Web前端从入门到精通(第一周)
- 一、HTML+CSS系列教程之导学
- 1.拨云见日
- 2.溯本求源
- 3.风生水起
- 4.巧夺天工
- 二、什么是HTML和CSS
- 1.拨云见日
- 了解什么是HTML、CSS?
- 三、宇宙第一编辑器 VS Code
- **学习编辑器基本使用?**
- 四、Chrome浏览器
- 五、深入了解网站开发
- 六、Web前端的三大核心技术
- 七、HTML基本结构与属性
- 八、HTML的初始代码
- 九、HTML中的注释
- 十、HTML语义化
- 十一、标题与段落
- 十二、文本修饰标签
- 十三、图片标签与图片属性
- 十四、引入文件的地址路径
- 十五、跳转链接
- 十六、跳转锚点
- 十七、特殊符号
- 十八、无序列表
- 十九、有序列表
- 二十、定义列表
一、HTML+CSS系列教程之导学
1.拨云见日
- 基础:HTML、CSS
- 切图流程:传统切图、智能切图、公司流行切图
- 实战阶段:PC企业站布局、PC游戏站布局
2.溯本求源
- 基础扩展:扩展HTML、扩展CSS
- HTML5新语法、CSS3新语法
- 不同浏览器之间的兼容问题和解决方案(兼容与hack)
3.风生水起
