一、公共交通
1、介绍
SUMO 中大多数公共交通工具使用固定的路线,如公共汽车、有轨电车、火车等,下面将以公交车为例,介绍如何模拟此类交通工具的运行,同样的规则也适用于其它公共交通工具。
2、公交车站
公交车站是在车道边的一片区域,SUMO 中可以对公交车站的位置进行设置,并且可以预先设置公交车在车站的停靠时间,公交车站的定义参考以下格式:
<busStop id="<BUS_STOP_ID>" lane="<LANE_ID>" startPos="<STARTING_POSITION>" endPos="<ENDING_POSITION>" lines="<LINE_ID>"/>
参数设置参考下面的表格:
| 参数名 | 参数功能简介 |
|---|---|
| id | 车站的ID,必须唯一 |
| lane | 车站位于的车道id |
| startPos | 车站的起始位置 |
| endPos | 车站的终止位置 |
| name | 车站名称,可视化显示 |
| lines | 可供停靠的公交线路,多条线路名之间以空格分开 |
3、车辆在公交站停靠
3.1、逐辆车定义
公交车站的定义和车辆在车站停靠等信息可以直接在 *.add.xml 中编写
<additional xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="http://sumo.dlr.de/xsd/additional_file.xsd">
<busStop id="busstop1" lane="-gneE8_1" startPos="20" endPos="30" lines="100 101 102"/>
<busStop id="busstop2" lane="-gneE4_1" startPos="15" endPos="25" lines="100 101 102"/>
<vType id="BUS" accel="2.6" decel="4.5" sigma="0" length="12" minGap="3" maxSpeed="70" color="1,1,0" guiShape="bus"/>
<vehicle id="0" type="BUS" depart="0" >
<route edges="-gneE8 gneE5 -gneE4"/>
<stop busStop="busstop1" duration="20"/>
<stop busStop="busstop2" duration="20"/>
