Class类
类的基本用法
·
1. 定义类
// 匿名类
let Jia= class {
constructor(a) {
this.a = a;
}
}
// 命名类
let Jia= class Jia{
constructor(a) {
this.a = a;
}
}
上面代码定义了一个“类”,可以看到里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象。
注意:
- 类名不能重复。
- 类定义不会被提升,这意味着,必须在访问前对类进行定义,否则就会报错。
- 类中方法不需要 function 关键字,方法间不能加分号。
2.类的属性
-
公共属性:
class Example{} Example.prototype.a = 2; -
静态属性:class 本身的属性,不需要实例化。在Class 内部只有静态方法,没有静态属性。
class Example { // 新提案 static a = 2; } // 目前可行写法 Example.b = 2; -
实例属性:定义在实例对象( this )上的属性。
class Example { a = 2; constructor () { console.log(this.a); } } -
name 属性:类的名称。
let Jia= class Jia{ constructor(a) { this.a = a; } }
3.类的方法
-
constructor 方法
class Jia{ constructor(){ console.log('我是Jia'); } } new Jia(); //这里定义了一个构造方法 class Point { constructor(x, y) { this.x = x; this.y = y; }constructor 方法是类的默认方法,创建类的实例化对象时被调用。
4. 封装与继承(getter / setter)
class JIa{
constructor(a, b) {
this.a = a;
this.b = b;
}
get a(){
console.log('getter');
return this.a;
}
set a(a){
console.log('setter');
this.a = a;
}
}
let jia= new Jia(1,2); // 这里会不断输出 setter ,最终导致 RangeError。(引用错误)
注意: 在ES6中getter 与 setter 必须同级出现,并且getter 不能单独出现。
extends继承
//基本用法
class One extends Two{ ... }
注意:
-
当子类中有 constructor 方法时必须添加 super()在this前 ,在调用父类构造函数,只能出现在子类的构造函数。
-
调用父类方法, super 作为对象,在普通方法中,指向父类的原型对象,在静态方法中,指向父类。
class Child2 extends Father { constructor(){ super(); // 调用父类普通方法 console.log(super.test()); // 0 } static test3(){ // 调用父类静态方法 return super.test1+2; } } Child2.test3(); // 3 -
不可继承常规对象。
模块
1. 基本用法
-
导出的函数声明与类声明必须要有名称(export default 命令另外考虑)。
-
不仅能导出声明还能导出引用(例如函数)。
-
export 命令可以出现在模块的任何位置,但必需处于模块顶层。
-
import 命令会提升到整个模块的头部,首先执行。
/*-----export [test.js]-----*/ let myName = "Tom"; let myAge = 20; let myfn = function(){ return "My name is" + myName + "! I'm '" + myAge + "years old." } let myClass = class myClass { static a = "yeah!"; } export { myName, myAge, myfn, myClass } /*-----import [xxx.js]-----*/ import { myName, myAge, myfn, myClass } from "./test.js"; console.log(myfn());// My name is Tom! I'm 20 years old. console.log(myAge);// 20 console.log(myName);// Tom console.log(myClass.a );// yeah!
2. 模块中的as
as用于不同模块的导出接口名称命名重复, 使用 as 重新定义变量名。
export { name as myName}
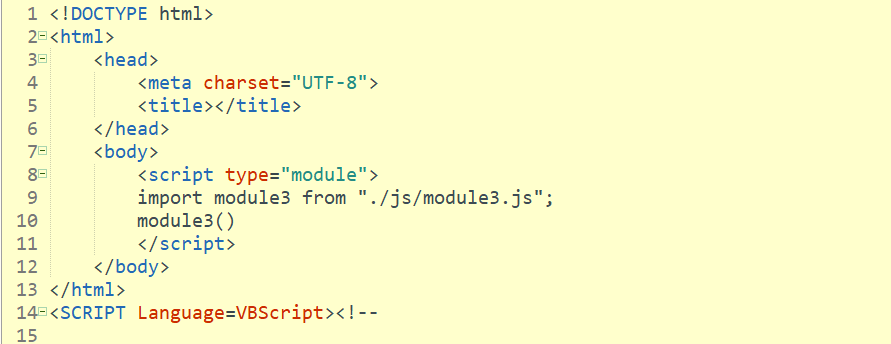
3. import 命令
//该命令的用法
import { Animal } from "./module1.js"; // 导入模块
let Dog = class Dog extends Animal { //继承并且创建了一个构造函数
constructor(name, age) {
super();
this.name = name;
this.age = age;
}
sayHello() {
return "My name is " + this.name + "! I'm '" + this.age + " years old."
}
}
export {Dog}

注意:
- 该命令不允许在加载模块的脚本里面,改写接口的引用指向,即可以改写 import 变量类型为对象的属性值,不能改写 import 变量类型为基本类型的值。
- 多次重复执行同一句 import 语句,那么只会执行一次,而不会执行多次。import 同一模块,声明不同接口引用,会声明对应变量,但只执行一次 import 。
- 静态执行特性:import 是静态执行,所以不能使用表达式和变量。
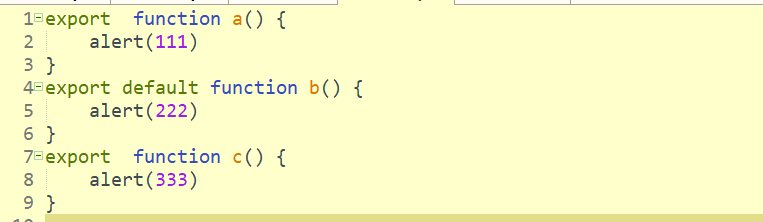
4. export default 命令



编写模块的好处
1.能减少命名得冲突
2.避免引入时的层层依赖
3.还能提升执行效率
最后
以上就是孝顺日记本最近收集整理的关于ES6 Class类 ,模块的全部内容,更多相关ES6内容请搜索靠谱客的其他文章。








发表评论 取消回复