交换两个变量的值:找个中间变量
var demo1 = '苹果';
var demo2 = '香蕉';
var c = demo1;
demo1 = demo2;
demo2 = c;
console.log(demo1, demo2)
一、数据类型
js变量的数据类型只有在程序运行的过程中,根据等号右边的值来确定的。
js是动态语言,变量的数据类型是可以变化的。
数据类型可以分为两大类,分别是简单数据类型和复杂数据类型
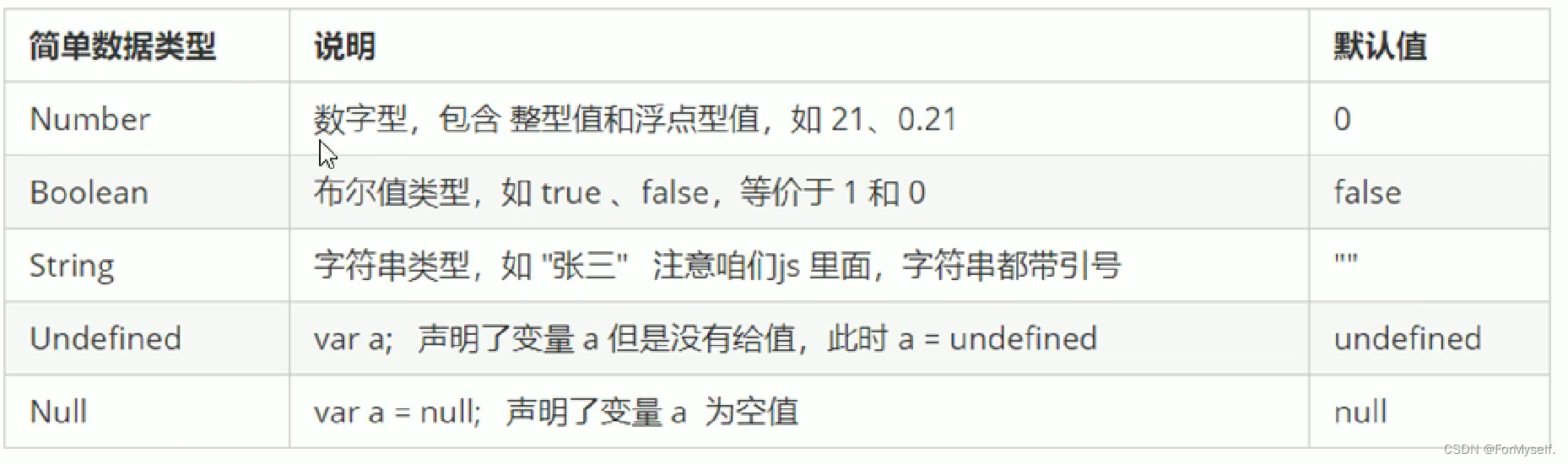
简单数据类型:

1.Number
数字前加0表示八进制,如010表示十进制的8,012表示十进制的10
数字前加0x表示十六进制,如0xa表示十进制的10
数值的最大值:alert(Number.MAX_VALUE);
数值的最小值:alert(Number.MIN_VALUE);
无穷大:alert(Infinity);
无穷小:alert(-Infinity);
非数值:alert(NaN); Not a Number
isNaN方法:判断是否是非数字,如果是数字那么返回false,不是数字返回true,如下面这个,返回false
console.log(isNaN(10)); //false
2.String
最好使用单引号
字符串可以嵌套,可以用’‘包含"“,也可以用”"包含’',外双内单,外单内双
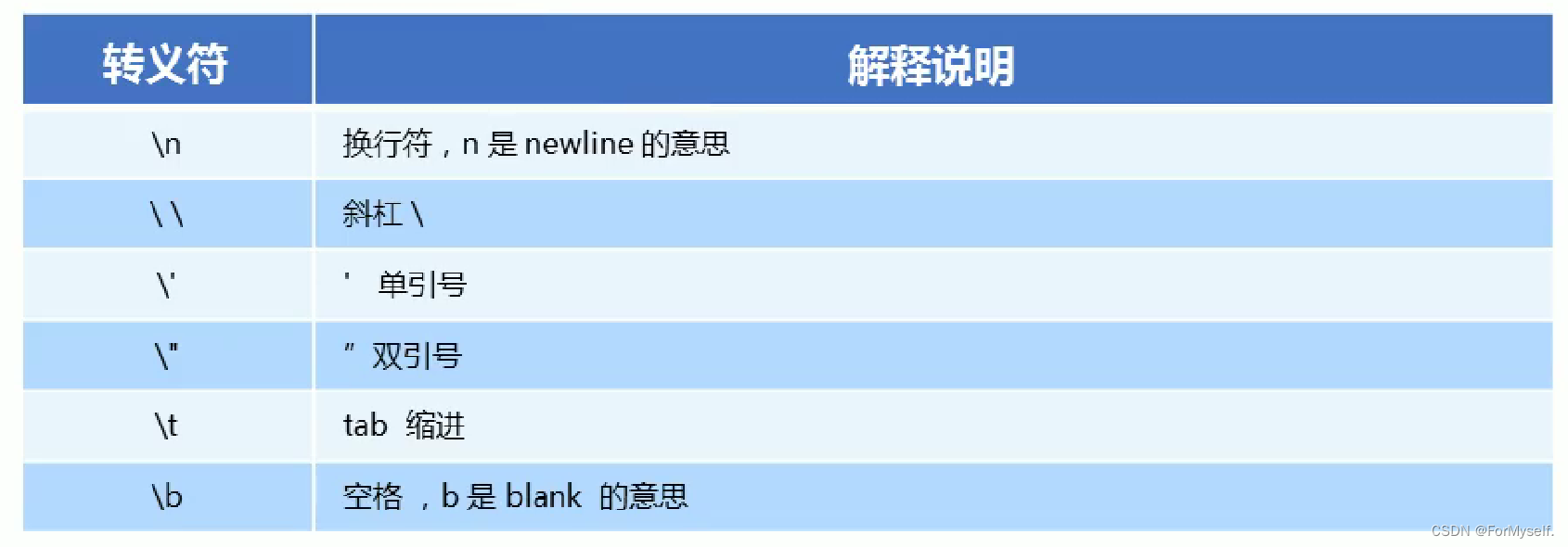
如果想要实现换行、空格等效果,要用转义符来实现:
length获取字符串长度:
var str = '嗷嗷嗷';
console.log(str.length);
使用加号+进行字符串的拼接,字符串不管和谁连接,最后结果都是字符串,因为拼接前会把其他类型转换成字符串