- 流行布局:弹性布局(Flex)、网格布局(Grid)、移动端布局(流式布局、rem布局)、响应式布局(用一套代码适应多种不同的设备)
- 响应式布局的框架:Bootstrap(可快速搭建一个网页)
4.巧夺天工
- 工程方面:预编译CSS、postcss
- CSS架构(划分文件)
- 高级功能
- CSS与JS交互
二、什么是HTML和CSS
1.拨云见日
了解什么是HTML、CSS?
它们是两种编程语言,一般情况下需要配合使用,是作为网站开发的基础语言。
浏览器把代码解析后的样子就是我们看到的网站。如何看到网站的原始代码呢?通过鼠标右键选择查看网页源代码。
如何去写代码?写到哪里?
一个网站是由N个网页组成的。每个网页 .html文件
- 练习:查一查什么是HTML、什么是CSS。
HTML:HTML
CSS:CSS
三、宇宙第一编辑器 VS Code
VS Code,全称Visual Studio Code,来自微软,是一个开源的、基于Electron的轻量代码编辑器。
- VS Code下载地址:https://code.visualstudio.com/
- 如何安装插件? 语言包、open in browser view in browser
学习编辑器基本使用?
设置:文件 ->首选项->设置(大小、是否换行word wrap)
创建文件、创建文件夹、重命名和删除、搜索
