实践案例:MQTT订阅物联网设备数据
案例说明
实现实时设备状态监测
数据来源:
MQTT服务:使用EMQX提供的公共测试MQTT服务器
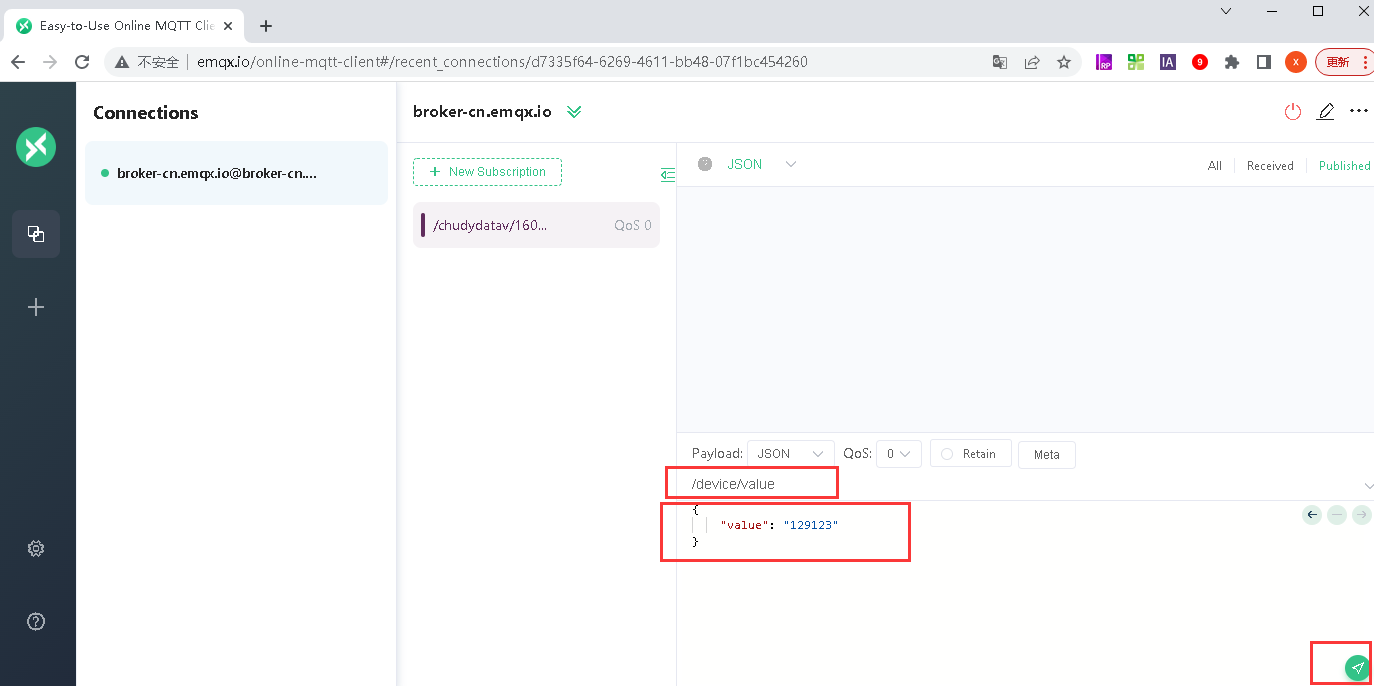
