文章目录
- 一、Iterator 遍历器
- 1.模拟遍历器接口实现
- 2.遍历器接口 Symbol.iterator
- 给object部署Symbol.iterator
- 使用原生 Symbol.iterator
- 3.模拟es5的函数类写法 部署一个遍历器
- 4.直接使用已有的遍历器进行部署
- (1)数组
- (2)字符串
- 5.调用 Iterator 接口的场合
- (1)解构赋值
- (2)扩展运算符
- (3)yield*
- (4)其他场合
- 二、for...of循环
- 1.和for...in 区别
- 2.Set 和 Map 结构
一、Iterator 遍历器
进行指针移位,遍历数据
js原有的表示“集合”的数据结构,主要是数组(Array)和对象(Object),ES6 又添加了Map和Set。
Iterator是一种机制。它是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署 Iterator 接口,就可以完成遍历操作(即依次处理该数据结构的所有成员
1.模拟遍历器接口实现
//自己模拟遍历器接口实现
function makeInterator(array){
let startIndex=0;
return{
next: function () {
return startIndex<array.length?{value:array[startIndex++],done:false}:
{value:undefined,done:true};
}
}
}
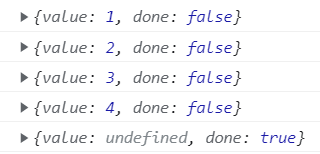
let inter=makeInterator([1,2,3,4]);
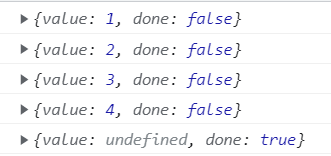
console.log(inter.next());
console.log(inter.next());
console.log(inter.next());
console.log(inter.next());
console.log(inter.next());

2.遍历器接口 Symbol.iterator
Iterator 接口的目的,就是为所有数据结构,提供了一种统一的访问机制,即for…of循环。
当使用for…of循环遍历某种数据结构时,该循环会自动去寻找 Iterator 接口
默认的 Iterator 接口部署在数据结构的Symbol.iterator属性,或者说,一个数据结构只要具有Symbol.iterator属性,就可以认为是“可遍历的”
给object部署Symbol.iterator

object不存在遍历器接口,需要部署
let obj={
[Symbol.iterator]:function(){
return{
next: function () {
return{value:1,done:false};
}
}
}
}
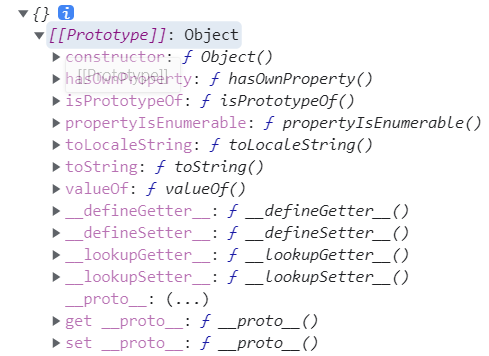
console.log(obj);
let iterator=obj[Symbol.iterator]();
console.log(iterator); //{next: ƒ}

使用原生 Symbol.iterator

let arr=[1,2,3,4];
let arriterator=arr[Symbol.iterator]();
console.log(arriterator.next());
console.log(arriterator.next());
console.log(arriterator.next());
console.log(arriterator.next());
console.log(arriterator.next());

3.模拟es5的函数类写法 部署一个遍历器
function Range(start,stop){
this.start=start;
this.end=stop;
}
Range.prototype[Symbol.iterator]= function () {
return this;
}
Range.prototype.next= function () {
let startValue=this.start;
if(startValue<this.end){
this.start++;
return{value:startValue,done:false};
}
return{value:undefined,done:true};
}
let range=new Range(0,5);
for(let value of range){
console.log(value);
}

4.直接使用已有的遍历器进行部署

(1)数组
let obj={
0:'a',
1:'b',
2:'c',
3:'d',
length:4,
[Symbol.iterator]:Array.prototype[Symbol.iterator]
}
for(let value of obj){
console.log(value);
}

(2)字符串
let str="Hello World!";
console.log(str[Symbol.iterator]); //ƒ [Symbol.iterator]() { [native code] }
for(let value of str[Symbol.iterator]()){
console.log(value);
}

