文章目录
- 1.需求
- 2.完整有效的代码
- 3.代码线上运行链接
- 4.表单验证触发生效的重点
- 5.如何查看验证函数触发了
1.需求
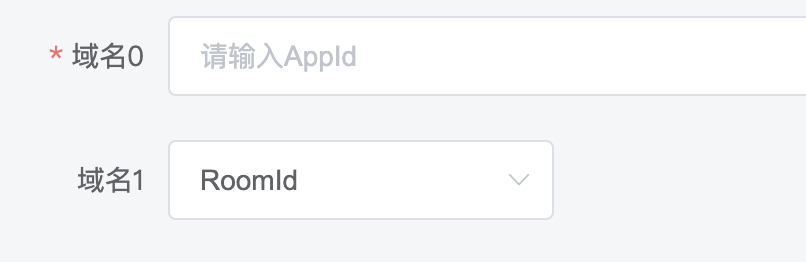
Element UI 里的表单是通过v-for循环渲染出来的,某些表单组件验证的required必填的属性是动态响应的。如图,当选择框不是全部时,输入框必填。

2.完整有效的代码
// html
<el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic">
<el-form-item v-for="(domain, index) in dynamicValidateForm.domains"
:label="'域名' + index" :key="domain.label + flag"
:prop="'domains.' + index + '.value'" :rules= "domain.type === 'input'&& flag ? {
required: true, message: '域名不能为空', trigger: ['blur','change']
}: []">
<el-input v-if="domain.type === 'input'" v-model="domain.value " :placeholder="domain.placeholder">
</el-input>
<el-select v-if="domain.type === 'select'" v-model="domain.value" @change="getList" >
<el-option v-for="(itemOption,indexOption) in domain.optionList" :key="itemOption.label+indexOption" :label="itemOption.label" :value="itemOption.value">
</el-option>
</el-select>
</el-form-item>
</el-form>
data() {
return {
input: '',
flag: false,
dynamicValidateForm: {
domains: [
{ type: 'input', label: 'AppId', placeholder: '请输入AppId', modelKey: 'app_id', value: "", app_id: '', styleObj: { width: '180px' } },
{
type: 'select', label: '录制类型', placeholder: '请输入类型', modelKey: 'record_type', value: "", record_type: '',
optionList: [{ label: '全部', value: undefined }, { label: 'RoomId', value: 0 }, { label: 'IdName', value: 1 }, { label: 'StreamId', value: 2 }]
}],
},
}
},
methods: {
getList(value) {
this.flag = value !== undefined
}
}
3.代码线上运行链接
案例代码链接一
案例代码链接二
4.表单验证触发生效的重点
- el-form中的 :model=“dynamicValidateForm”,dynamicValidateForm必须是一个对象{},不能是数组。
- el-form-item绑定的key在切换生成是否必填的规则时一定要改变,保证表单组件重新渲染。 :key=“domain.label + flag”
- 触发方式;当输入框失去焦点或者改变时触发 trigger: [‘blur’,‘change’]
5.如何查看验证函数触发了

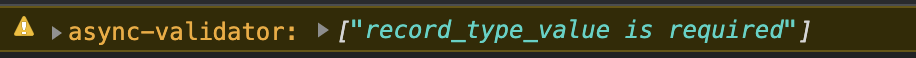
1.当控制台打印出警告信息时,说明验证函数触发了,但是不满足验证条件
2.如果实际情况是满足验证条件: 有可能是在输入框改变或者失去焦点时,输入框绑定的变量数值改变,但是el-form绑定的变量数据不满足验证条件。
3.如图record_type_value是必填,但是input有数据,查看input框失去焦点或者改变时,el-form绑定的变量中的record_type_value属性是否有值。
最后
以上就是勤劳绿茶最近收集整理的关于element ui 表单动态验证,验证规则或触发方式不生效的全部内容,更多相关element内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复