- ctrl+s:保存
- ctrl+a:全选
- ctrl+x:剪切
- ctrl+c:复制
- ctrl+v:粘贴
- ctrl+z:撤销
- ctrl+y:前进
- shift+end:从头选中一行
- shift+home:从尾部选中一行
- shift+alt+↓:快速复制一行
- alt+↑或↓:快速移动一行
- tab:向后缩进
- tab+shift:向前缩进
- 多光标:alt+鼠标左键
- ctrl+d:选择相同元素的下一个
四、Chrome浏览器
Chrome下载地址:https://www.google.cn/intl/zh-CN/chrome/
百度统计浏览器市场份额:https://tongji.baidu.com/data/browser
五、深入了解网站开发
开发网站的职位:
- UI设计师:设计稿
- web前端开发设计师(H5开发)
设计稿->代码
数据库里的数据->显示到页面
HTML+CSS
HTML:结构
CSS:样式 - web后端开发设计师
六、Web前端的三大核心技术
HTML
CSS
JavaScript(与用户交互)
七、HTML基本结构与属性
1.超文本标记语言,标准通用标记语言下的一个应用。是网页制作必备的编程语言。
-
HTML:超文本 标记 语言
超文本:文本内容+非文本内容(图片、视频、音频等)
标记:<单词>
语言:编程语言 -
标记也叫做标签:
< header >
< footer >
写法分成两种:
单标签< header >
双标签< header >< /header >
(header、footer都是双标签)
创建标签的快捷键:tab+单词-><单词> -
标签可以上下排列,也可以组合嵌套。
-
HTML:

-
标签的属性:来修饰标签的,设置当前标签的一些功能。
<标签 属性=“值” 属性2=“值2”>
八、HTML的初始代码
- 每一个html文件都有的代码叫初始代码,要符合html文件的规范写法。
- !+tab键:快速的创建html的初始代码
< !DOCTYPE html> 文档声明:告诉浏览器这是一个html文件
< html lang=“en”> html文件的最外层标签:包裹着所有html标签代码 ,lang="en"表示是一个英文网站,lang="zh-CN"表示一个中文网站
< head>
< meta charset=“UTF-8”> 元信息:是编写网页中的一些赋值信息,charset="UTF-8"国际编码,让网页不出现乱码的情况
< title>Document< /title > 设置网页的标题
< /head>
