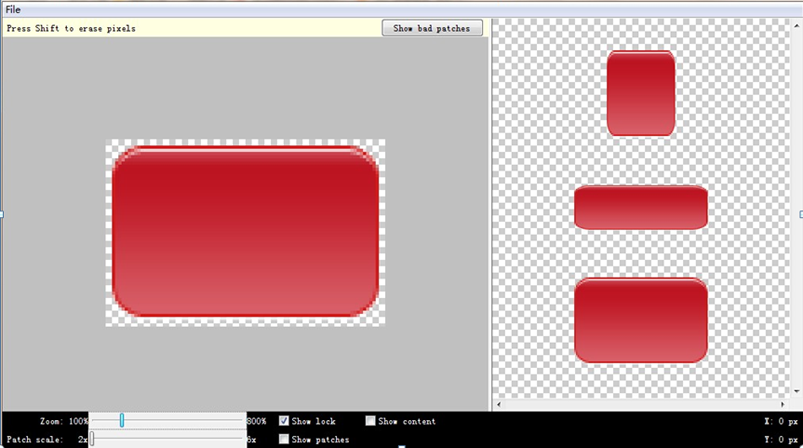
(2) 下面是打开adraw9patch.bat工具的例图:

关于9格拉伸图像的详细信息这里不再详述,有兴趣的朋友查阅相关文档。
(3) 在我们的程序中使用图像的方式因不同情况而采取不同的方法。如果将flag.png图像存放在/res/drawable目录中,我们在使用时只需要通过R.drawable.flag即可;也可以直接访问BitmapDrawable对象,如下代码:
BitmapDrawable bitmapFlag = (BitmapDrawable)getResources().getDrawable(R.drawable.icon); int iBitmapHeightInPixels = bitmapFlag.getIntrinsicHeight(); int iBitmapWidthInPixels = bitmapFlag.getIntrinsicWidth();
如果是使用9格拉伸图像,则就不能使用上面的代码,需要将BitmapDrawable 改为NinePatchDrawable对象,即:
NinePatchDrawable bitmapFlag = (NinePatchDrawable)getResources().getDrawable(R.drawable.icon);
7.动画:
在Android中,动画由四种类型组成,如下图所示:

动画是存储在/res/anim/目录中,它可以使用XML文件来定义,也可以将其写的JAVA代码中,其XML代码格式如下:
<?xml version="1.0" encoding="UTF-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <rotate android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromDegrees="300" android:toDegrees="-360" android:pivotX="10%" android:pivotY="100%" android:duration="10000" /> </set>
Animation主要有两种动画模式:一种是tweened animation(渐变动画),另一种是frame by frame(画面转换动画) ,用XML和JAVA表示分别如下所示:

下面依次说明下在xml文件中含义。
<alpha>
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <alpha android:fromAlpha="0.1" android:toAlpha="1.0" android:duration="3000" /> <!-- 透明度控制动画效果 alpha 浮点型值: fromAlpha 属性为动画起始时透明度 toAlpha 属性为动画结束时透明度 说明: 0.0表示完全透明 1.0表示完全不透明 以上值取0.0-1.0之间的float数据类型的数字 长整型值: duration 属性为动画持续时间 说明: 时间以毫秒为单位 --> </set>
<scale>
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <scale android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromXScale="0.0" android:toXScale="1.4" android:fromYScale="0.0" android:toYScale="1.4" android:pivotX="50%" android:pivotY="50%" android:fillAfter="false" android:duration="700" /> </set> <!-- 尺寸伸缩动画效果 scale 属性:interpolator 指定一个动画的插入器 在我试验过程中,使用android.res.anim中的资源时候发现 有三种动画插入器: accelerate_decelerate_interpolator 加速-减速 动画插入器 accelerate_interpolator 加速-动画插入器 decelerate_interpolator 减速- 动画插入器 其他的属于特定的动画效果 浮点型值: fromXScale 属性为动画起始时 X坐标上的伸缩尺寸 toXScale 属性为动画结束时 X坐标上的伸缩尺寸 fromYScale 属性为动画起始时Y坐标上的伸缩尺寸 toYScale 属性为动画结束时Y坐标上的伸缩尺寸 说明: 以上四种属性值 0.0表示收缩到没有 1.0表示正常无伸缩 值小于1.0表示收缩 值大于1.0表示放大 pivotX 属性为动画相对于物件的X坐标的开始位置 pivotY 属性为动画相对于物件的Y坐标的开始位置 说明: 以上两个属性值 从0%-100%中取值 50%为物件的X或Y方向坐标上的中点位置 长整型值: duration 属性为动画持续时间 说明: 时间以毫秒为单位 布尔型值: fillAfter 属性 当设置为true ,该动画转化在动画结束后被应用 -->
<translate>
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="30" android:toXDelta="-80" android:fromYDelta="30" android:toYDelta="300" android:duration="2000" /> <!-- translate 位置转移动画效果 整型值: fromXDelta 属性为动画起始时 X坐标上的位置 toXDelta 属性为动画结束时 X坐标上的位置 fromYDelta 属性为动画起始时 Y坐标上的位置 toYDelta 属性为动画结束时 Y坐标上的位置 注意: 没有指定fromXType toXType fromYType toYType 时候, 默认是以自己为相对参照物 长整型值: duration 属性为动画持续时间 说明: 时间以毫秒为单位 --> </set>