</vehicle>
</additional>
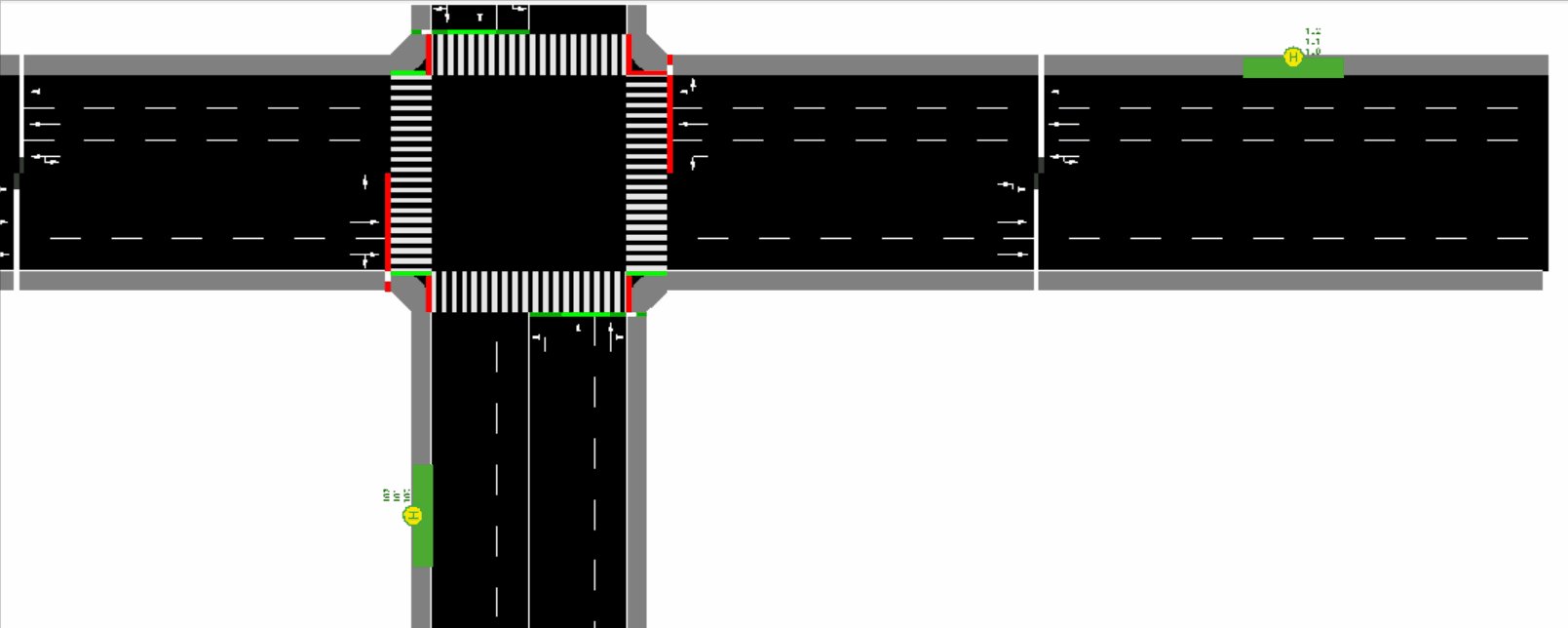
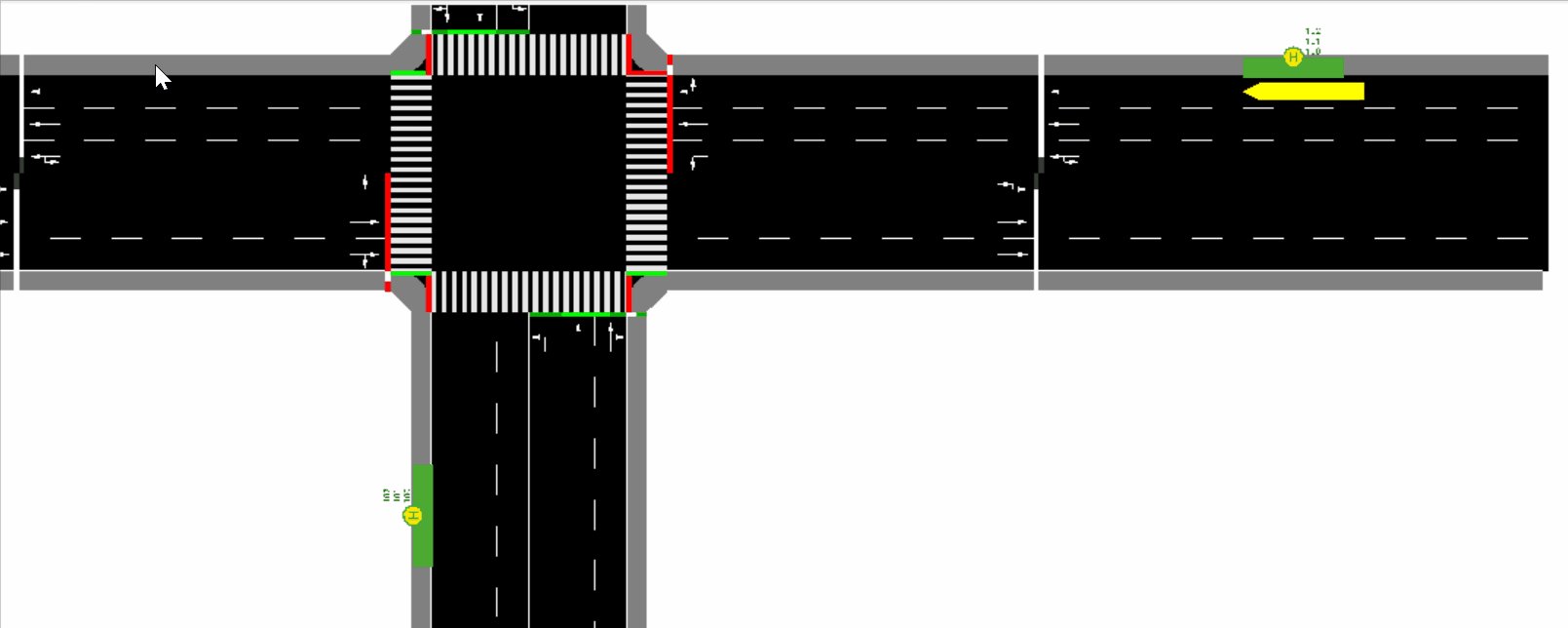
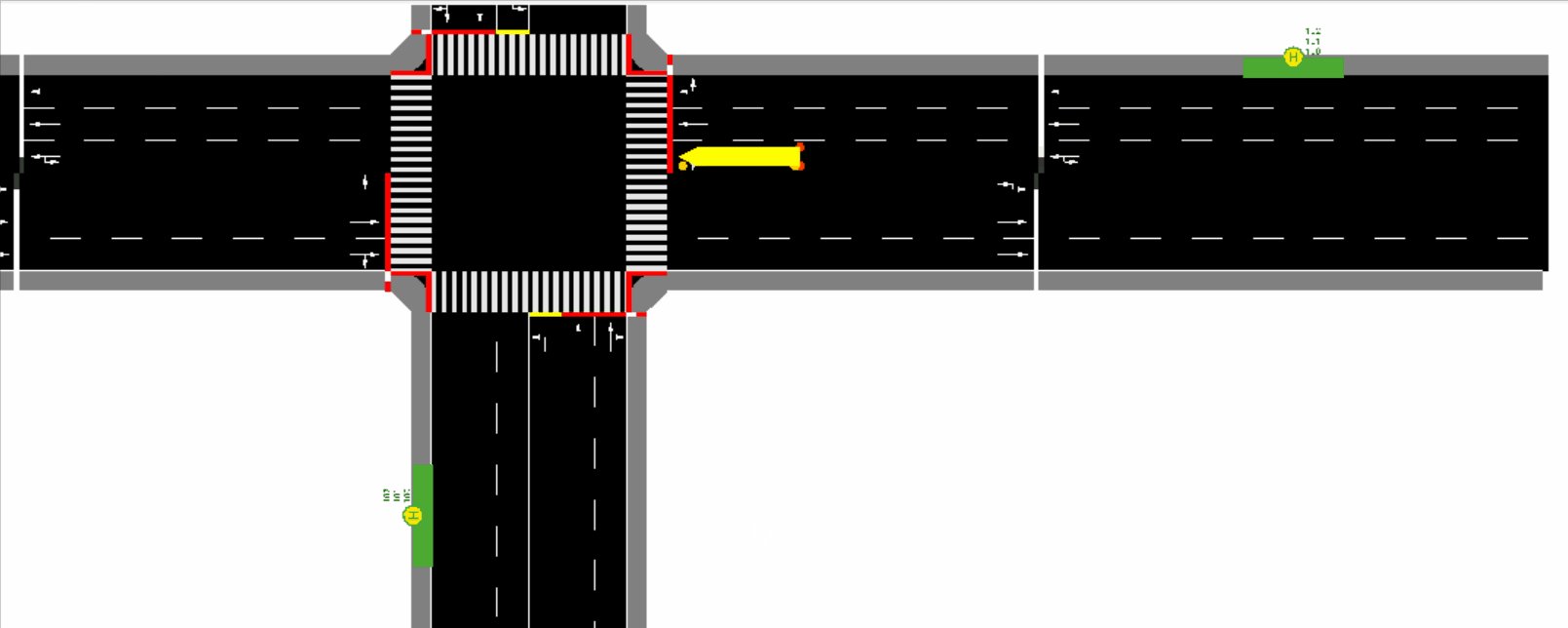
上述代码定义了两个公交车站,分别设置在不同的两条车道,车站可停靠的公交路线相同,为 100 101 102;与车流类似,也可以为公交车设置一个类别,在下面定义车辆时可以直接继承该类车辆的一些宏观参数。车辆定义中需声明车辆在哪个公交站停靠,并设置停靠时间。
将上述文件添加到 .sumo.cfg 文件中,运行仿真即可

3.2、以发车间隔定义车流
通常情况下,某一线路的公交车辆是以一定的时间间隔由始发站发车,因此我们可以定义出该线路的车流
<flow id="bus" type="BUS" from = "-gneE8" to ="-gneE4"
begin="0" end="3600" period="600">
<stop busStop="busstop1" duration="20"/>
<stop busStop="busstop2" duration="20"/>
</flow>
