1.需求
后台要求请求头是Content-Type:application/x-www-form-urlencoded(设置请求头的意思是告诉后端传过去的数据是原生的表单格式,但是并没有改变传给后端的数据格式,所以需要对数据格式进行转换)
2.方法
解决方法一:
- 安装qs插件
- 在main中引入import qs from ‘qs’;
- 将传给后端的参数进行转化qs.stringify({key1:value1,key2:value2,key3:value3});
解决方法二: - 创建一个表单对象let formData = new FormData();
- formData.append(‘str’, JSON.stringify(this.$store.state.HonourValue));str是key,后面的是值
- 将formData作为参数传值给后端
- 解决方法三:
- 后端解决:在请求参数使用@RequestBody注解替代@RequestParam
- @ResponseBody
- @RequestMapping(value="/save",method=RequestMethod.POST)
public Map<String, String> save(@RequestBody Student student)//自动将参数封装成student对象
3.现象
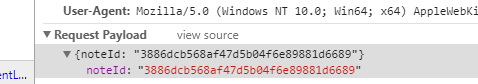
没有进行转换后的请求参数的数据格式,如图:会是request Paload 并且数据是对象{ }。

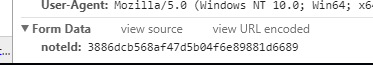
进行转换后的请求参数的数据格式,如图:会是Form Data 并且数据不是对象。

4.出现该问题的原因:
请求的Content-Type设置为application/x-www-form-urlencoded,那么这个Post请求被认为是HTTP POST表单请求,参数出现在form data,参数形式是key=value&key1=value1这种形式,后端获取使用@RequestParam; 其他情况如使用原生AJAX的POST请求如果不指定请求头Request Header,默认使用的Content-Type是text/plain;charset=UTF-8,或者application/json ,参数出现在Request payload块,其参数形式是标准的json格式,使用@RequestParam无法获取,需要使用@RequestBody获取。
在axios使用Post发送数据时,默认是直接把json放到请求体中提交到后端的,属于上述的第二种方式,需要将Request payload转换。
最后
以上就是火星上秀发最近收集整理的关于POST请求(Form Data格式 )后端拿不到值的解决方法的全部内容,更多相关POST请求(Form内容请搜索靠谱客的其他文章。
![[物联网]4G模块openCPU通信之http通信](https://www.shuijiaxian.com/files_image/reation/bcimg12.png)







发表评论 取消回复