< body>
显示网页内容的区域
< /body>
< /html>
九、HTML中的注释
注释的代码,只有在文件中看得到,但是浏览器显示不出来
- 写法:< !–注释的内容-- >
- 意义:1.把暂时不用的代码注释起来,方便以后使用。
2.对开发人员进行提示。 - 快捷添加注释与删除注释:
1.ctrl+/
2.shift+alt+a
十、HTML语义化
HTML语义化指的是,根据网页中内容的结构,选择合适的HTML标签进行编写。
好处:
- 在没有CSS的情况下,页面也能呈现出很好的内容结构。
- 有利于SEO,让搜索引擎爬虫更好的理解网页。
- 方便其他设备解析(如屏幕阅读器、盲人阅读器等)。
- 便于团队开发和维护。
网页标题:https://h5o.github.io/
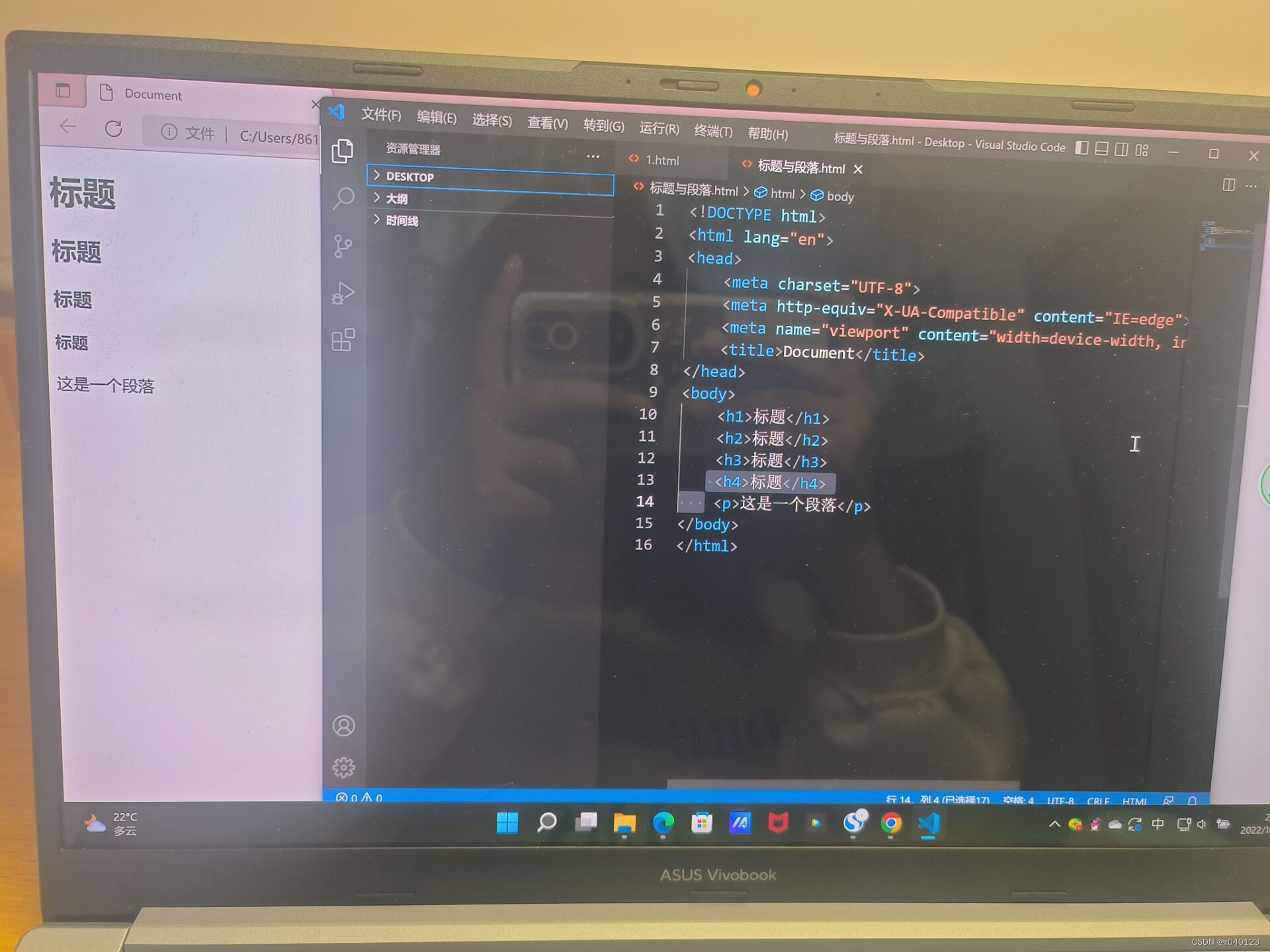
十一、标题与段落
标题->双标签:< h1 >< /h1 > …< h6 >< /h6 >
在一个网页中,h1标题最重要,并且一个.html文件中只能出现一次h1标签。
h5、h6标签在网页中不经常使用。
段落->双标签:< p >< /p >

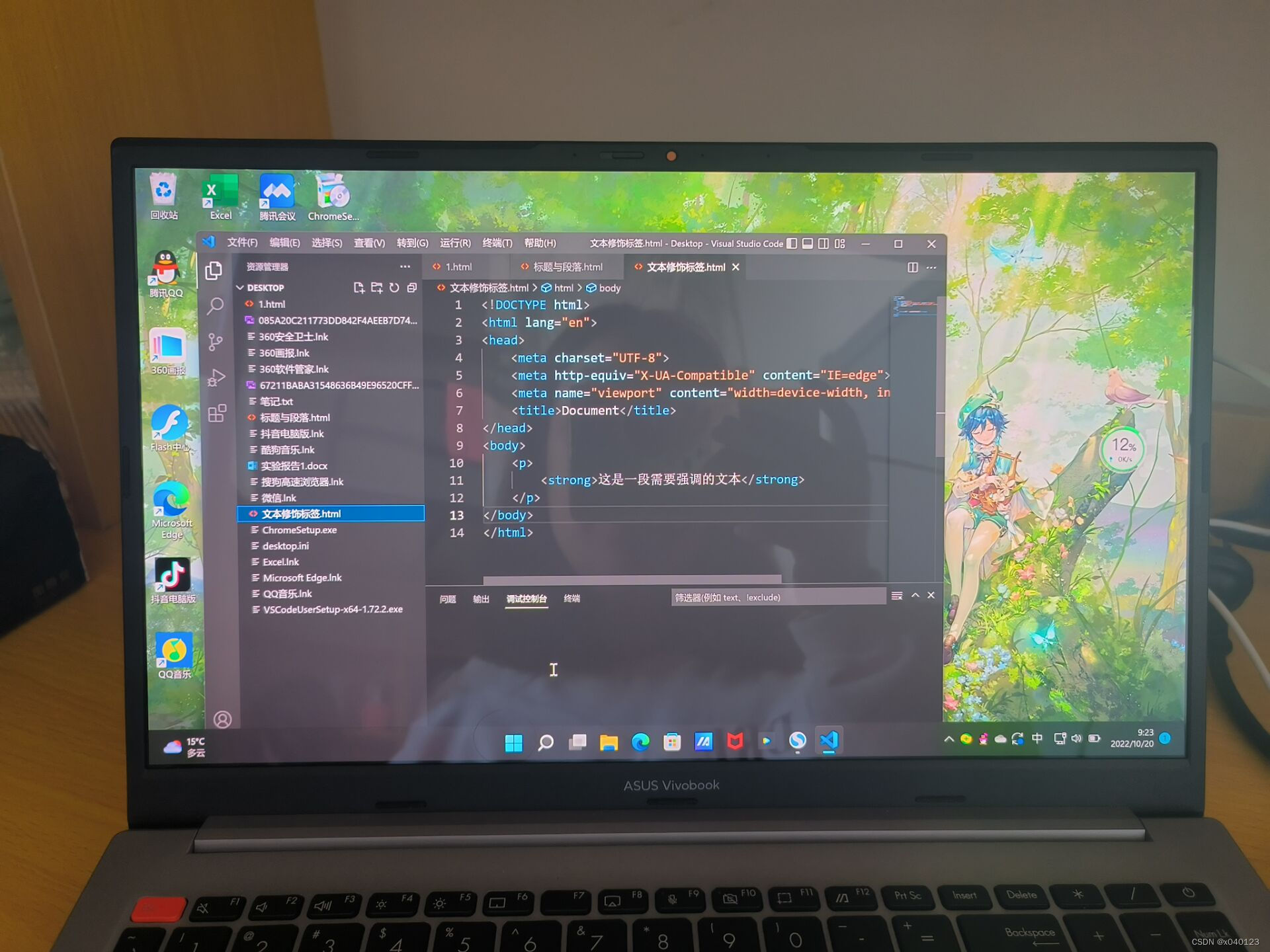