<rotate>
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <rotate android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromDegrees="0" android:toDegrees="+350" android:pivotX="50%" android:pivotY="50%" android:duration="3000" /> <!-- rotate 旋转动画效果 属性:interpolator 指定一个动画的插入器 在我试验过程中,使用android.res.anim中的资源时候发现 有三种动画插入器: accelerate_decelerate_interpolator 加速-减速 动画插入器 accelerate_interpolator 加速-动画插入器 decelerate_interpolator 减速- 动画插入器 其他的属于特定的动画效果 浮点数型值: fromDegrees 属性为动画起始时物件的角度 toDegrees 属性为动画结束时物件旋转的角度 可以大于360度 说明: 当角度为负数——表示逆时针旋转 当角度为正数——表示顺时针旋转 (负数from——to正数:顺时针旋转) (负数from——to负数:逆时针旋转) (正数from——to正数:顺时针旋转) (正数from——to负数:逆时针旋转) pivotX 属性为动画相对于物件的X坐标的开始位置 pivotY 属性为动画相对于物件的Y坐标的开始位置 说明: 以上两个属性值 从0%-100%中取值 50%为物件的X或Y方向坐标上的中点位置 长整型值: duration 属性为动画持续时间 说明: 时间以毫秒为单位 --> </set>
若要在程序中使用动画效果,需按以下方式引用,如下代码所示:
/** * 加载动画效果 * @param context 程序的上下文 * @param id 动画XML文件的引用 * @return */ public static Animation loadAnimation(Context context, int id){ Animation myAnimation= AnimationUtils.loadAnimation(this,R.anim.push_left); }
关于动画效果刚才讲过,除了可以在XML文件中设置以外,还可以在JAVA代码中编写,如下例所示:
//在代码中定义动画实例对象 private Animation myAnimation_Alpha; private Animation myAnimation_Scale; private Animation myAnimation_Translate; private Animation myAnimation_Rotate; //根据各自的构造方法来初始化一个实例对象 myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f); myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); myAnimation_Translate=new TranslateAnimation(30.0f, -80.0f, 30.0f, 300.0f); myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f, Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
下面我再来给大家分别介绍下在JAVA中代码的含义,方便我们在以后使用。关于各个对象的定义我就没必要在这里介绍了,只介绍它们的构造函数参数定义和设置动画持续的时间。
AlphaAnimation类对象构造如下:
AlphaAnimation(float fromAlpha, float toAlpha) //第一个参数fromAlpha为 动画开始时候透明度 //第二个参数toAlpha为 动画结束时候透明度 myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f); //说明: // 0.0表示完全透明 // 1.0表示完全不透明
设置动画持续时间:
myAnimation_Alpha.setDuration(5000); //设置时间持续时间为 5000毫秒
ScaleAnimation类对象构造如下:
ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue) //第一个参数fromX为动画起始时 X坐标上的伸缩尺寸 //第二个参数toX为动画结束时 X坐标上的伸缩尺寸 //第三个参数fromY为动画起始时Y坐标上的伸缩尺寸 //第四个参数toY为动画结束时Y坐标上的伸缩尺寸 /*说明: 以上四种属性值 0.0表示收缩到没有 1.0表示正常无伸缩 值小于1.0表示收缩 值大于1.0表示放大 */ //第五个参数pivotXType为动画在X轴相对于物件位置类型 //第六个参数pivotXValue为动画相对于物件的X坐标的开始位置 //第七个参数pivotXType为动画在Y轴相对于物件位置类型 //第八个参数pivotYValue为动画相对于物件的Y坐标的开始位置 myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
设置动画持续时间:
myAnimation_Scale.setDuration(700); //设置时间持续时间为 700毫秒
TranslateAnimation类对象构造如下:
TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta) //第一个参数fromXDelta为动画起始时 X坐标上的移动位置 //第二个参数toXDelta为动画结束时 X坐标上的移动位置 //第三个参数fromYDelta为动画起始时Y坐标上的移动位置 //第四个参数toYDelta为动画结束时Y坐标上的移动位置
设置动画持续时间:
myAnimation_Translate.setDuration(2000); //设置时间持续时间为 2000毫秒
RotateAnimation类对象构造如下:
RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue) //第一个参数fromDegrees为动画起始时的旋转角度 //第二个参数toDegrees为动画旋转到的角度 //第三个参数pivotXType为动画在X轴相对于物件位置类型 //第四个参数pivotXValue为动画相对于物件的X坐标的开始位置 //第五个参数pivotXType为动画在Y轴相对于物件位置类型 //第六个参数pivotYValue为动画相对于物件的Y坐标的开始位置 myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f, Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
设置动画持续时间:
myAnimation_Rotate.setDuration(3000); //设置时间持续时间为 3000毫秒
8. 菜单文件:
Android中的菜单和动画一样,即可在XML中定义,也可写在我们的程序中,下面主要是介绍在XML中定义,关于在程序中的使用大家可以查阅相关文档,不再详述。
菜单存储在/res/menu目录下,以下是其代码格式:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/menu_main_offline" android:icon="@android:drawable/ic_menu_always_landscape_portrait" android:title="@string/menu_main_offline" /> <item android:id="@+id/menu_main_fav" android:icon="@drawable/ic_menu_star" android:title="@string/menu_main_fav" /> <item android:id="@+id/menu_main_config" android:icon="@android:drawable/ic_menu_preferences" android:title="@string/menu_main_config" /> <item android:id="@+id/menu_main_about" android:icon="@android:drawable/ic_menu_info_details" android:title="@string/menu_main_about" /> </menu> <!-- <menu>根元素没有属性,它包含<item>和<group>子元素。 <group>表示一个菜单组,相同的菜单组可以一起设置其属性,例如visible、enabled和checkable等。 <group>元素的属性说明如下。 id:唯一标示该菜单组的引用id。 menuCategory:对菜单进行分类,定义菜单的优先级,有效值为container、system、secondary和alternative。 orderInCategory:一个分类排序整数。 checkableBehavior:选择行为,单选、多选还是其他。有效值为none、all和single。 visible:是否可见,true或者false。 enabled:是否可用,true或者false。 <item>表示菜单项,包含在<menu>或<group>中的有效属性。 <item>元素的属性说明如下。 id:唯一标示菜单的ID引用。 menuCategory:菜单分类。 orderInCategory:分类排序。 title:菜单标题字符串。 titleCondensed:浓缩标题,适合标题太长的时候使用。 icon:菜单的图标。 alphabeticShortcut:字符快捷键。 numericShortcut:数字快捷键。 checkable:是否可选。 checked:是否已经被选。 visible:是否可见。 enabled:是否可用。 -->
在代码中使用该菜单文件如下方式所示:
package com.code.test; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuInflater; /** * Android使用菜单文件示例 * @Description: Android使用菜单文件示例 * @File: Activity2.java * @Package com.code.test * @Author Hanyonglu * @Date 2012-03-24 下午05:49:33 * @Version V1.0 */ public class MenuActivity extends Activity{ private MenuInflater menuInfalter = null; @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.main); // 实例化MenuInflater对象 menuInfalter = new MenuInflater(this); } /** * 创建菜单 */ public boolean onCreateOptionsMenu(Menu menu) { // 调用MenuInflater的inflate方法,通过配置文件创建菜单 。 menuInfalter.inflate(R.menu.help_menu, menu); return true; } }