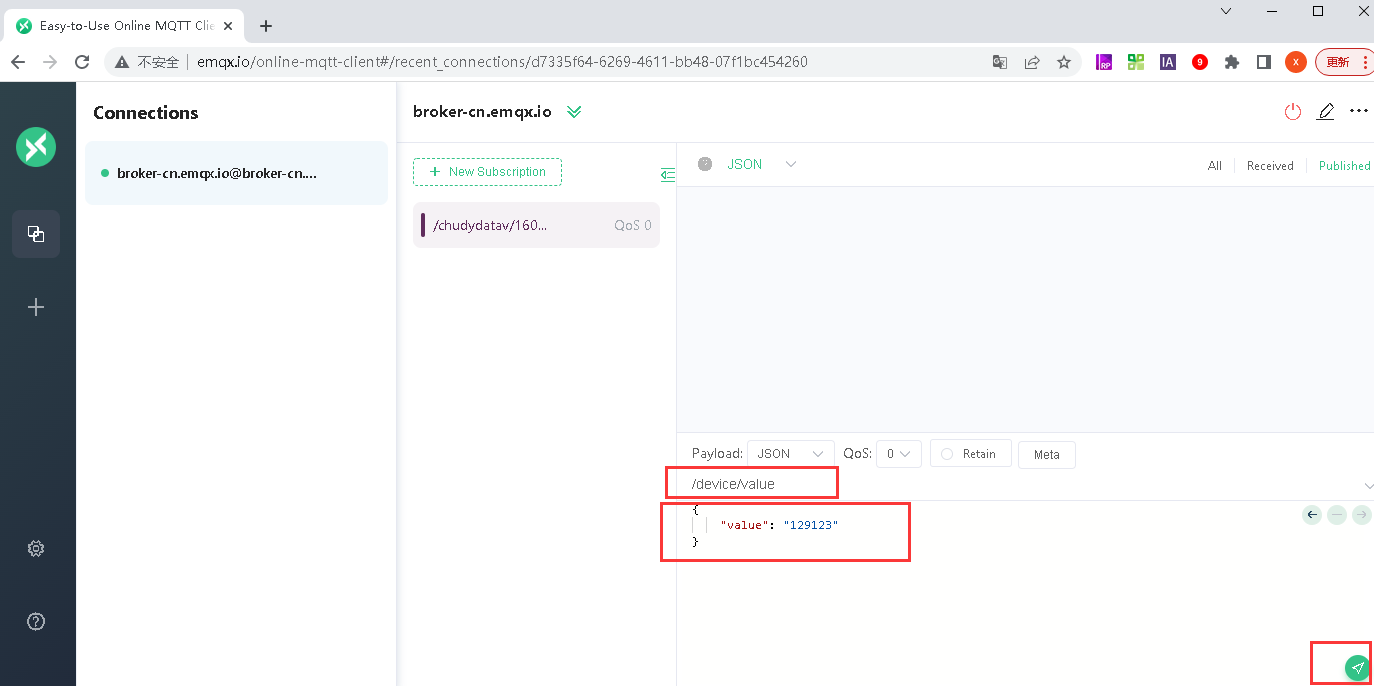
模拟设备上传数据:这里我们使用Emqx官方提供的测试Web客户端:
http://www.emqx.io/online-mqtt-client

