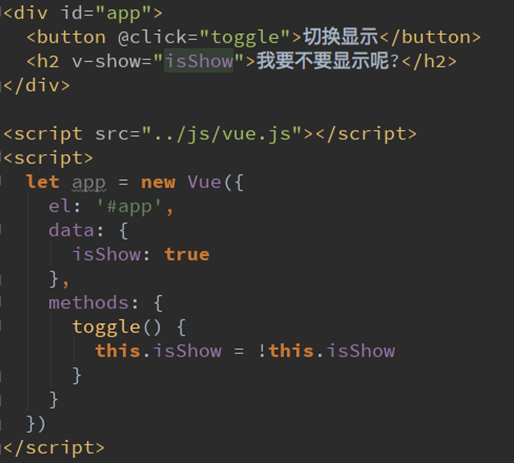
v-show的用法和v-if非常相似,也用于决定一个元素是否渲染:
v-if和v-show对比
- v-if和v-show都可以决定一个元素是否渲染,那么开发中我们如何选择呢?
v-if当条件为false时,压根不会有对应的元素在DOM中。
v-show当条件为false时,仅仅是将元素的display属性设置为none而已。 - 开发中如何选择呢?
当需要在显示与隐藏之间切片很频繁时,使用v-show
当只有一次切换时,通过使用v-if
最后
以上就是听话斑马最近收集整理的关于Vue——05条件判断v-show的全部内容,更多相关Vue——05条件判断v-show内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复