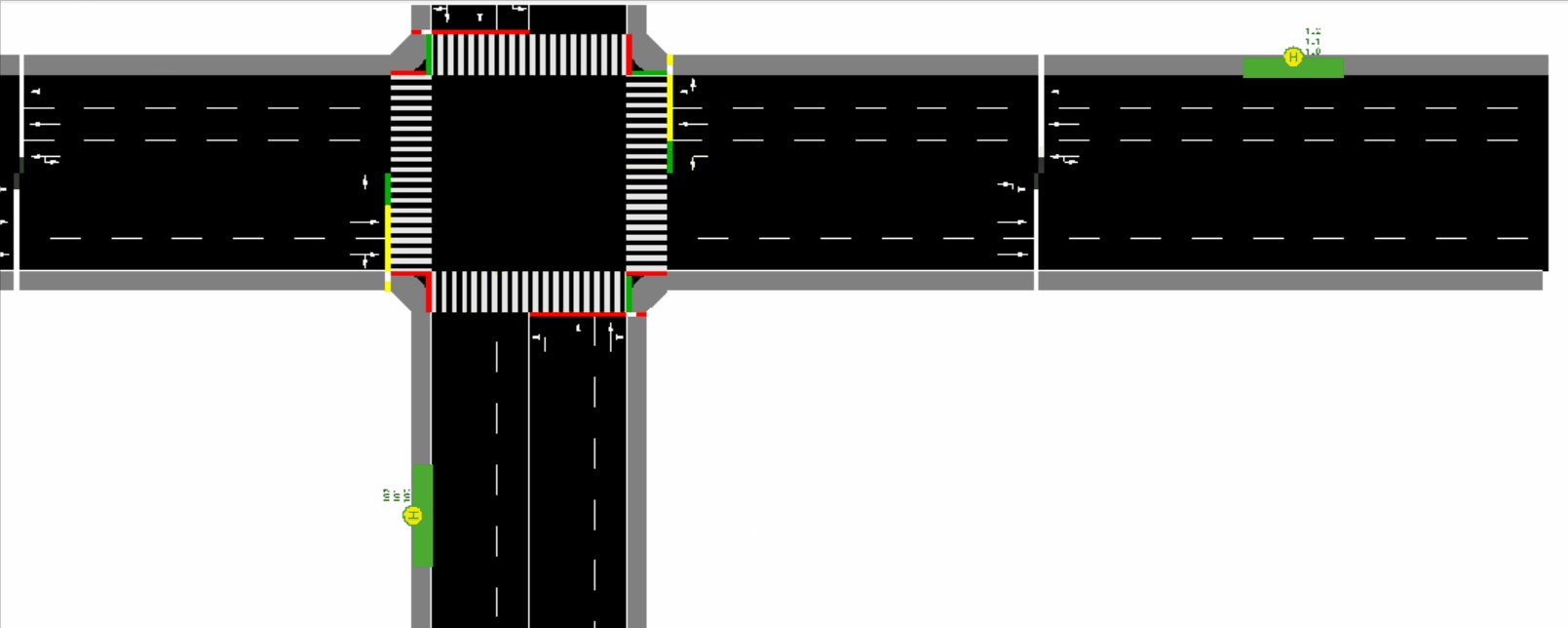
以上代码定义了在一个小时内,每十分钟发一辆车的公交车流。
3.3、循环路线定义
现实中的公交线路运行一般是由始发站经过一个循环路线再次回到始发站的过程。因此,为了使模拟尽可能贴近实际,首先在路网的循环线路中按合适的间距设置公交车站,然后再设置车流。
车流设置参考:
<route id="busRoute" edges="A B C D E
A B C D E
A B C D E" >
<stop busStop="busStopA" duration="20"/>
<stop busStop="busStopB" duration="20"/>
<stop busStop="busStopC" duration="20"/>
<stop busStop="busStopA" duration="20"/>
<stop busStop="busStopB" duration="20"/>
<stop busStop="busStopC" duration="20"/>
<stop busStop="busStopA" duration="20"/>
<stop busStop="busStopB" duration="20"/>
