最近公司让做项目的基本信息的增删改查 然后前端用的框架是Handlebar 有一个问题就是 后端传过来的数据是数字 但是在前台展示的时候需要把数字换成对应的字句进行展示 存储的时候需要存对应的数字
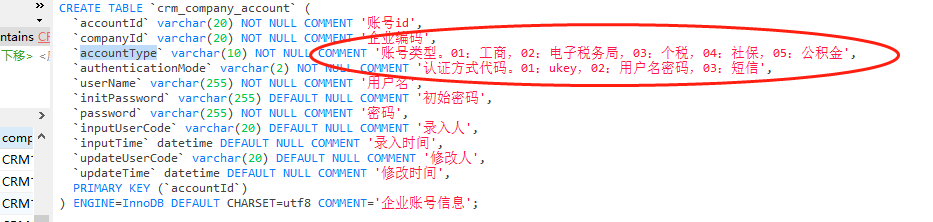
数据库存储如下:

前台回显的时候是这样的:
<tbody id="accountInfolist">
<script type="text/x-handlebars-template" id="account-template">
{{#rows}}
<tr>
<td>{{index}}</td>
<td >
{{#compare accountType '01'}}<span>工商</span>{{/compare}}
{{#compare accountType '02'}}<span>电子税务局</span>{{/compare}}
{{#compare accountType '03'}}<span>个税</span>{{/compare}}
{{#compare accountType '04'}}<span>社保</span>{{/compare}}
{{#compare accountType '05'}}<span>公积金</span>{{/compare}}
</td>
<td>
{{#compare authenticationMode '01'}}<span>ukey</span>{{/compare}}
{{#compare authenticationMode '02'}}<span>用户名密码</span>{{/compare}}
{{#compare authenticationMode '03'}}<span>短信</span>{{/compare}}
</td>
<td>{{userName}}</td>
<td>{{password}}</td>
<td>{{initPassword}}</td>
<td class="operation-btn">
<a data-accountId="{{accountId}}" data-accountType="{{accountType}}" data-authenticationMode="{{authenticationMode}}"
data-userName="{{userName}}" data-password="{{password}}" data-operate="edit" >编辑</a>
<a data-accountId="{{accountId}}" data-operate="delete">删除</a>
</td>
</tr>
{{/rows}}
</script>
</tbody>对应的js是:
Handlebars.registerHelper("compare", function (v1, v2, option) {
if (v1 === v2) {
// 满足添加继续执行
return option.fn(this);
} else {
// 不满足条件执行{{else}}部分
return option.inverse(this);
}
});效果是:

这样本应该显示的数字 这样就能显示成想显示的内容啦
注意点:
1,js中的Handlebars.registerHelper("compare", function (v1, v2, option)方法中 这三个参数缺一不可 我开始写的时候把options省略了 结果报错 不能执行
2第三个参数option可以起任意名字 怎么起 下面就怎么用就可以了
3这个option.fn(this)和option.inverse(this)分别代表的可执行部分和不可执行部分 换句话说 就是如果满足条件 就是第一个 不满足条件就是第二个(此时不进行操作 ) 如果是多条件的话 直接在页面上复用此函数 然后换成不同的条件即可!
最后
以上就是神勇钻石最近收集整理的关于Handlebar如何多条件判断的全部内容,更多相关Handlebar如何多条件判断内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复