下面我就为大家分享一篇Vue中v-for的数据分组实例,具有很好的参考价值,希望对大家有所帮助。
使用Vue.js可以很方便的实现数据的绑定和更新,有时需要对一个一维数组进行分组以方便显示,循环可以直接使用v-for,那分组呢?这里需要用到vue的computed特性,将数据动态计算分组。
代码如下:
Data-{{cell}} |
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
},
computed: {
listTemp: function () {
var list = this.list;
var arrTemp = [];
var index = 0;
var sectionCount = 3;
for (var i = 0; i < list.length; i++) {
index = parseInt(i / sectionCount);
if (arrTemp.length <= index) {
arrTemp.push([]);
}
arrTemp[index].push(list[i]);
}
return arrTemp;
}
},
})
在computed中以3个元素为一组来动态分组,在绑定数据的地方使用嵌套的v-for循环,结果如下图(3列4行)

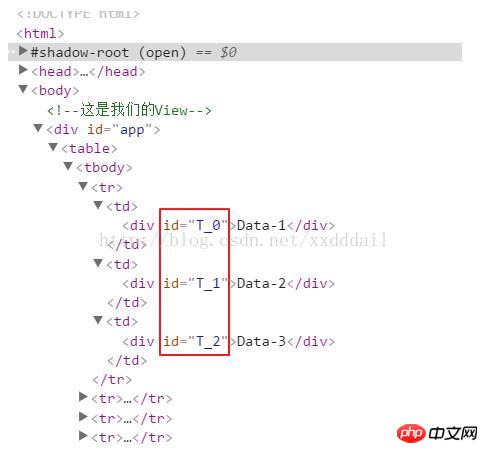
这里还对包裹数据的每个p的id作了特别的处理,动态产生id,每个id都有一个字符串前缀T,后面是数据的索引,索引采用i*3+j计算获得,以便于对应到原始的数据list。

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
最后
以上就是健康外套最近收集整理的关于php v-for=,Vue中v-for的数据分组实例的全部内容,更多相关php内容请搜索靠谱客的其他文章。








发表评论 取消回复