逻辑运算符
逻辑运算只有2个结果,一个为true,一个为false.
◆且&& ★两个表达式为true的时候,结果为true.
◆或|| ★只要有一个表达式为true,结果为true.
◆非! ★和表达式相反的结果。
总结:
‘||’
1.只要‘||’前面为false,不管‘||’后面是true还是false,都返回‘||’后面的值。
2.只要‘||’前面为true,不管‘||’后面是true还是false,都返回‘||’前面面的值。
‘&&’
1.只要‘&&’前面是false,无论‘&&’后面是true还是false,结果都将返回‘&&’前面的值。
2.只要‘&&’前面是true,无论‘&&’后面是true还是false,结果都将返回‘&&’后面的值。
等号运算符
“=”赋值运算符
“==”只判断内容是否相同,不判断数据类型。(存在隐士转换)
“===”不仅判断内容,还判断数据类型是否相同。
!= 只判断内容是否不相同,不判断数据类型。
!==不全等于 不仅判断内容是否不相同,还判断数据类型是否不相同。
If...else 条件判断
If(条件表达式){
如果条件表达式结果为true,执行该处代码。 如果条件表达式结果为false,执行下边代码。
}else{
如果条件表达式结果为false,执行该处代码。
}
If else嵌套(按顺序执行)
If(条件表达式){
如果条件表达式结果为true,执行该处代码。下边代码不执行。如果为false,执行下边代码。
}else If(条件表达式){
如果条件表达式结果为true,执行该处代码。下边代码不执行。如果为false,执行下边代码。
}else If(条件表达式){
如果条件表达式结果为true,执行该处代码。下边代码不执行。如果为false,执行下边代码。
}else{
如果上边条件表达式结果都为false,执行该处代码。
}
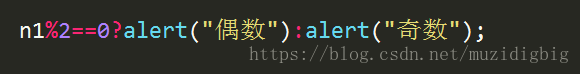
三元表达式
表达式?结果1:结果2;
如果表达式结果为true,执行结果1,如果表达式结果为false,执行结果2.
可以理解为if else 的另外一种写法。

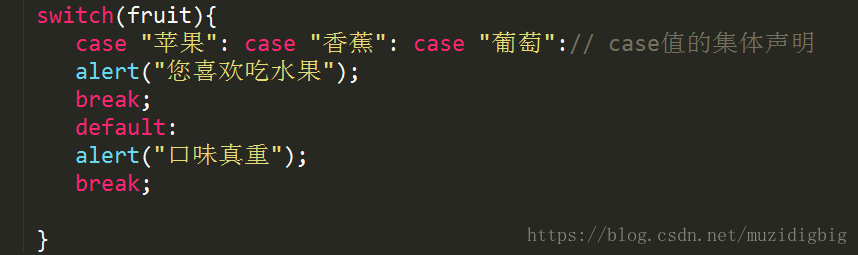
switch
★switch后边的变量和case后边值的数据类型必须保持一致。

switch(变量){
case 1:
如果变量和1的值相同,执行该处代码
break;
case 2:
如果变量和2的值相同,执行该处代码
break;
case 3:
如果变量和3的值相同,执行该处代码
break;
default:
如果变量和以上的值都不相同,执行该处代码
break;
}

◆Switch语句可以对变量进行集体判断:

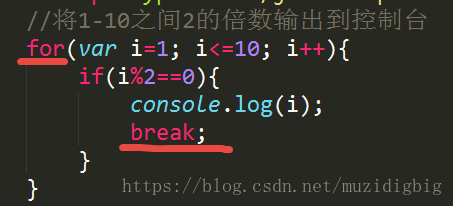
break语句
在循环体内,只要代码遇到break,程序立马结束当前循环。
当前循环指的是break语句所在的循环体。

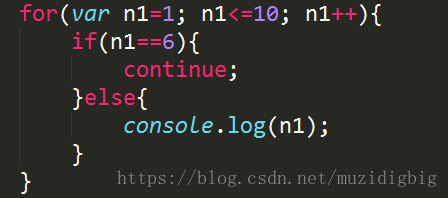
continue语句
Continue语句指的是跳出本次循环,该语句后面的代码不再执行,整个循环体继续循环。

自增自减
i++ ++i
◆在不参与运算的情况下,i++和++i都是在变量的基础加1

◆在参与运算的情况下

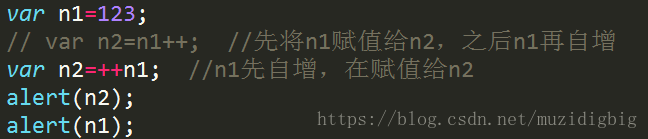
Var i=123;
Var j=i++; 先将i的值123赋值给j,之后再自增
j的值为123, i 的值为124
Var j=++i; i先自增,在赋值给j
J的值为124,i的值 124
在参与运算的时候++/--在变量左边先自增/自减,在赋值;在右边先赋值在自增/自减
While循环
While(条件表达式){
只要条件表达式结果为true,循环一直执行,当条件表达式结果为false的时候,循环终止
}
While循环语句需现在循环体外定义变量。
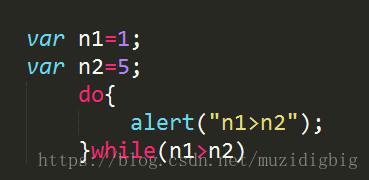
Do while
Do{
循环体代码;首先执行该循环体代码一次。如果while后边的表达式结果为true,该循环体会一直循环。如果结果false,该循环终止。
}while(条件表达式)
◆do while 比while循环多循环一次。

for循环
for(定义变量;条件表达式;自增/自减){
循环体代码
}
执行顺序:
◆首先定义变量
◆如果条件表达式结果为true的时候,执行for循环里的代码,如果为false,循环体代码终止执行。
◆先执行变量和条件表达式循环一次,再执行自增自减。
for..in多用于对象的遍历(也可用于循环数组)
for(var key in obj){ console.log(key+':'+obj[key]); }
var obj = {
width: 100,
height: 200
};
for (var i in obj) {
console.log(i+':'+obj[i])
}for...of多用于数组的遍历
这里的索引index从1开始;数组中的索引从0开始
var arr = [1, 2, 3, 4, 5];
for (var index of arr) {
console.log(index+':'+arr[index -1])
}
若有问题请多多指教!希望给您带来帮助!
最后
以上就是鳗鱼奇迹最近收集整理的关于js-if判断、switch、while、for循环、自增自减、逻辑运算符、break/continue的全部内容,更多相关js-if判断、switch、while、for循环、自增自减、逻辑运算符、break/continue内容请搜索靠谱客的其他文章。

![[C语言]条件判断语句 if-else;for;switch;do-while](https://file2.kaopuke.com:8081/files_image/reation/bcimg10.png)






发表评论 取消回复