1、需求:通过jQuery trigger模拟触发事件,来模拟百度文本输入框和button的功能。
2、jQuery版本: jquery-1.11.3.js
3、内容如下:
3.1、html内容:
嗖嗖一下
3.2实现过程如下:
var $btn = $("#btn");
var $inp = $("#inp");
var inp_content = "";
$btn.click(function(){
if($inp.val().trim() != "") {
//将本次输入的内容存储以便和下一次做比较
inp_content = $inp.val().trim();
console.log(`查找${$inp.val()}相关的内容`);
}
})
// 当在输入框中输入内容按下回车,在抬起回车时,希望也能触发按钮的点击事件
$inp.keyup(function(e) {
// var $input = $(this).val().trim();
//获取输入的内容,两种方式一样
var $input = $(e.target).val().trim();
if(e.keyCode == 13) {
//如果本次输入的内容和上次的内容一致,则不再触发事件,只有两次输入不一样的内容时才触发事件
if($(e.target).val().trim()!= "" || $input != inp_content) {
//若不加判断,则在文本框中,只要有输入,或
者输入的内容相同时,则会触发button的点击事件
// $btn.trigger("click");
$btn.click();
}
}
})
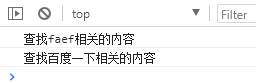
效果如下:


4、如果只要文本框内容发生改变,就触发按钮的点击事件,那么可以通过给btn添加input的事件监听来控制事件的触发,实现如下:
// 只要当文本框内容发生改变时,也触发按钮的点击事件,实现数据的查询
// 通过给btn添加input的事件监听来控制事件的触发
$inp.on("input",function() {
$btn.click();
})
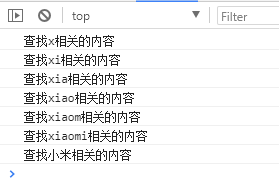
效果如下:


5.说明:此文章只用来学习使用,如需转载,请注明出处。
最后
以上就是自然心锁最近收集整理的关于通过文本输入框和按钮实现jQuery trigger模拟触发的全部内容,更多相关通过文本输入框和按钮实现jQuery内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![[ruby on rails] pg触发器trigger的使用](https://www.shuijiaxian.com/files_image/reation/bcimg3.png)





发表评论 取消回复