一、Iterator
1、Iterator(遍历器)的概念
遍历器Iterator是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构,只要部署Iterator接口,就可以完成遍历操作。
Iterator的作用有3个:
- 为各种数据结构提供一个统一的、简便的访问接口;
- 使得数据结构的成员能够按某种次序排列;
- ES6创造了一种新的遍历命令---for...of循环,Iterator接口主要供for...of消费;
Iterator的遍历过程如下:
- 创建一个指针对象,指向当前数据结构的起始位置。即遍历器对象本质上就是一个指针对象。
- 第一次调用指针对象的next方法,可以将指针指向数据结构的第一个成员。
- 第二次调用指针对象的next方法,可以将指针指向数据结构的第二个成员。
- ...... ......
- 不断调用指针对象的next方法,直到它指向数据结构的结束位置。
每次调用next方法都会返回数据结构的当前成员的信息。即返回一个包含value和done两个属性的对象。其中,value属性是当前成员的值,done属性是一个布尔值表示遍历是否结束。
2、案例
function main() {
var it = makeIterator(['a','b','c','d']);
for(let i=0;i<5;i++)
{
let re = it.next();
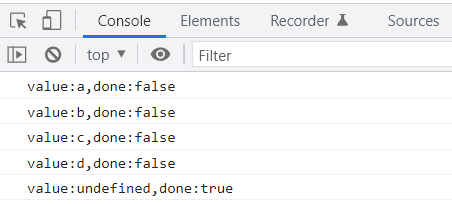
console.log("value:"+re.value+",done:"+re.done);
}
}
function makeIterator(array){
var nextIndex =0;
return {
next:function(){
return nextIndex<array.length?
{value:array[nextIndex++],done:false}:{value:undefined,done:true};
}
};
}执行结果:

上面案例定义了一个makeIterator函数,它是一个遍历器生成函数,作用是返回一个遍历器对象。对数组['a','b','c','d']执行这个函数,就会返回该数组的遍历器对象(指针对象)it。
3、默认Iterator接口
ES6的有些数据结构原生具备了Interator接口,即不用任何处理就可以被for...of...循环遍历。原因在于,这些数据结构原生部署了Symbol.iterator属性,所有部署了Sysbol.iterator属性的数据结构称为部署了遍历器接口。调用这个接口就会返回一个遍历器对象。
原生具备Iterator接口的数据结构如下:
- Array、Map、Set、String、TypeArray、函数的arguments对象、NodeList对象
let arr =['a','b','c'];
let iter = arr[Symbol.iterator]();//返回遍历器对象,遍历器对象具有value和done两个属性
for(let i=0;i<3;i++)
{
console.log(iter.next().value);
}二、for...of..循环
for...of循环可以自动遍历Generator函数生成的Iterator对象,且此时不再需要调用next方法。
function main() {
for(let v of DayGenerator())
{
console.log(v);
}
}
function* DayGenerator()
{
yield 'Sunday';
yield 'Monday';
yield 'Tuesday';
yield 'Wednesday';
yield 'Thursday';
yield 'Friday';
return 'Saturday';
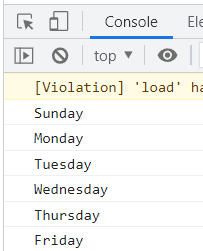
}运行结果:

一旦next方法的返回对象的done属性为true,for...of循环就会终止,且不包括该返回对象,所以上面的return语句返回的Saturday不包括在for...of循环中。
三、其他方法
除了for...of循环,扩展运算符(...)、解构赋值和Array.from方法内部调用的都是遍历器接口。这意味着,它们都可以将Generator函数返回的Iterator对象作为参数。
function main() {
//扩展运算符
console.log([...DayGenerator()]);
//Array.frome方法
console.log(Array.from(DayGenerator()));
//解构赋值
let [x,y,z]=DayGenerator();
console.log([x,y,z]);
//for...of循环
for(let v of DayGenerator())
{
console.log(v);
}
}
function* DayGenerator()
{
yield 'Sunday';
yield 'Monday';
yield 'Tuesday';
yield 'Wednesday';
yield 'Thursday';
yield 'Friday';
return 'Saturday';
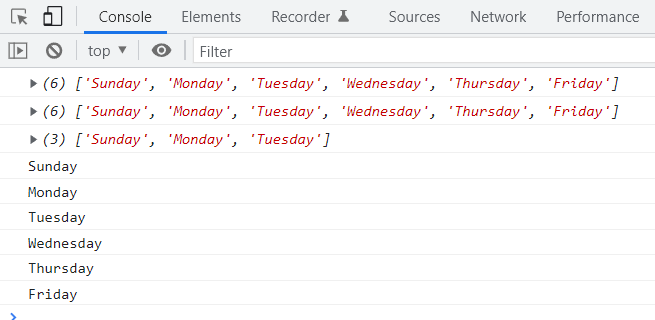
}运行结果:

四、forEarch()方法
forEach() 方法对数组的每个元素执行一次提供的函数。
var array = ['a', 'b', 'c'];
array.forEach(function(element) {
console.log(element);
});输出为:
a
b
c
最后
以上就是无辜发箍最近收集整理的关于Iterator和for...of..循环一、Iterator 1、Iterator(遍历器)的概念二、for...of..循环三、其他方法四、forEarch()方法的全部内容,更多相关Iterator和for...of..循环一、Iterator 1、Iterator(遍历器)内容请搜索靠谱客的其他文章。








发表评论 取消回复