关于Actor的碰撞处理分为碰撞、重叠、触发器
此章节介绍碰撞,及给物体添加标签区分碰撞物体
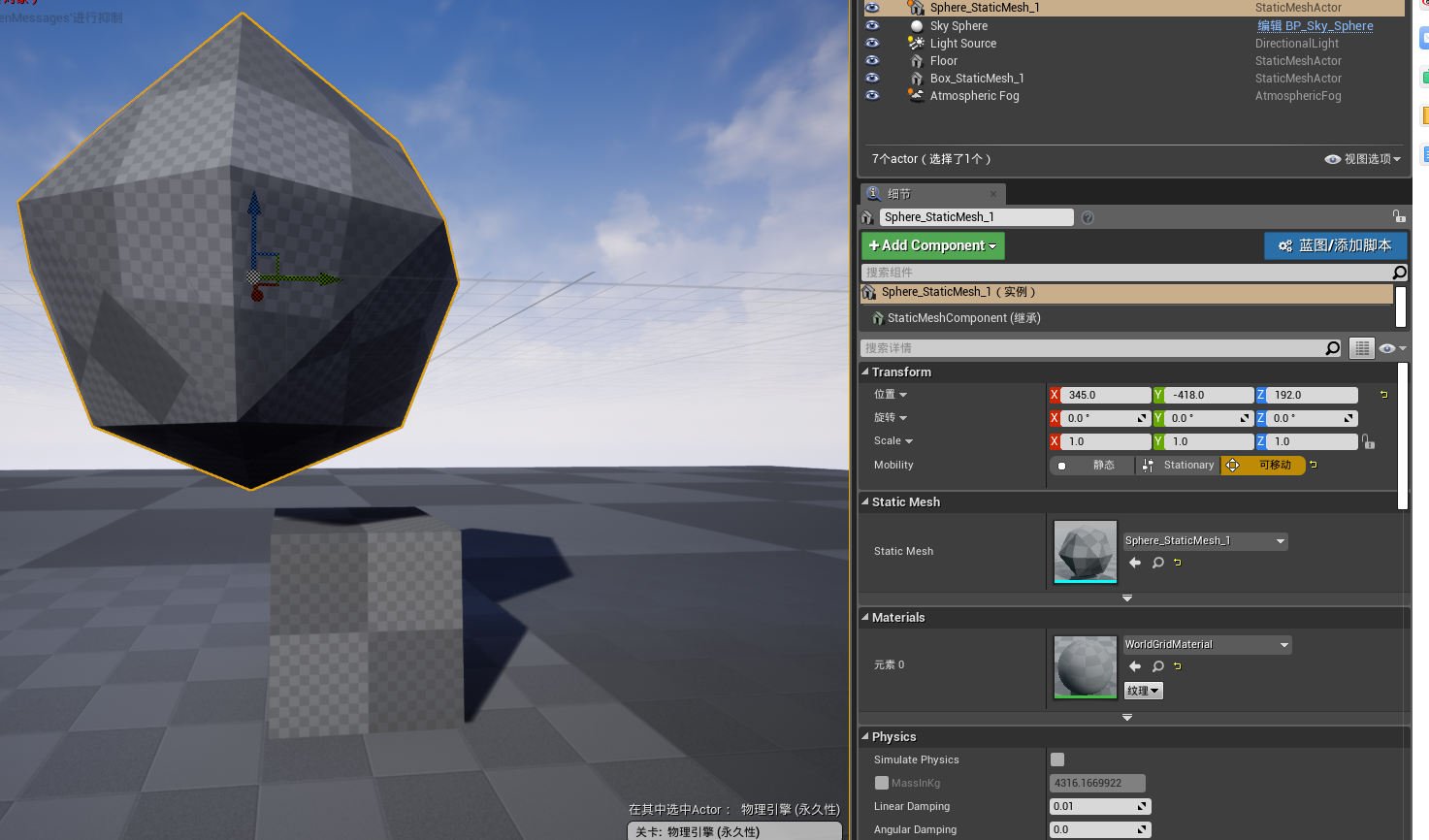
一、两个及多个物体碰撞后产生事件处理,根据前面的内容创建静态网格物体重命名为Sphere_StaticMesh_1及Box_StaticMesh_1,打开静态网格编辑器添加碰撞,设置完成后拖拽到场景中。将Sphere_StaticMesh_1的Mobility设置为可移动,作为碰撞事件发生物体