<stop busStop="busStopC" duration="20"/>
<stop busStop="busStopA" duration="20"/>
</route>
<flow id="line1" route="busRoute" line="100" type="BUS" begin="0" end="400" period="100"/>
上述代码定义了自始发站开始,每隔100s便有一辆公交车加入,共发4辆,每辆公交车沿路线循环行驶3次。

二、行人出行
1、介绍
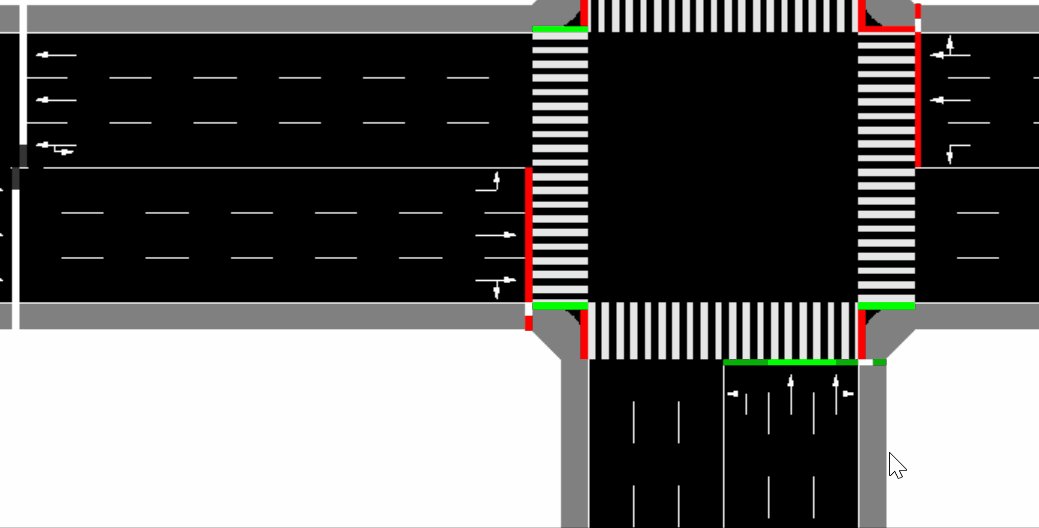
在 SUMO 的路网中,某条边若有多条车道且允许多种交通模式,通常道路最右侧的车道是行人专用道 sidewalk ,当行人需要通过道路交叉口时,使用专用的过马道,即人行道,在包含步行区域的路网中,行人只能通过斑马线过马路。
2、路网中定义行人
行人可以在 *.rou.xml 中直接定义,可以指定行走的路径和出发时间等,参考如下代码:
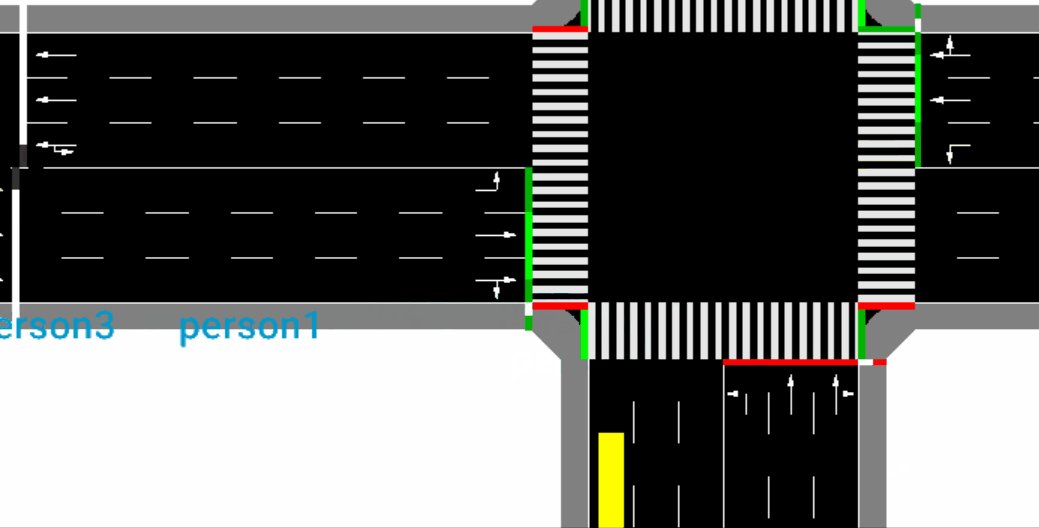
<person id="person1" depart="0.00" >