5.调用 Iterator 接口的场合
除了for…of循环外,还有几个别的场合会默认调用 Iterator 接口(即Symbol.iterator方法)
(1)解构赋值
对数组和 Set 结构进行解构赋值时,会默认调用Symbol.iterator方法。
let set = new Set().add('a').add('b').add('c');
let [x,y] = set;
// x='a'; y='b'
let [first, ...rest] = set;
// first='a'; rest=['b','c'];
(2)扩展运算符
扩展运算符(…)也会调用默认的 Iterator 接口。
var str = 'hello';
[...str] // ['h','e','l','l','o']
let arr = ['b', 'c'];
['a', ...arr, 'd']
// ['a', 'b', 'c', 'd']
实际上,这提供了一种简便机制,只要某个数据结构部署了 Iterator 接口,就可以对它使用扩展运算符,将其转为数组。
let arr = [...iterable];
(3)yield*
yield*后面跟的是一个可遍历的结构,它会调用该结构的遍历器接口。
let generator = function* () {
yield 1;
yield* [2,3,4];
yield 5;
};
var iterator = generator();
iterator.next() // { value: 1, done: false }
iterator.next() // { value: 2, done: false }
iterator.next() // { value: 3, done: false }
iterator.next() // { value: 4, done: false }
iterator.next() // { value: 5, done: false }
iterator.next() // { value: undefined, done: true }
(4)其他场合
由于数组的遍历会调用遍历器接口,所以任何接受数组作为参数的场合,其实都调用了遍历器接口。
for…of
Array.from()
Map(), Set(), WeakMap(), WeakSet()(比如new Map([[‘a’,1],[‘b’,2]]))
Promise.all()
Promise.race()
二、for…of循环
一个数据结构只要部署了Symbol.iterator属性,就被视为具有 iterator 接口,就可以用for…of循环遍历它的成员。也就是说,for…of循环内部调用的是数据结构的Symbol.iterator方法。
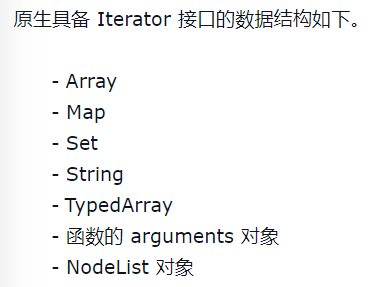
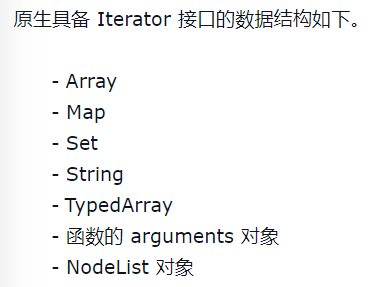
for…of循环可以使用的范围包括数组、Set 和 Map 结构、某些类似数组的对象(比如arguments对象、DOM NodeList 对象)、Generator 对象,以及字符串。
const arr = ['red', 'green', 'blue'];
for(let v of arr) {
console.log(v); // red green blue
}
1.和for…in 区别
(1)JS原有的for…in循环,只能获得对象的键名,不能直接获取键值。ES6 提供for…of循环,允许遍历获得键值
for…in循环读取键名,for…of循环读取键值
var arr = ['a', 'b', 'c', 'd'];
for (let a in arr) {
console.log(a); // 0 1 2 3
}
for (let a of arr) {
console.log(a); // a b c d
}
(2)for…of循环调用遍历器接口,数组的遍历器接口只返回具有数字索引的属性。这一点跟for…in循环也不一样
let arr = [3, 5, 7];
arr.foo = 'hello';
for (let i in arr) {
console.log(i); // "0", "1", "2", "foo"
}
for (let i of arr) {
console.log(i); // "3", "5", "7"
}
2.Set 和 Map 结构
Set 和 Map 结构也原生具有 Iterator 接口,可以直接使用for…of循环
(1)遍历的顺序是按照各个成员被添加进数据结构的顺序。
(2)Set 结构遍历时,返回的是一个值,而 Map 结构遍历时,返回的是一个数组,该数组的两个成员分别为当前 Map 成员的键名和键值
var engines = new Set(["Gecko", "Trident", "Webkit", "Webkit"]);
for (var e of engines) {
console.log(e);
}
let map = new Map().set('a', 1).set('b', 2);
for (let pair of map) {
console.log(pair);
}
// ['a', 1]
// ['b', 2]
最后
以上就是凶狠乌龟最近收集整理的关于ES6——遍历器Iterator && for of循环一、Iterator 遍历器二、for…of循环的全部内容,更多相关ES6——遍历器Iterator内容请搜索靠谱客的其他文章。








发表评论 取消回复