用ES5中的遍历方法来遍历一个数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// JS提供的原生遍历方法
;['abc','e','fgh'].forEach(function(item,index){
console.log(item)
})
</script>
</body>
</html>

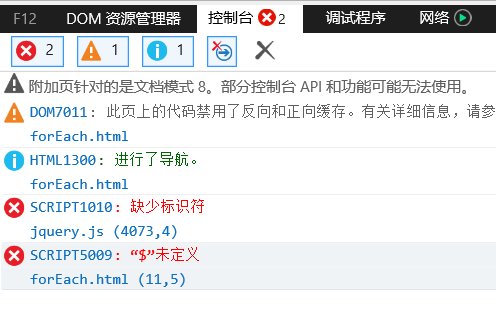
遍历成功,但是这个ES5的语法在IE中9-12版本都可以,但是IE8不支持,然后我们使用Jquery
<script src="node_modules/jquery/dist/jquery.js"></script>
<script>
$.each(['abc','e','fgh'],function(index,item){
console.log(item)
})
// JS提供的原生遍历方法
// ;['abc','e','fgh'].forEach(function(item,index){
//
console.log(item)
// })
</script>
npm i jquery
后来发现还是不行,因为下载的jquery版本太高了,IE中还是无法显示。

要找个低版本的jquery,npm i jquery@1.11.0,引入路径没变

成功。如果需要兼容IE8的话,ES5中的一些语法是不能用的。需要用低版本的jquery库,原因是:
举个例子,写5个div
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
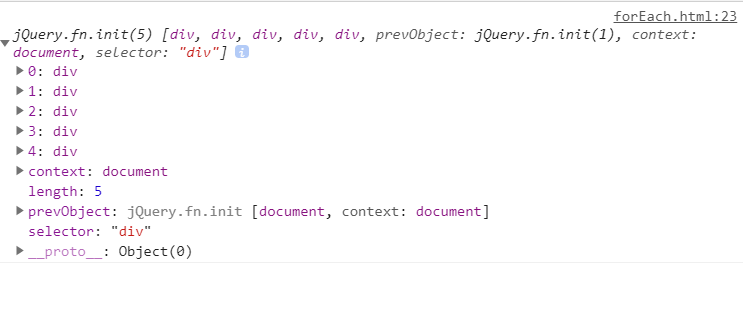
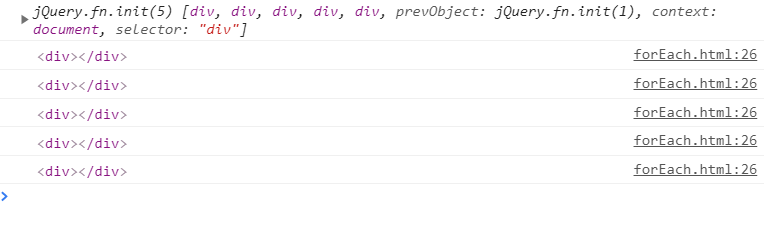
Open in chrome看看

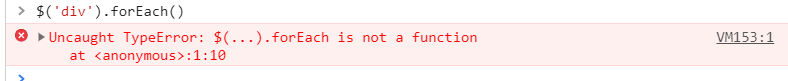
jquery选择到的是个伪数组,这个时候想遍历他,,伪数组是对象,对象的原型链中没有forEach,对象的原型链是Object.prototype.
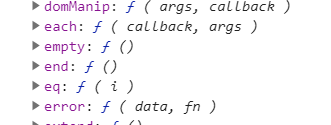
forEach方法是数组原型对象的方法,Array.prototype,可以查看一下

用ES5/6的语法遍历div会报错

所有用jquery的each()方法来遍历
$('div').each(function(index,item){
console.log(item)
})
这个each是jquery提供的,这个each在jquery的原型链当中,看一下jquery的原型链

成功遍历

这样用不是说jquery专门用来遍历jquery元素的
1.方便的遍历Jquery元素,因为被jquery选择器选择上的是伪数组
2.可以在不兼容forEach的低版本浏览器中使用Jquery的each方法
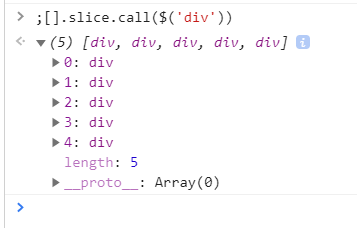
也可以把伪数组转成真.数组
;[].slice.call($('div'))

原型就变成了数组了。这时候就可以用forEach了
<script src="node_modules/jquery/dist/jquery.js"></script>
<script>
//
$.each(['abc','e','fgh'],function(index,item){
//
console.log(item)
// })
// JS提供的原生遍历方法
// ;['abc','e','fgh'].forEach(function(item,index){
//
console.log(item)
// })
console.log($('div'))
array1 = [].slice.call($('div'))
console.log(array1)
//这个each是jquery提供的,这个each在jquery的原型链当中
// $('div').each(function(index,item){
//
console.log(item)
// })
就当了解一下jquery选择器选择的元素的原型和ECS6中的对象原型跟数组原型。。对JS整体学习是有帮助哒嘻嘻
最后
以上就是专一项链最近收集整理的关于js中的each(jquery)和forEach(ES6)的全部内容,更多相关js中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复