<walk from="gneE7" to="-gneE5"
/>
</person>
<person id="person2" depart="1.00" >
<walk edges="-gneE4 gneE6"
/>
</person>

除了单个定义,也可以定义一批相同属性的人流,如下所示:
<personFlow id="p" begin="0" end="10" period="2">
<walk from="A" to="B"/>
</personFlow>
上述代码定义了从 0s 开始到 10s ,每 2s 生成一个行人。
3、行人出行
路上的行人若需乘坐交通出行可通过 ride 来定义,格式如下:
<person id="foo" depart="0">
<ride from="..." to="..." lines="..." busStop="..." arrivalPos="..."/>
</person>
参数名及含义:
| Attribute | Remark |
|---|---|
| from | 起始边的id |
| to | 到达边的id |
| lines | 可搭乘的线路或可搭乘车辆的id |
| busStop | 目的地公交车站id |
| arrivalPos | 到达边的id |
使用上述方法时,车辆必须是已存在的且行驶路线由车辆决定,如果停在起始边的车辆满足以下任意一点,则行人进入车辆:
- 车辆的 line 属性和车辆的 id 在 ride 的 lines 属性列表中,或 ride 的 lines 包含 “any” 且车辆会在 ride 中的 “busStop” 停车(或者在没有 busStop 的情况下在目的地所在的边停车)。
- 车辆有触法性停止且行人位于停止范围。
- 车辆有定时停车,且行人在车辆位置10m内等候。
stop 定义了在下一活动开始前的时延,可被用来模拟工作、购物等活动。
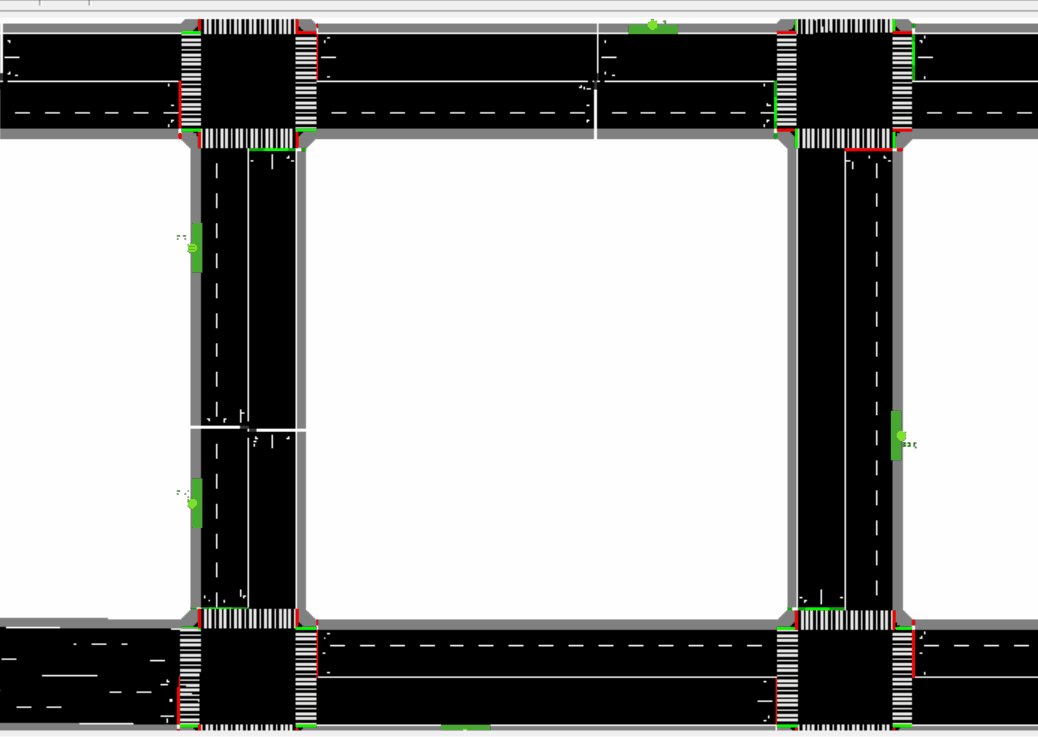
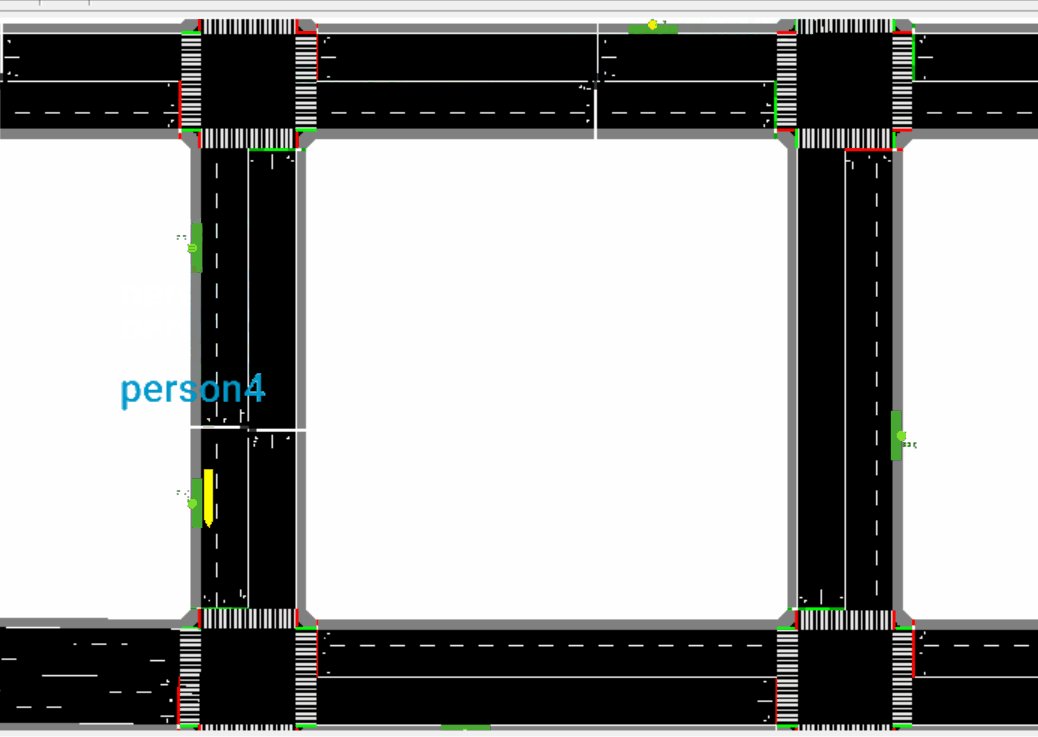
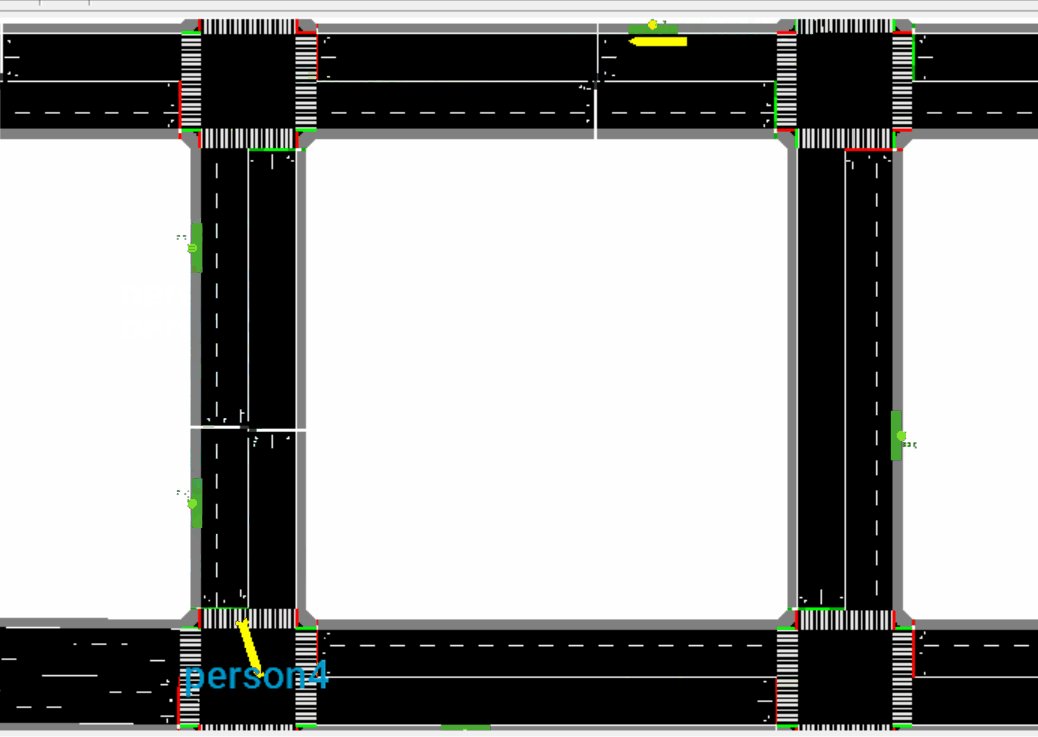
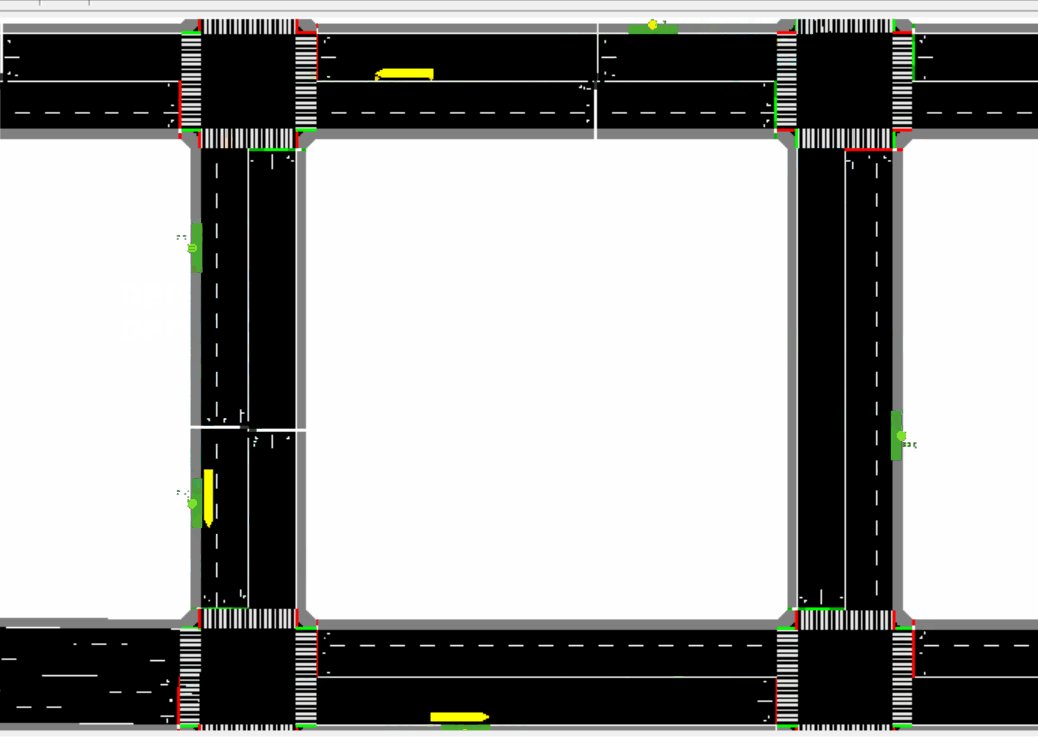
基于上述的循环公交线路,可以设计一个行人搭乘公交车出行的小场景:
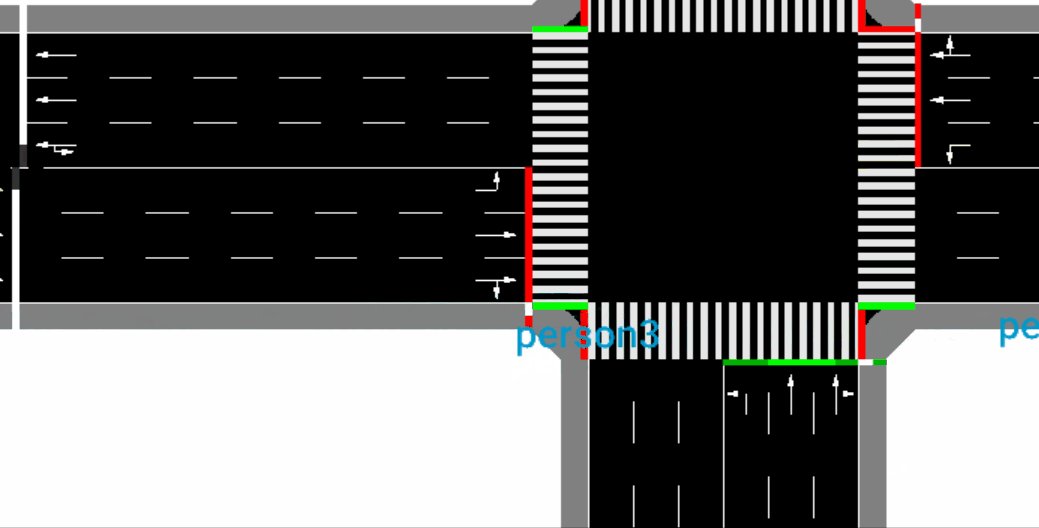
<person id="person4" depart="0">
