看element-ui给的例子trigger可以取'change','blur'等值,但是并不是所有的验证项都可以被这样触发,如何主动控制触发验证呢?
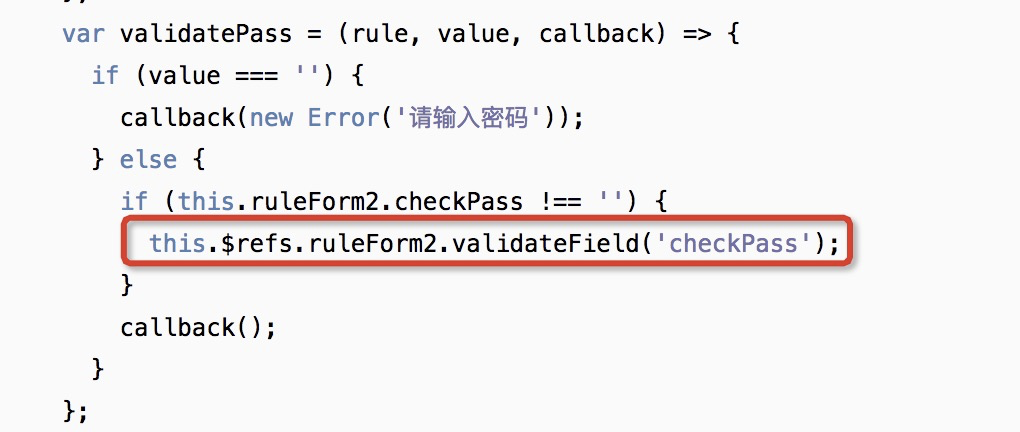
可以使用validateField。看element-ui自定义验证里面就有一个例子,在“密码”不为空的时候去验证“确认密码”字段:

所以可以在主动验证的地方调用this.refs[formName].validateField('验证字段名')
参考:https://segmentfault.com/q/1010000013586664
最后
以上就是壮观胡萝卜最近收集整理的关于element-ui表单验证的trigger的全部内容,更多相关element-ui表单验证内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复