9. XML文件:
XML文件存储在/res/xml目录中,这个目录中大家可能偶尔用到过,这里可以用来存储xml格式的文件,并且和其他资源文件一样,这里的资源是会被编译成二进制格式放到最终的安装包里的,我们也可以通过R类来访问这里的文件,并且解析里面的内容。
例如我们在这里存放了一个名为books.xml的文件:
<?xml version="1.0" encoding="utf-8"?> <book> <title>Android应用开发</title> <title>IPhone游戏开发</title> </book>
随后,我们就可以通过资源ID来访问并解析这个文件了,有关XML的解析在这里不再详述,请访问我的另一篇文章:http://www.cnblogs.com/hanyonglu/archive/2012/02/28/2370675.html 。
需要大家要注意的是,这里的xml文件,最终是会被编译成二进制形式的,如果大家想让文件原样存储的话,那么就要用到下一个讲解的资源了,那就是/res/raw目录,它可以存储原始文件。
10. 原始文件:
如刚才所讲,可以将原始文件存储在/res/raw目录中,这个目录的唯一区别就是,这里的文件会原封不动的存储到设备上,不会被编译为二进制形式,访问的方式也是通过R类,下面是代码示例:
public void setRawResource(){ ((TextView)findViewById(R.id.txRaw)).setText(readStream(getResources().openRawResource(R.raw.rawtext))); } private String readStream(InputStream is) { try { ByteArrayOutputStream bo = new ByteArrayOutputStream(); int i = is.read(); while(i != -1) { bo.write(i); i = is.read(); } return bo.toString(); } catch (IOException e) { return ""; } }
这次使用资源类中的方法,openRawResource,返回给我们一个输入流,这样我们就可以任意读取文件中的内容了,例如上面例子中那样,原样输出文本文件中的内容。当然我们也可以直接读取raw目录下文件数据,如下代码所示:
/** * 读取raw文件夹下文件数据 * @param fileName * @return */ public String getFromRaw(String fileName){ String res = ""; try{ InputStream in = getResources().openRawResource(R.raw.test1); int length = in.available(); byte [] buffer = new byte[length]; in.read(buffer); res = EncodingUtils.getString(buffer, "UTF-8"); in.close(); }catch(Exception e){ e.printStackTrace(); } return res ; }
当然,如果我们需要更高的自由度,尽量不受android平台的约束,那么/assets这个目录就是我们的首选了。
这个目录中的文件除了不会被编译成二进制形式之外,另外一点就是,访问方式是通过文件名,而不是资源ID。并且还有更重要的一点就是,大家可以在这里任意的建立子目录,而/res目录中的资源文件是不能自行建立子目录的。如果需要这种灵活的资源存储方式,那么就看看下面这个例子:
AssetManager assets = getAssets();
((TextView)findViewById(R.id.txAssets)).setText(readStream(assets.open("data.txt")));
在context上下文中,调用getAssets返回一个AssetManager,然后使用open方法就可以访问需要的资源了,这里open方法是以assets目录为根的。所以上面这段代码访问的是assets目录中名为data.txt的资源文件。readStream方法在上面提到过,不再详说。如果要直接获取asset目录下文件并读取数据,也可按这样编写:
/** * 获取asset目录下文件并读取数据 * @param fileName * @return */ public String getFromAsset(String fileName){ String res=""; try{ InputStream in = getResources().getAssets().open(fileName); int length = in.available(); byte [] buffer = new byte[length]; in.read(buffer); res = EncodingUtils.getString(buffer, "UTF-8"); }catch(Exception e){ e.printStackTrace(); } return res; }
如果需要获取assets文件夹下的所有文件,可通过如下方法:
