forEach()方法
迭代(遍历)数组
var arr = [1,2,3];
var sum = 0;
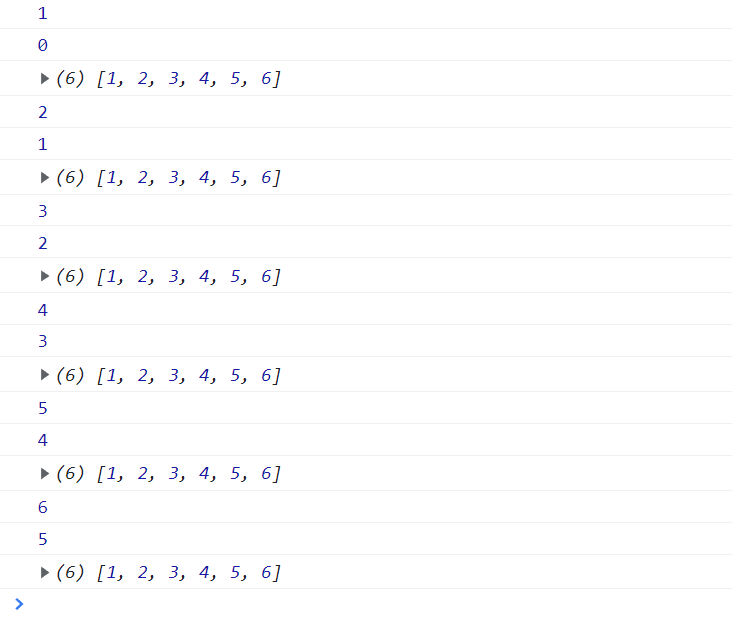
arr.forEach(function(value,index,array){
//回调函数里有三个参数
//value -> 当前元素的值
//index -> 当前元素的索引号
//array -> 数组本身
},thisArg);

补充:
- JavaScript中的some()和forEach()的区别
- JavaScript中的forEach与for循环的区别
最后
以上就是温柔方盒最近收集整理的关于JavaScript中数组的forEach()方法的全部内容,更多相关JavaScript中数组内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复