二、设置两个物体的细节面板中的属性:
1.要去碰撞的及被碰撞的两个物体中必须至少有一个使用物理特性,(此图中为球体)将Physics栏中Simulate Physics 打勾
2.球体碰撞后发生事件,将球体的Collision栏下的Simulation Generates Hit Events 打勾(碰撞发生后,哪个物体想要发生事件处理,就是哪个物体进行设置 Simulation Generates Hit Events)
3.被碰撞物体Collision栏下的碰撞预设值选择默认即可(不能选OverlapAll选项)
想要产生碰撞事件,上面属性设置缺一不可。
三、关卡蓝图使用OnActorHit事件节点
1.打开关卡蓝图,如果忘记在世界大纲视图面板选中Sphere_StaticMesh_1,右键创建节点将情景关联功能去掉搜索,On Actor Hit 事件节点进行创建。
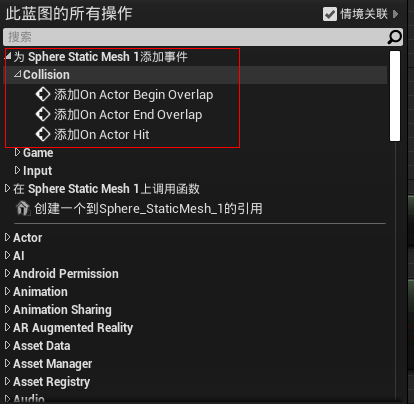
如果选中了该物体,蓝图中右键选择为 第一项 为Sphere Static Mesh 1 添加事件 选项下的 Collision 中的添加On Actor Hit(也可以直接搜索)


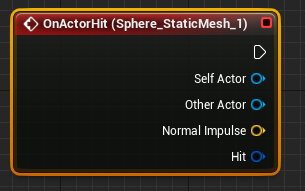
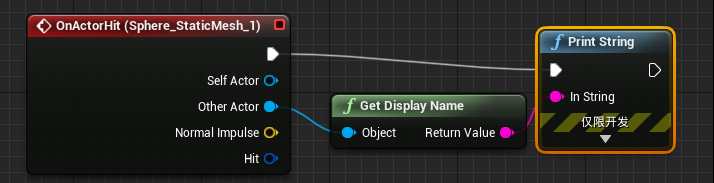
On Actor Hit 事件节点
参数:Self Actor 传递碰撞自身的Actor(示例中为Sphere_StaticMesh_1)
Other Actor 传递碰撞到的对象
Normal Impulse 表示碰撞力的值,传递Vector得值
Hit 传递汇总有碰撞相关信息的结构体的值
hit是在获取碰撞相关信息是使用,现在不使用可以忽略,最重要的是Normal Impulse 及 Other Actor 通过这两项可以得知碰撞对象及碰撞的力量。
四、检查碰撞对象
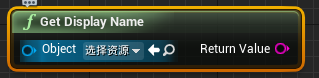
使用 Get Display Name 节点 ,该节点用于检查对象名称,创建时可能会出现两个方法,选择 返回显示命名(或actor标签)的节点

输入项 object 连接要检查的对象,输出项输出获取到的值
蓝图及结果(球体自由下落砸中盒子最后落在地面上)


