前言
目前,即时通讯在线咨询在网站、APP、小程序中已经是不可获取的功能,尤其是专注于线上营销的商家,迫切需要一套可以随时与访客交流的即时通讯工具。
如果使用市面上的SaaS客服系统,会在功能上受限制,需要开通高级VIP,才能更好的使用,所以这些商家迫切需要可以私有化独立部署的客服系统,来满足自己的运营要求。
为了能够随时随地与访客进行沟通,客服需要能在手机端及时收到消息,随时回复消息,所以可以参考我的客服系统uniapp客服端进行开发(尾部附带客服端uniapp源码下载地址)
开发准备
首先,开发者需要具备一定的前端基础,才能立即代码逻辑结构,最好是了解现代化前端框架工具的使用
开发语言及工具
HBuilderX uniapp框架 Vue.js
项目效果
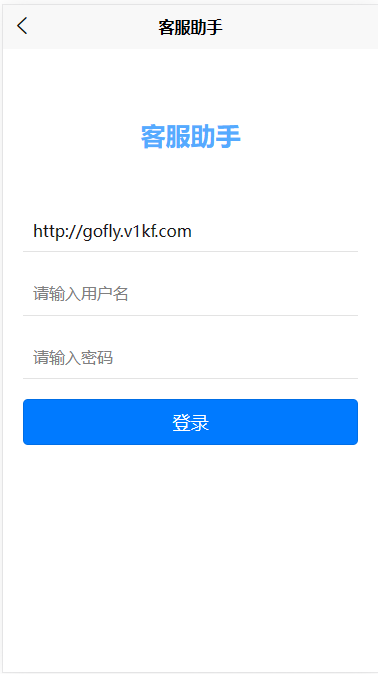
- 客服访问H5页面或者下载APP后,进入登录页,在登录页需要输入服务端地址、用户名、密码
- 需要输入服务端地址的原因是,当客服系统是私有化部署在其他服务器上时,也可以直接对接,不需要修改源码中的接口地址
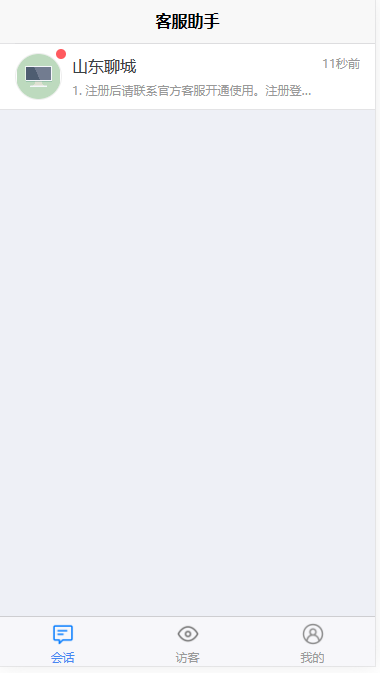
- 验证成功后,进入在线访客列表页,这里只是列出所有正在聊天的访客


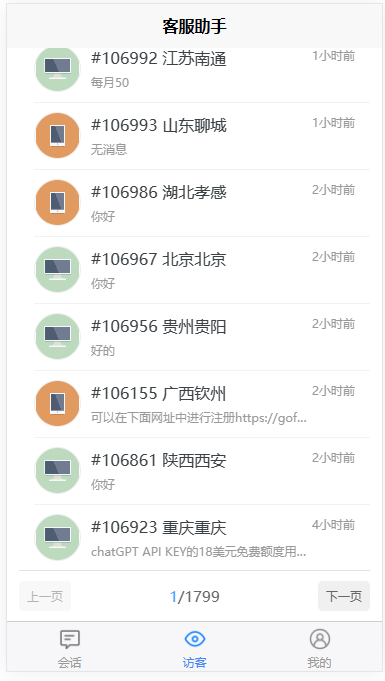
- 也可以点击底部的tab标签,查看所有访客列表,这里是所有历史访客,能按名称、标签搜索查询访客
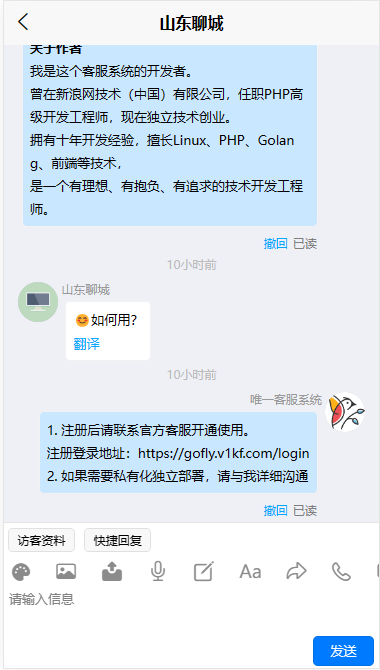
- 点击其中一个访客,进入访客聊天详情页面,在这个页面里可以看到聊天记录,发送消息给访客
- 客服可以发送文本、图片、表情、附件等,也可以发起语音、视频通话请求