效果预览:

知识点
指标组件的使用
图片组件的使用
仪表盘组件的使用
数据卡片组件的使用
即时推送数据源,订阅消息接收数据
数据转换函数的编写
实现步骤:
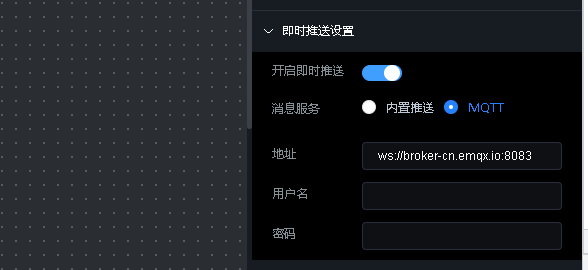
创建大屏,配置MQTT

这里我们接入EMQX提供的公共测试MQTT服务器
连接地址(无需帐号密码):
ws://broker-cn.emqx.io:8083/mqtt添加组件
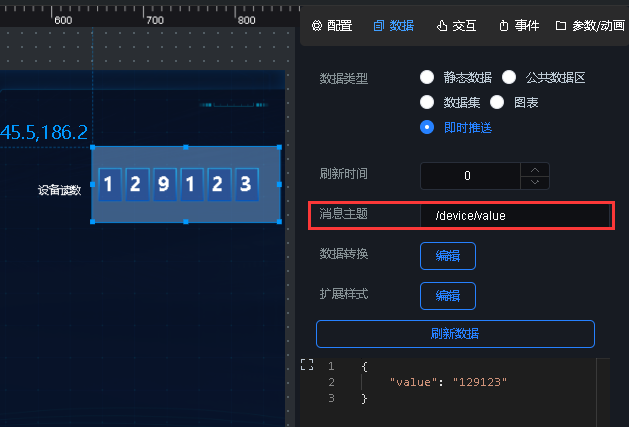
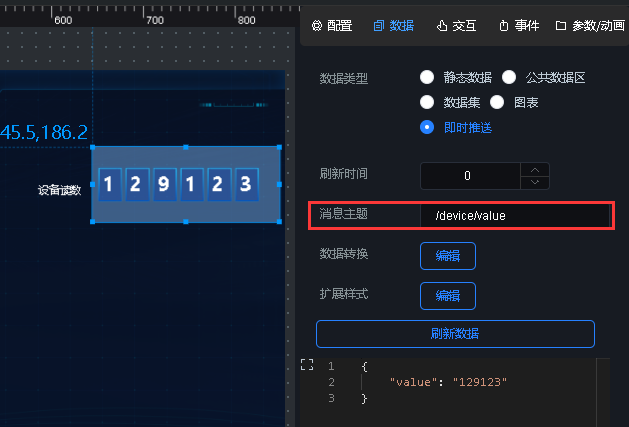
翻牌器
组件所需数据:
{"value":"129123"}订阅主题:/device/value

消息数据(使用Emqx客户端模拟设备发送):
{"value":"129123"}数据转换:推送消息和 翻牌器所需的数据格式一致,无需转换
仪表盘
组件所需数据:
{"min":0,"max":100,"label":"环境温度","value":40,"unit":"℃"}订阅主题:/device/temperature

消息数据(使用Emqx客户端模拟设备发送):
{"value":60}数据转换:
(data)=>{return{"min":0,"max":100,"label":"环境温度","value": data.value,"unit":"℃"}}数据卡片
组件所需数据:
[{"prefixText":"总参与人数","value":"16888","suffixText":"人"},{"prefixText":"总经营收入","value":"16888","suffixText":"万元"},{"prefixText":"总完成订单<font color=red>↑</font>","value":"16888","suffixText":"笔"},{"prefixText":"完成纳税总额 <font color=red>↑</font>","value":"16888","suffixText":"万元"}]订阅主题:/device/data
消息数据(使用Emqx客户端模拟设备发送):
{
"ds":23456,
"wd":60,
"zs":6800}数据转换:
(data)=>{return[{"prefixText":"读数","value": data.ds,"suffixText":"个"},{"prefixText":"温度","value": data.wd,"suffixText":"℃"},{"prefixText":"转速","value": data.zs,"suffixText":"秒"}]}图片组件
组件所需数据:
{"value":"/visual_static/ScMaterial/20221221/01cff37c-c7da-4a24-9112-f0ca69cf6a7a.png"}订阅主题:/device/data
消息数据(使用Emqx客户端模拟设备发送):
{
"ds":23456,
"wd":60,
"zs":6800}数据转换:
(data,visual)=>{//data.zs = visual.mockRandomNum(500,2000);
visual.option.duration = data.zs;//修改图片转动的速度(转动一圈的时长,单位为毫秒)
data.value ="/visual_static/ScMaterial/20221221/01cff37c-c7da-4a24-9112-f0ca69cf6a7a.png";return data
}推送测试
这里我们使用Emqx官方提供的测试Web客户端:
http://www.emqx.io/online-mqtt-client

最后
以上就是纯真书包最近收集整理的关于[数据可视化大屏教程] MQTT订阅物联网设备数据的全部内容,更多相关[数据可视化大屏教程]内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




![[数据可视化大屏教程] MQTT订阅物联网设备数据](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)



发表评论 取消回复