注意:On Actor Hit事件在物体接触的时候会持续发生。分开后不再发生。
五、给物体使用标签
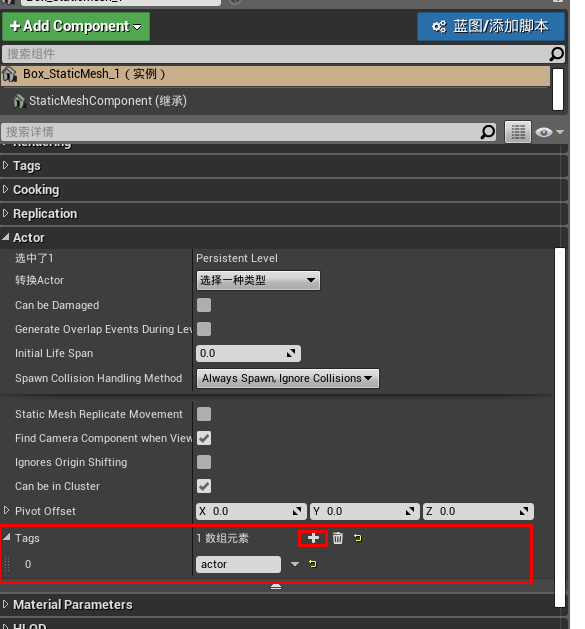
为 Box_StaticMesh_1添加标签,世界大纲视图下选中Box_StaticMesh_1
注意:给物体添加标签的地方有两处,但是添加标签后有不同的含义。
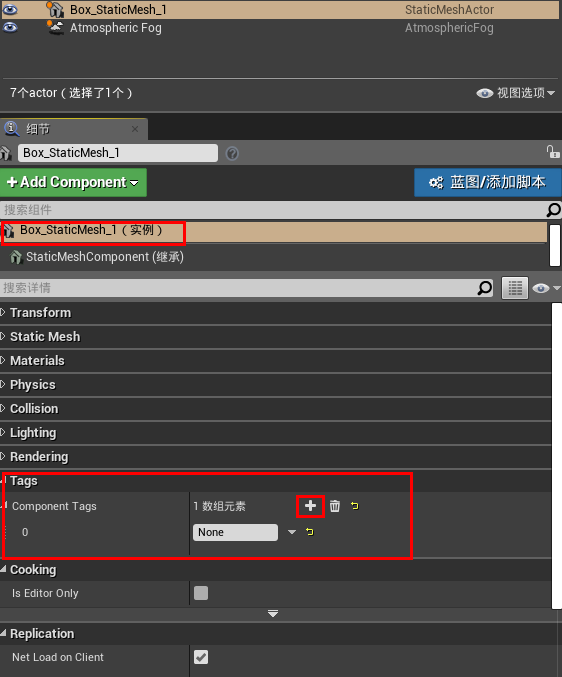
1.给组件添加标签:
在细节面板中(选中物体实例)的Tags栏中有Component Tags 后面的 + 号可以添加标签

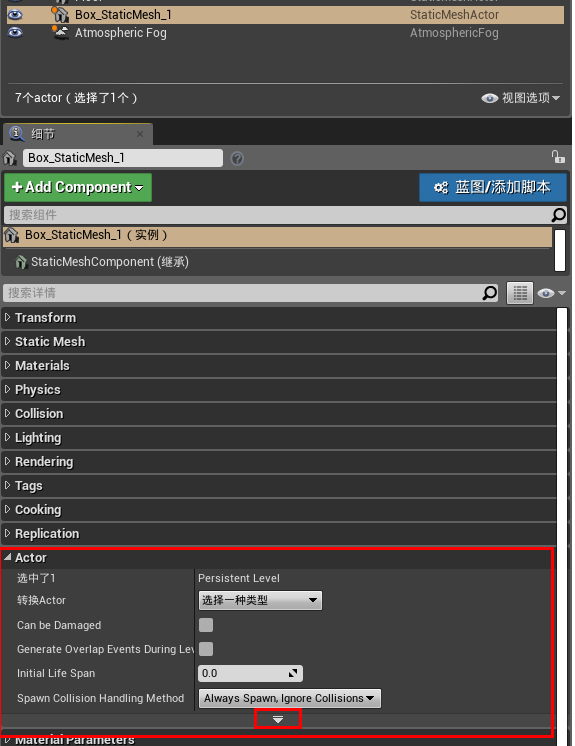
2.给物体本身添加标签(碰撞获取物体的标签用此方法添加):
在细节面板中(选中物体实例)的Actor栏下有个 下标箭头 ,点开后有一个属性叫Tags,点击+号进行标签添加。


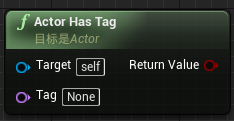
六、创建判别标签的节点 Actor Has Tags 节点
世界大纲视图选中Box 打开蓝图进行创建Actor Has Tags节点,伴随生成的也会有 Box_StaticMesh_1 节点,如果不用可以删除掉,或者直接搜索创建。

