让你崩溃的if/else
满篇的if/else语句是每个程序员在阅读老代码时最头疼的了,那么优化条件语句就成为了不可抗拒的使命。增加代码可读性,让你的js代码看起来更优雅。
1、多条件筛选
遇到多条件筛选,我们经常会使用"||"运算符,但是如果条件过多就显得非常冗杂,例如:
const handleFile = (fileType) => {
if (fileType === 'png' || fileType === 'jpg' || fileType === 'jpeg') {
console.log('这是一个图片文件');
}
};我们都知道图片的格式很多,至少一二十个,所以如果这样写下去完全没法看。
可以将图片类型整合到一个数组,然后再去数组中进行比对查找
const handleFile = (fileType) => {
const imgFile = ['png', 'jpg', 'jpeg', 'bmp', 'gif', 'ico'];
if (imgFile.includes(fileType)) {
console.log('这是一个图片文件');
}
};当然我们还可以使用indexOf、filter、find等来判断元素是否存在,这里不再一一列举
2、减少层级嵌套,提早return
需求:找到大图
const handleFile = (fileType, fileSize) => {
const imgFile = ['png', 'jpg', 'jpeg', 'bmp', 'gif', 'ico'];
if (fileType) {
if (imgFile.includes(fileType)) {
if (fileSize > 10) {
console.log('大图');
}
}
}
};我们想找到大文件,那其实有两个筛选条件:文件 &&图片&& 图片大小
所以我们应该做的是,先把条件不符合的剔除,提前返回
因为如果有条件内的代码有很多很多行,那么else会在很下面的地方,让人看起来很不舒服。
const handleFile = (fileType, fileSize) => {
const imgFile = ['png', 'jpg', 'jpeg', 'bmp', 'gif', 'ico'];
if (!fileType) return; // 剔除非文件
if (!imgFile.includes(fileType)) return; // 剔除非图片
if (fileSize > 10) {
console.log('大图');
}
};3、设置默认参数
我们会发现,js函数中总是需要检查参数的null或undefined值,并为其分配默认值
const handleFile = (fileType, fileSize) => {
if (!fileType) return;
const size = fileSize || 0;
console.log(size);
};我们通常会使用一个变量来保证输出不会报错,其实,可以分配默认值来代替这个变量
const handleFile = (fileType, fileSize = 0) => {
if (!fileType) return;
console.log(size);
};如果函数参数是一个对象,我们想要打印这个对象中的某个属性值
const handleFile = (file) => {
if (file && file.name) {
console.log(file.name);
} else {
console.log('unknow');
}
};跟设置默认参数一样,我们也可以将对象进行解构
const handleFile = ({ name } = {}) => {
console.log(name || 'unknow');
};4、适时放弃switch语句
const getTypeList = (name) => {
switch (name) {
case 'img':
return ['png', 'jpg', 'jpeg', 'bmp', 'gif', 'ico'];
case 'video':
return ['avi', 'mp4', 'flv', 'mov'];
case 'audio':
return ['mp3', 'ram', 'wma', 'smd'];
default:
return [];
}
};我们可以使用对象字面量来减少代码量
const typeList = {
img: ['png', 'jpg', 'jpeg', 'bmp', 'gif', 'ico'],
video: ['avi', 'mp4', 'flv', 'mov'],
audio: ['mp3', 'ram', 'wma', 'smd'],
};
console.log(typeList['img'] || []);5、使用数组函数
适当使用some()、every()、filter()等数组函数,可以有效的减少代码
const fileList = [
{
name: '一个图片',
type: 'img',
},
{
name: '一个视频',
type: 'video',
},
{
name: '一个文档',
type: 'doc',
},
];
const checkImg = (list) => {
for (let item of list) {
if (item.type !== 'img') {
return false;
}
}
return true;
};
checkImg(fileList)上面的代码是为了判断列表中是否全都是图片,我们可以直接用函数来代替for循环
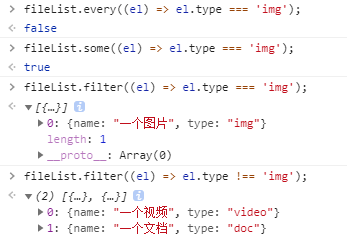
fileList.every((el) => el.type === 'img'); // 是否全都是
fileList.some((el) => el.type === 'img'); // 是否存在
fileList.filter((el) => el.type === 'img'); // 筛选出符合条件的列表
最后
以上就是自信爆米花最近收集整理的关于js条件语句的优化的全部内容,更多相关js条件语句内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![[Javascript]如何避免if深层次嵌套优化if-else语句](https://www.shuijiaxian.com/files_image/reation/bcimg10.png)





发表评论 取消回复