1.html代码
<div id="details_p">
<div class="form-inline">
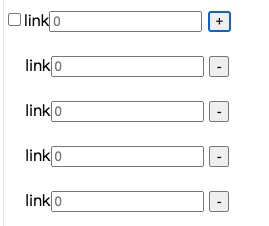
<label><input class="checkbox" type="checkbox" name="link" id="link_check">link<input type="text" name="link_value" placeholder="0" ></label> <input type="button" name="" onclick="add_div()" id="add_link" value="+"> <br/><br/>
</div>
</div>
<div id="details" style="display:none;">
<div class="form-inline">
<label> link<input type="text" name="link_value" placeholder="0" ></label> <input type="button" name="value" onclick="del_div(this)" value="-"> <br/><br/>
</div>
</div>2.js部分
var detail_div = 1;
function add_div() {
var e = document.getElementById("details");
var div = document.createElement("div");
div.className = "form-group";
div.id = "details" + detail_div;
div.innerHTML = e.innerHTML;
document.getElementById("details_p").appendChild(div);
detail_div++;
}
function del_div(obj) {
var did_id = obj.parentNode.parentNode.id;
var did = did_id.substring(7);
if(detail_div >1){
var id = "details" + did.toString();
var e = document.getElementById(id);
document.getElementById("details_p").removeChild(e);
detail_div--;
}
}需要注意,上面html可以只写一个,然后下面步骤也会少一些,但是就会造成上面的一个和下面的子类项都是一样的
因为我这边需要最上面的和下面的不一样

因此上面一个有多选框,下面的用几个空格代替,而且添加号变成了删除号 ,先把下面的要显示的子类框,设置为隐藏即可。
最后
以上就是简单舞蹈最近收集整理的关于js动态创建input框的全部内容,更多相关js动态创建input框内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复