/** * 获取asset目录所有文件 */ public void getAllAssetFiles(){ try { String[] files = getAssets().list(""); for(String f : files){ System.out.println(f); } } catch (Exception e) { // TODO: handle exception } }
关于Android获取assets的文件路径有如下方法:
第一种方法:
String path = "file:///android_asset/文件名";
第二种方法:
InputStream abpath = getClass().getResourceAsStream("/assets/文件名");
若要想要转换成String类型,则使用下列代码:
String path = new String(InputStreamToByte(is)); private byte[] InputStreamToByte(InputStream is) throws IOException { ByteArrayOutputStream bytestream = new ByteArrayOutputStream(); int ch; while ((ch = is.read()) != -1) { bytestream.write(ch); } byte imgdata[] = bytestream.toByteArray(); bytestream.close(); return imgdata; }
11. 布局文件:
布局文件就不再详细讲了,因为我们对这个实在是太熟悉了。
12.样式和主题:
Android中的Style 和 Theme(样式和主题)和Web开发中的CSS样式差不多,它主要是存储在res/values/目录下,文件名为styles.xml。下面是官方对Style说明:
Style:是一个包含一种或者多种格式化属性的集合,我们可以将其用为一个单位用在布局XML单个元素当中。比如,我们可以定义一种风格来定义文本的字号大小和颜色,然后将其用在View元素的一个特定的实例。
例如下面是自定义一个Style的示例:
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- TextView标题样式 --> <style name="textview_style_title"> <item name="android:textSize">18dp</item> <item name="android:textColor">#888888</item> </style> </resources>
然后我们就可以将其应用在TextView中,如下:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="#00FF00" android:typeface="monospace" android:text="@string/hello" style="@style/textview_style_title" />
在上面的示例中,我们设置了TextView的字体大小和字体颜色。除了自定义style以外,我们还可以直接使用Android平台中给我们提供的style或是在自己定义的style中继承Android中的style,下面是在我们自已的style中继承Android中的style,如下代码:
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
下面是关于Theme的说明。
Theme:是一个包含一种或者多种格式化属性的集合,我们可以将其为一个单位用在应用中所有的Activity当中或者应用中的某个Activity当 中。比如,我们可以定义一个Theme,它为window frame和panel 的前景和背景定义了一组颜色,并为菜单定义可文字的大小和颜色属性,可以将这个Theme应用在你程序当中所有的Activity里。以下是定义一个Theme的示例:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CustomTheme" parent="android:Theme.Light"> <item name="android:windowBackground">@color/custom_theme_color</item> <item name="android:colorBackground">@color/custom_theme_color</item> </style> </resources>
在程序中使用Theme时,可在配置文件中通过以下方式:
<activity android:theme="@style/CustomTheme">
Theme在程序的使用如下:
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setTheme(R.style.NewTheme); setContentView(R.layout.main); }
注意,Theme是应用在Activity上的资源。
以上就是关于Android中的资源文件的存储和使用,在使用过程中注意不同的资源的使用方式。如果需要查看更多更详细的资源文件存储,请查阅Android官方文档,这里不再详述。
最后,希望转载的朋友能够尊重作者的劳动成果,加上转载地址:http://www.cnblogs.com/hanyonglu/archive/2012/03/27/2419533.html 谢谢。
结束。^_^
最后
以上就是火星上钥匙最近收集整理的关于Android开发之资源文件存储的全部内容,更多相关Android开发之资源文件存储内容请搜索靠谱客的其他文章。






 情况下二、在清单文件中的
情况下二、在清单文件中的 
发表评论 取消回复