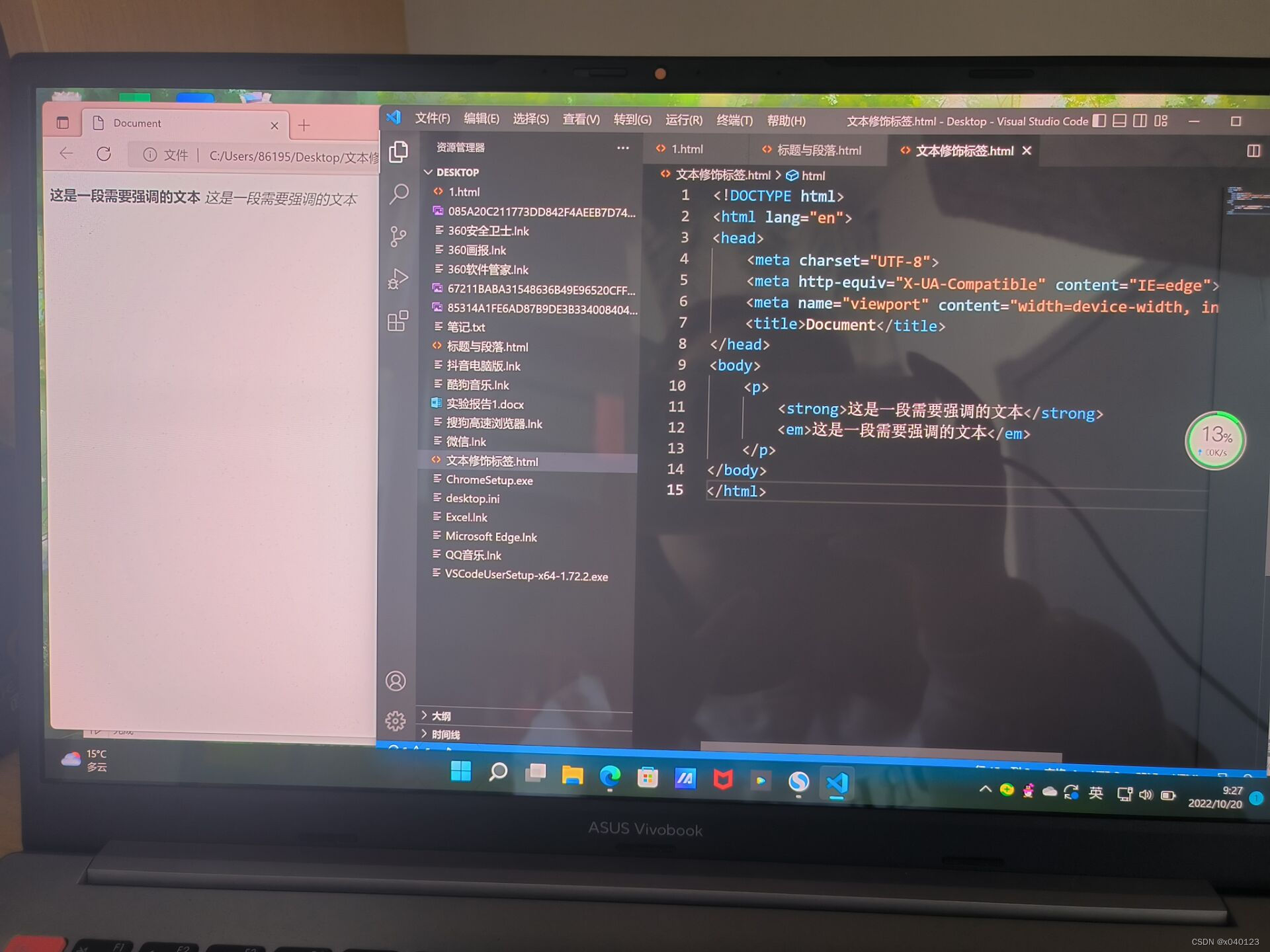
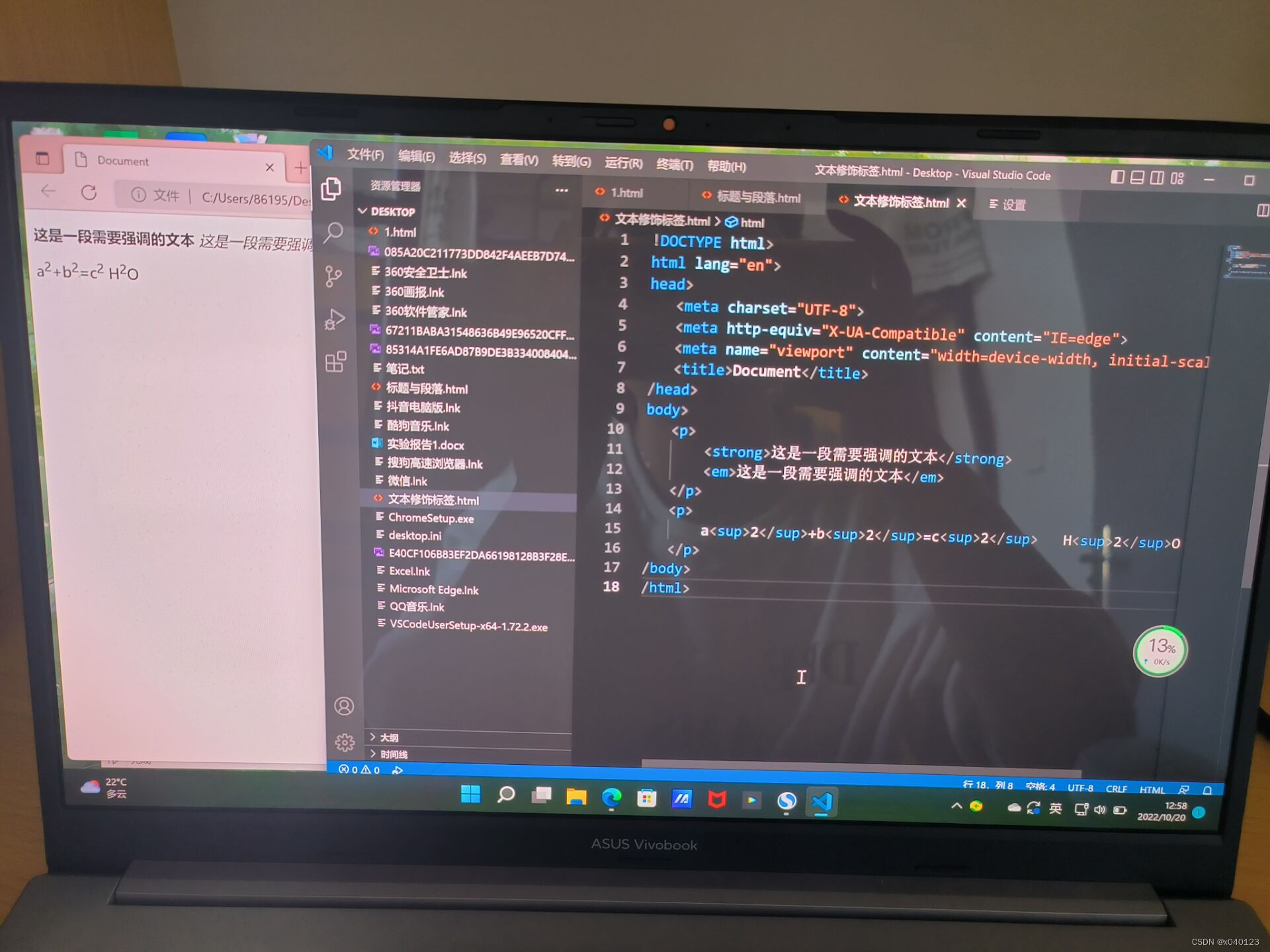
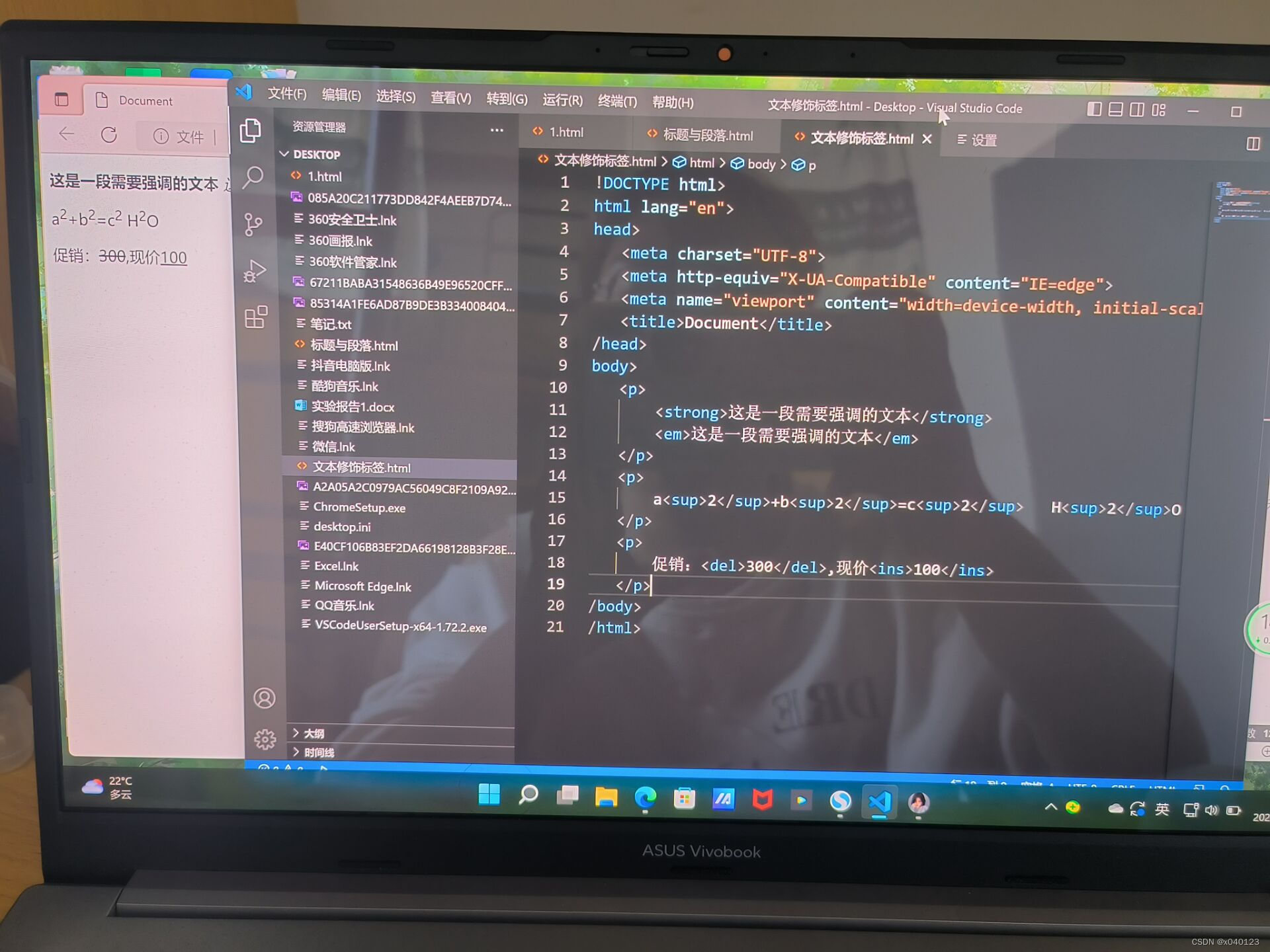
十二、文本修饰标签
- < strong >:表示强调,会对文本进行加粗(双标签)

- < em >:表示强调,会对文本进行斜体(双标签)

区别:
1 .写法和展示效果是有区别的,一个加粗、一个斜体
2 .strong的强调性更强,em的强调性稍弱。 - < sub >、< sup >:下标文本、上标文本(双标签)

- < del >、< ins >:删除文本、插入文本

注:一般情况下,删除文本都是和插入文本配合使用的。
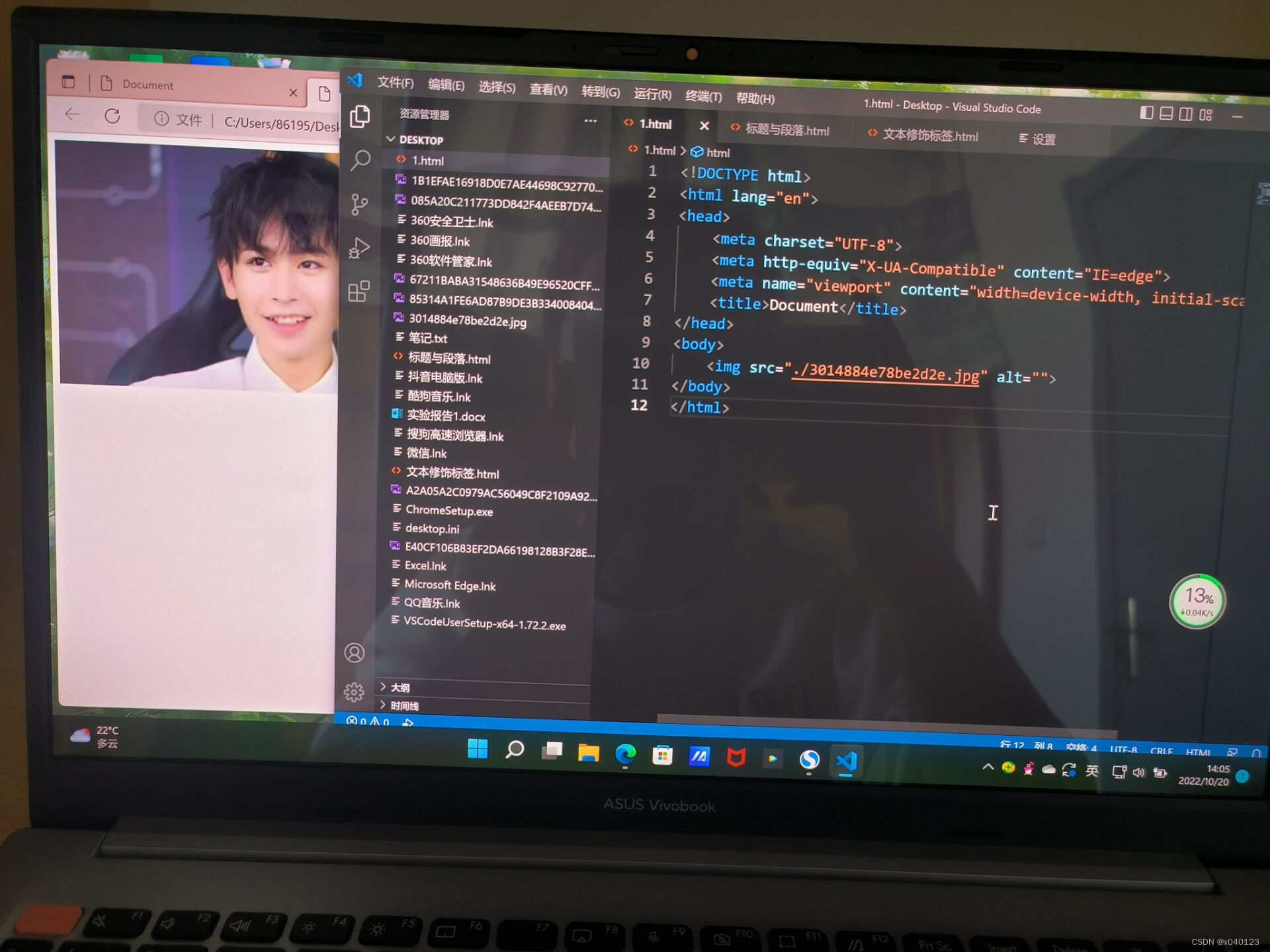
十三、图片标签与图片属性
< img >:图片(单标签)
src:引入图片的地址。
alt:当图片出现问题的时候,可以显示一段友好的提示文字。
title:提示信息
width、height:图片的大小
十四、引入文件的地址路径
相对路径
- . 在路径中表示当前路径
- . . 在路径中表示上一级路径

绝对路径
可以在前面写上所在的位置(如C盘写C:/)或者直接写 /
尽量避免写反斜线