代码目录结构
这是一个uniapp项目,和vue.js项目的结构也基本一致

即时通讯功能开发
项目的即时通讯功能,是基于WebSocket来实现的,不管是访客上下线,还是访客发送消息,都会通过webSocket发送到客服端。
客服端需要做的就是连接WebSocket,并且对接收到的消息根据类型进行不同的处理。
下面是聊天详情页对WebSocket部分进行处理的代码
里面对收到消息、上下线、消息预知、消息已读、语言视频请求等都进行了处理
uni.onSocketMessage((res) => {
//uni.$on('message',(res) => {
var redata = JSON.parse(res.data);
switch (redata.type) {
case "message":
_this.recvMessage(redata.data);
break;
case "inputing":
if (redata.data.from != _this.visitor_id) {
return;
}
if (redata.data.content != "") {
_this.inputingAction="正在输入:"+redata.data.content
}else{
_this.inputingAction="";
}
uni.setNavigationBarTitle({
title: "[在线]:" + _this.visitor_name
});
break;
case "read":
if (redata.data.visitor_id == _this.visitor_id) {
for(var i=0;i<this.messages.length;i++){
this.$set(this.messages[i],'read_status',"已读");
}
}
break;
case "userOffline":
_this.showNoticeBar(redata.data.name + "离线");
if (redata.data.visitor_id != _this.visitor_id) {
return;
}
uni.setNavigationBarTitle({
title: "[离线]:" + _this.visitor_name
});
break;
case "userOnline":
toolsHelper.playVoice();
_this.showNoticeBar(redata.data.username + "来了");
if (redata.data.visitor_id != _this.visitor_id) {
return;
}
uni.setNavigationBarTitle({
title: "[在线]:" + _this.visitor_name
});
break;
case "callCancel":
_this.callClear();
break;
case "callpeer":
if(_this.peerjs.visitorId){
uni.request({
url: _this.baseUrl + '/kefu/callVisitor?token='+_this.token,
method: 'POST',
data: {
peer_id:"222",
visitor_id:redata.data.visitor_id,
action:"refuse"
}
});
return;
}
//通话请求
uni.showModal({
title: '提示',
content: redata.data.name+'请求通话?',
cancelText: "拒绝", // 取消按钮的文字
confirmText: "接通", // 确认按钮的文字
showCancel: true, // 是否显示取消按钮,默认为 true
confirmColor: '#39B54A',
cancelColor: '#f55850',
success: (res) => {
if(res.confirm) {
console.log('comfirm') //点击确定之后执行的代码
_this.initPeerjs(redata.data.visitor_id);
} else {
uni.request({
url: _this.baseUrl + '/kefu/callVisitor?token='+_this.token,
method: 'POST',
data: {
peer_id:"222",
visitor_id:redata.data.visitor_id,
action:"refuse"
}
});
}
}
})
break;
}
});
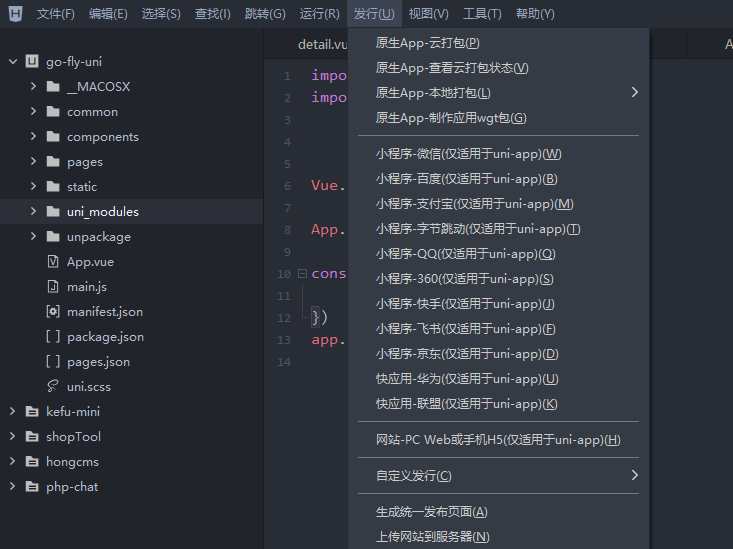
打包生成APP或H5
通过uniapp官网,我们可以直接云打包成原生APP
也可以只打包成H5,发布到自己服务目录下,就可以直接访问

结语
这里只展示了客服系统即时通讯部分功能的实现,除此之外还有很多功能没有展示,如果想看更多代码和效果,可以下载代码查看演示。
源码下载
https://gitee.com/taoshihan/go-fly-uni
最后
以上就是糟糕抽屉最近收集整理的关于H5/APP客服端源码/uniapp在线客服系统源码开源了,全源码代码解读及发行安装教程...前言开发准备开发语言及工具项目效果代码目录结构 即时通讯功能开发打包生成APP或H5结语源码下载的全部内容,更多相关H5/APP客服端源码/uniapp在线客服系统源码开源了,全源码代码解读及发行安装教程内容请搜索靠谱客的其他文章。








发表评论 取消回复