参数:Target 目标 连接要检查的actor
Tag 设置要检查的标签名称
Return value 如果有指定的标签 则为真,没有则为假
在tag中输入要检查的标签名称(示例中为actor)
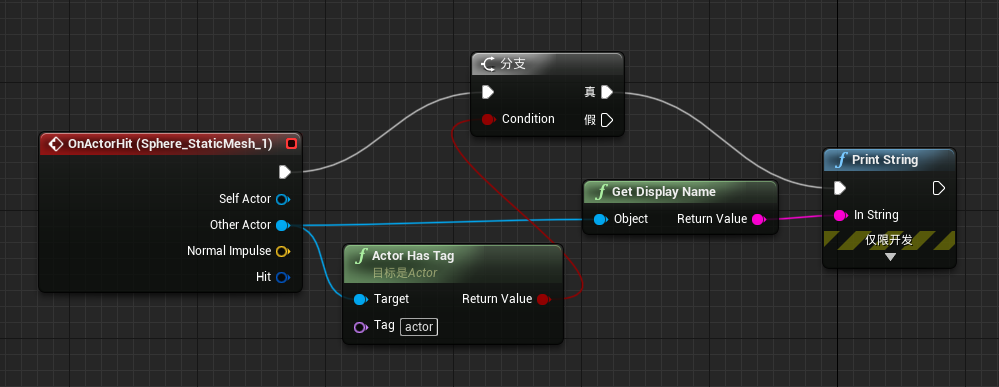
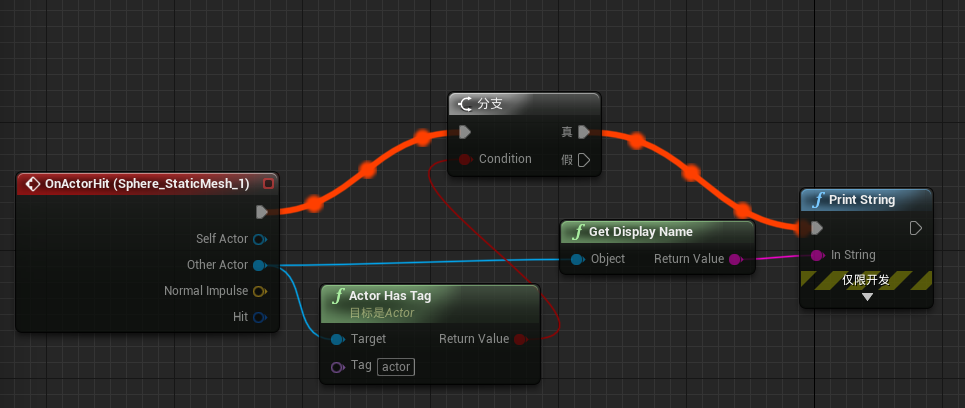
运行蓝图 及结果(使用 分支节点)


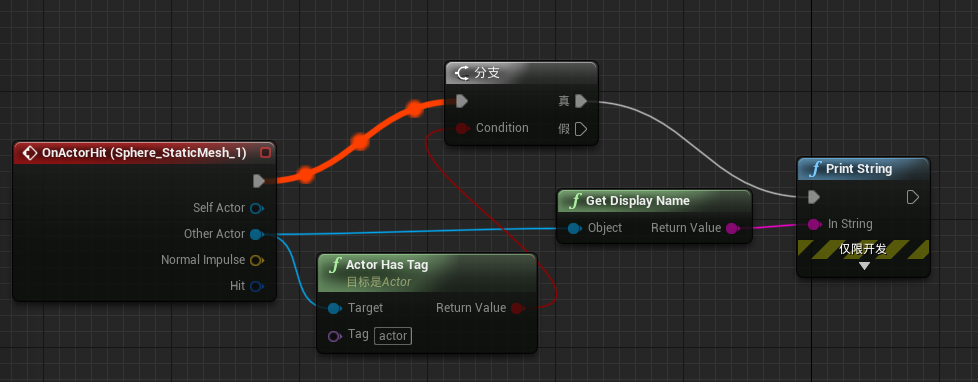
碰撞中及碰撞结束后蓝图运行情况


总结:
1.准备触发碰撞事件的物体属性设置
2.OnActorHit 事件只要物体接触后就一直触发,直到物体离开。
3.无论被碰撞对象是否勾选了Simulation Generate Hit Event 选项, 只要自身勾选,碰撞后就会触发触发碰撞事件处理,与被碰撞对象是否勾选无关。
最后
以上就是羞涩小蝴蝶最近收集整理的关于UE4-(蓝图)第十一课关于Actor的碰撞处理(碰撞及添加标签)的全部内容,更多相关UE4-(蓝图)第十一课关于Actor内容请搜索靠谱客的其他文章。








发表评论 取消回复