十五、跳转链接
从一个页跳转到另外一个页
< a >标签(双标签)
两个重要属性:
- heaf属性:链接的地址
- target属性:可以改变链接打开的方式,默认情况下:在当前页面打开 _ self ,新窗口打开_ blank
< base >标签(单标签):作用就是改变链接的默认行为的。
十六、跳转锚点
在当前页内进行跳转
两种实现方式:
- 实现一:#号+id属性
- 实现二:#号+name属性 (注意name属性加给的是a标签)
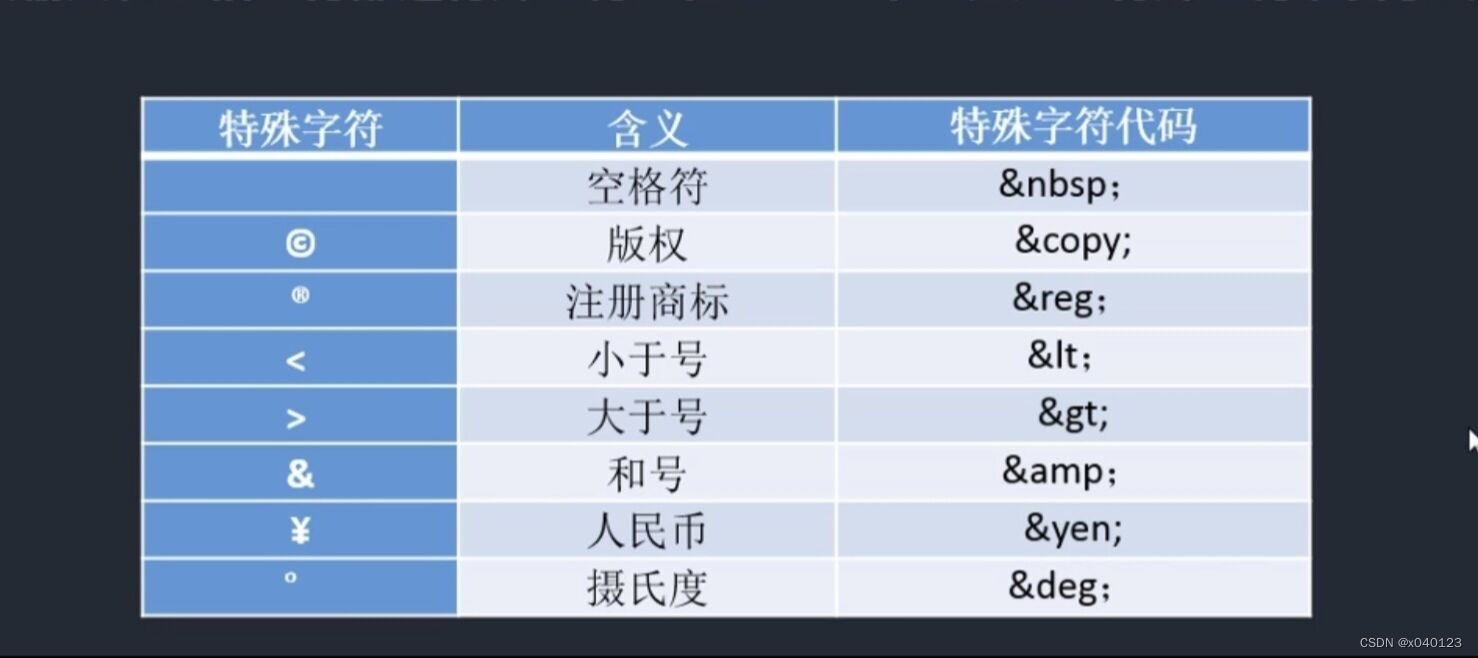
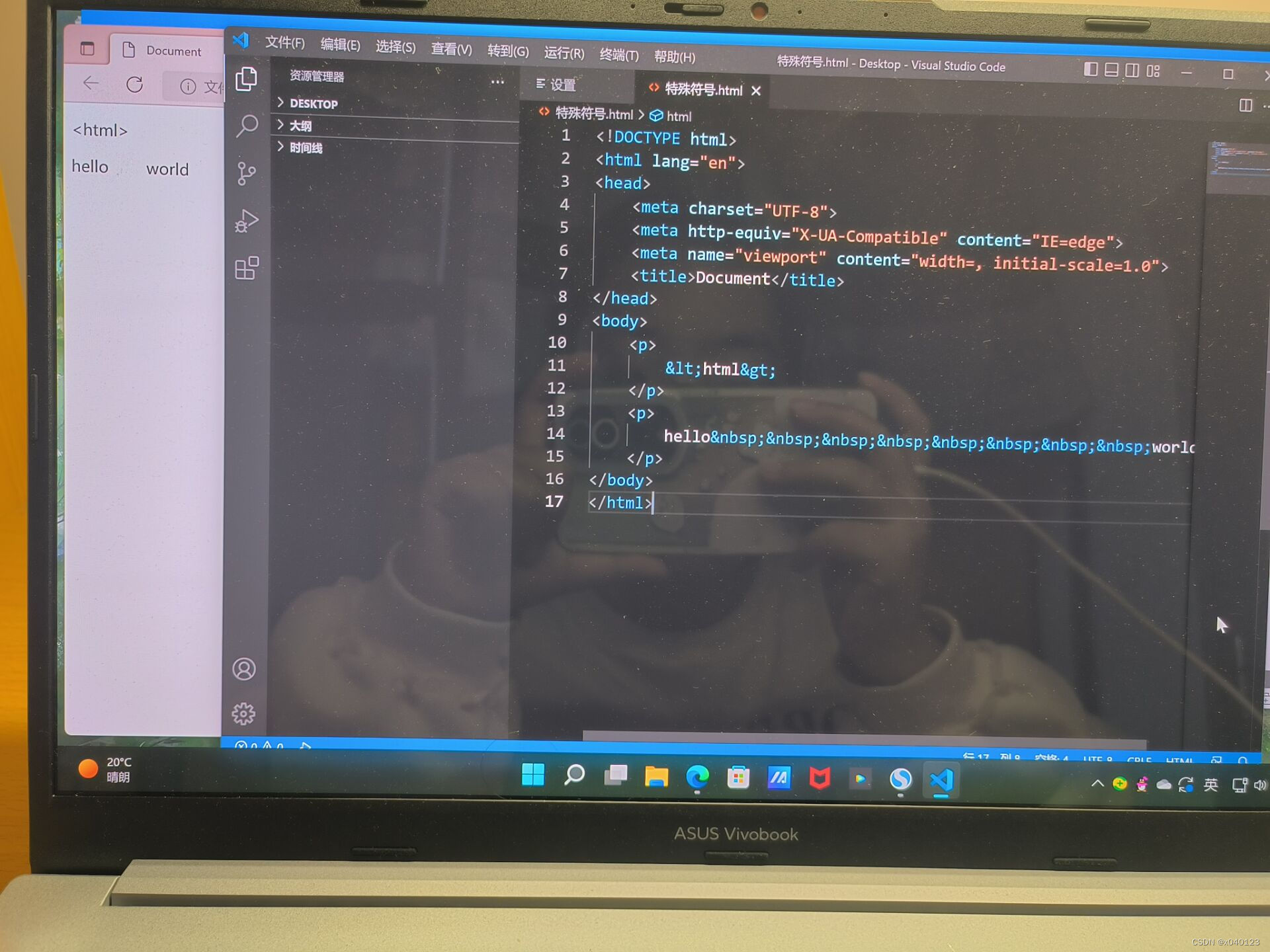
十七、特殊符号
- 概念:编写一些文本时,经常会遇到输入法无法输入的字符,如注册商标、版权符等,还有往一段文字中加入多个空格时,页面并不会解析出多个空格。这些无法输入和空格字符都是特殊字符,在HTML中,为这些特殊字符准备了专门的代码。


- &+字符
- 作用:解决冲突。左右尖括号、添加多个空格的实现
- <;>; ;
十八、无序列表
注:HTML中列表分为三大类:无序列表、有序列表、定义列表
-
无序列表采用的标签是< ul >、< li >的组合
< ul >、< li >:列表的最外层容器、列表项(符合嵌套的规范)