<walk from="-gneE8" to="-gneE8" arrivalPos="20" />
<ride from="-gneE8" to="-gneE4" lines="100"/>
<walk from="-gneE4" to="-gneE4" arrivalPos="40"/>
<stop lane="-gneE4_0" duration="20" startPos="40" />
<walk from="-gneE4" to="gneE9" arrivalPos="10"/>
<ride from="gneE9" to="-gneE8" lines="100"/>
</person>
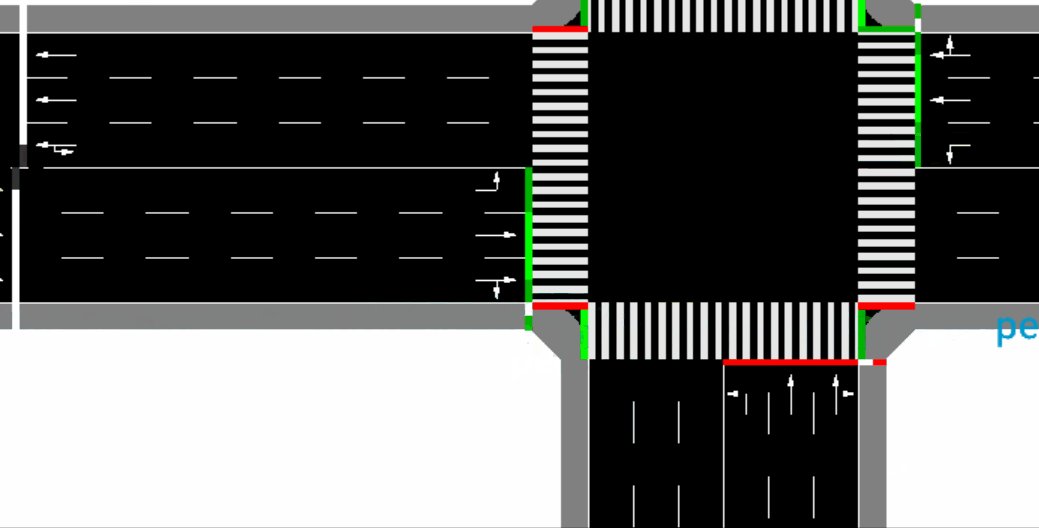
行人经历了以下几个过程:
步行到公交车站 - -> 搭乘线路编号为100的公交车 - -> 下车步行 - -> 中途休息 - -> 继续步行 - -> 搭乘相同路线公交车回到起始点

最后
以上就是淡然未来最近收集整理的关于OMNeT++ & SUMO 学习记录(八)SUMO 公共交通及行人出行仿真的全部内容,更多相关OMNeT++内容请搜索靠谱客的其他文章。








发表评论 取消回复