一.小知识
1.wx.getBackgroundAudioPlayerState(OBJECT):获取后台音乐播放状态。

wx.getBackgroundAudioPlayerState({
success: function(res) {
var status = res.status
var dataUrl = res.dataUrl
var currentPosition = res.currentPosition
var duration = res.duration
var downloadPercent = res.downloadPercent
}
})2.wx.playBackgroundAudio(OBJECT)

wx.playBackgroundAudio({
dataUrl: '',
title: '',
coverImgUrl: ''
})3.wx.pauseBackgroundAudio()暂停播放音乐。
4.wx.seekBackgroundAudio(OBJECT)控制音乐播放进度。

wx.seekBackgroundAudio({
position: 30
})
6.wx.onBackgroundAudioPlay(CALLBACK)监听音乐播放。
7.wx.onBackgroundAudioPause(CALLBACK)监听音乐暂停。
8.wx.onBackgroundAudioStop(CALLBACK)监听音乐停止。
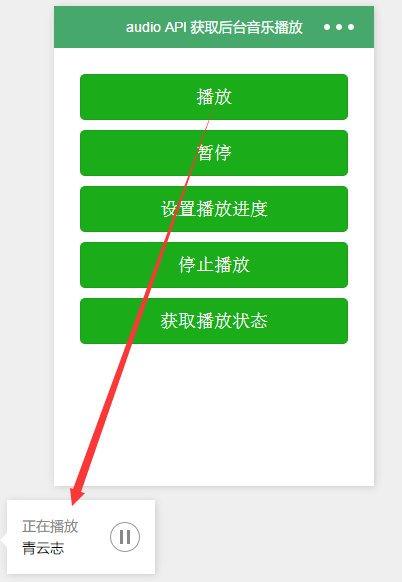
二.案例
<view class="zn-uploadimg">
<button type="primary" bindtap="listenerButtonPlay">播放</button>
<button type="primary" bindtap="listenerButtonPause">暂停</button>
<button type="primary" bindtap="listenerButtonSeek">设置播放进度</button>
<button type="primary" bindtap="listenerButtonStop">停止播放</button>
<button type="primary" bindtap="listenerButtonGetPlayState">获取播放状态</button>
</view>.zn-uploadimg{
padding:1rem;
}
.zn-uploadimg button{
margin:10px;
}
//record.js
//获取应用实例
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
console.log('onBackgroundAudioPlay')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
console.log('onBackgroundAudioPause')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
console.log('onBackgroundAudioStop')
})
},//播放音乐
listenerButtonPlay: function() {
wx.playBackgroundAudio({
//播放地址
dataUrl: 'http://sc1.111ttt.com/2016/1/09/28/202280605509.mp3',
title: '青云志',
//图片地址
coverImgUrl: 'http://r1.ykimg.com/050E0000576B75F667BC3C136B06E4E7'
})
},
/**
* 播放状态
*/
listenerButtonGetPlayState: function() {
wx.getBackgroundAudioPlayerState({
success: function(res) {
console.log(res)
//duration 总时长
//currentPosition 当前播放位置
//status 播放状态
//downloadPercent 下载状况 100 即为100%
//dataUrl 当前播放音乐地址
}
})
},
/**
* 监听button暂停按钮
*/
listenerButtonPause: function() {
wx.pauseBackgroundAudio();
},
/**
* 设置进度
*/
listenerButtonSeek: function() {
wx.seekBackgroundAudio({
position: 30
})
},
/**
*停止播放
*/
listenerButtonStop: function() {
wx.stopBackgroundAudio()
}
})
最后
以上就是端庄春天最近收集整理的关于微信小程序之音乐控制播放(audio的API)的全部内容,更多相关微信小程序之音乐控制播放(audio内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复