注:ul和li必须是组合出现的,他们之间是不能有其他标签的。 -
type属性:改变前面标记的样式(一般都是用CSS去控制)
https://www.w3school.com.cn/tags/att_ul_type.asp
十九、有序列表
- 有序列表采用< ol >、< li > 的组合
< ol >、< li >:列表的最外层容器、列表项
注:有序列表用的非常少,经常用的是无序列表,无序列表可以去代替有序列表。 - type属性:改变前面标记的样式(一般都是用CSS去控制)
https://www.w3school.com.cn/tags/att_ol_type.asp
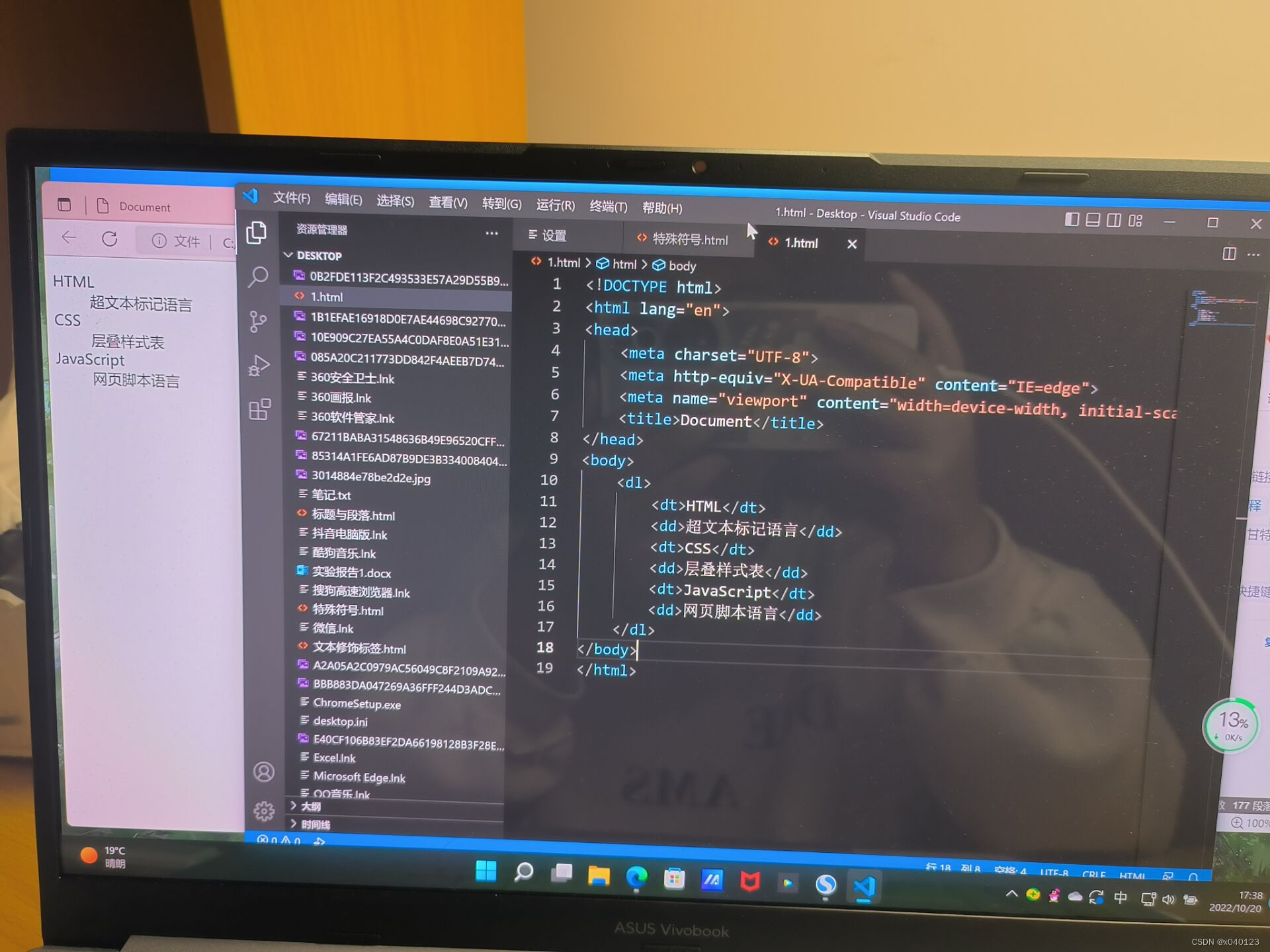
二十、定义列表
定义列表主要是来描述列表项的,它是由一个标题和一个解释内容组成的一个列表。
- 定义列表涉及到三个标签:
< dl >:定义列表
< dt >:定义专业术语或名词
< dd >:对名词进行解释和描述


https://www.csdn.net/
最后
以上就是震动画板最近收集整理的关于Web前端从入门到精通(第一周)的全部内容,更多相关Web前端从入门到精通(第一周)内容请搜索靠谱客的其他文章。








发表评论 取消回复