console.log('沙漠' + '骆驼'); //结果沙漠骆驼
console.log('年薪' + 60); //结果年薪60
console.log('年薪' + true); //结果年薪true
console.log(12 + 12); //结果24
console.log('12' + 12); //结果1212
3.Boolean
true是1,false是0
4.Undefined
声明变量但是未赋值,那这个变量就是undefined未定义的数据类型
当然啊,如果这么写:
console.log(undefined + 'shit'); //结果undefinedshit
输出结果还是字符串,但是如果这么写:
console.log(undefined + 1); //结果NaN
结果就是一个NaN
5.Null
console.log(null + 'shit'); //结果nullshit
console.log(null + 1); //结果1
6.typeof
查看数据类型
var num = 1;
console.log(typeof num); //number
var str = 'shit';
console.log(typeof str); //string
var flag = true;
console.log(typeof flag); //boolean
var a = undefined;
console.log(typeof a); //undefined
var timer = null;
console.log(typeof timer); //object
通过这个typeof,我们可以知道用户使用prompt输入的数字,实际上是一个string
7.数据类型的转换
(1)转换为字符串型
1.变量.toString()
2.String(变量)
3.使用+,连接转换(隐式转换)
最常用的是第三个

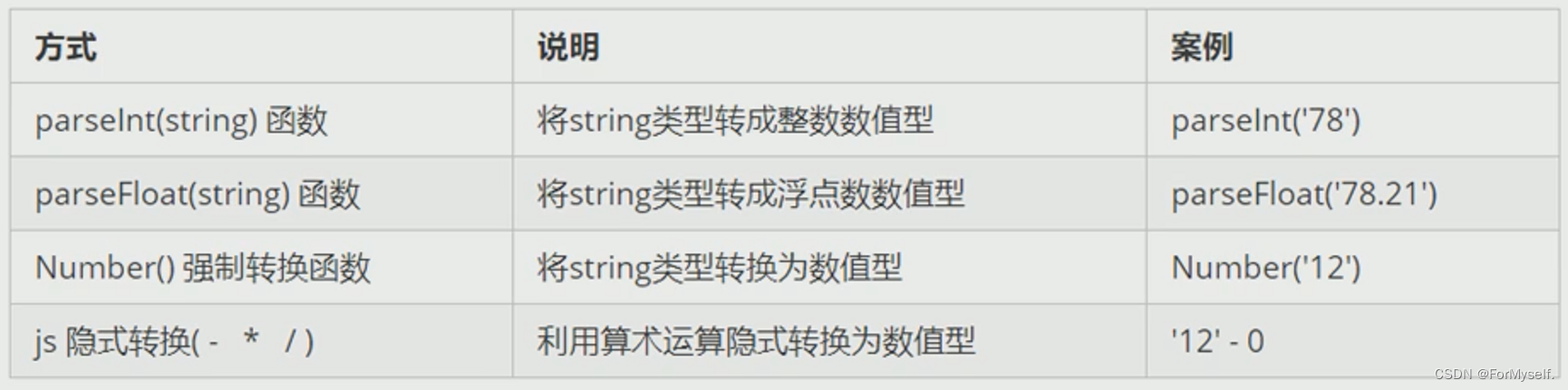
(2)转换为数字型
其中前两种要重点掌握,一定要注意大小写的问题

小数字符串转换时是向下取整,有英文如果在数字后面会被切掉,在前面会NaN
//转换为数字型——整型parseInt
var num = '18';
console.log(parseInt(num));
console.log(parseInt('3.14')); //小数向下取整
console.log(parseInt('120px')); //120
console.log(parseInt('qq120px'));//NaN ,因为识别的时候先识别最前面的东西
console.log(parseFloat('3.1415926535'));
console.log(Number('14'));
console.log('12' - 0); //数字12
console.log('23' - '21'); //数字2
一个计算器小案例:
这里要注意prompt输入的都是string,必须要转换一下子,然后才能相加
var a = prompt('请输入第一个数字:');
var b = prompt('请输入第二个数字:');
var c = parseFloat(a) + parseFloat(b);
alert('结果是' + c);
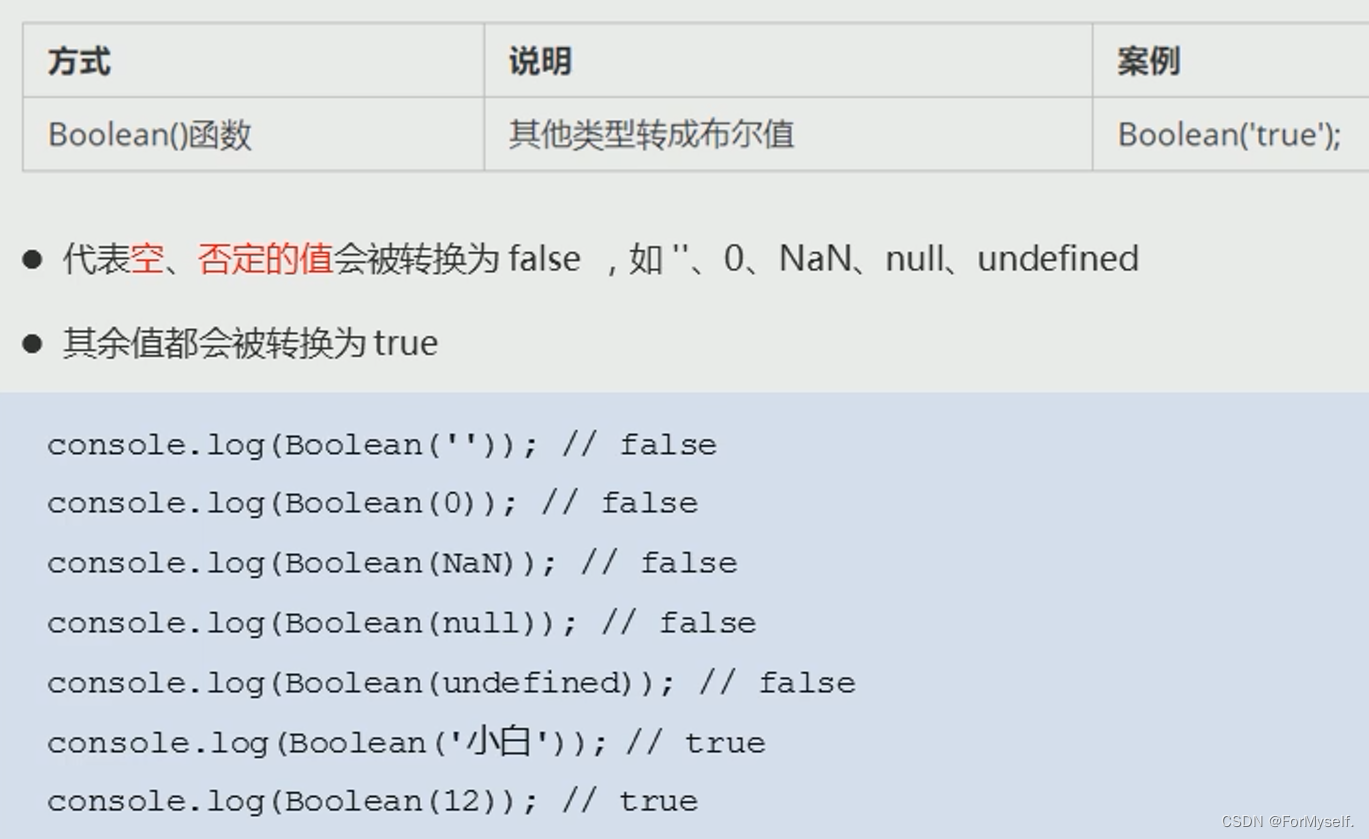
(3)转换为布尔型

二、运算符
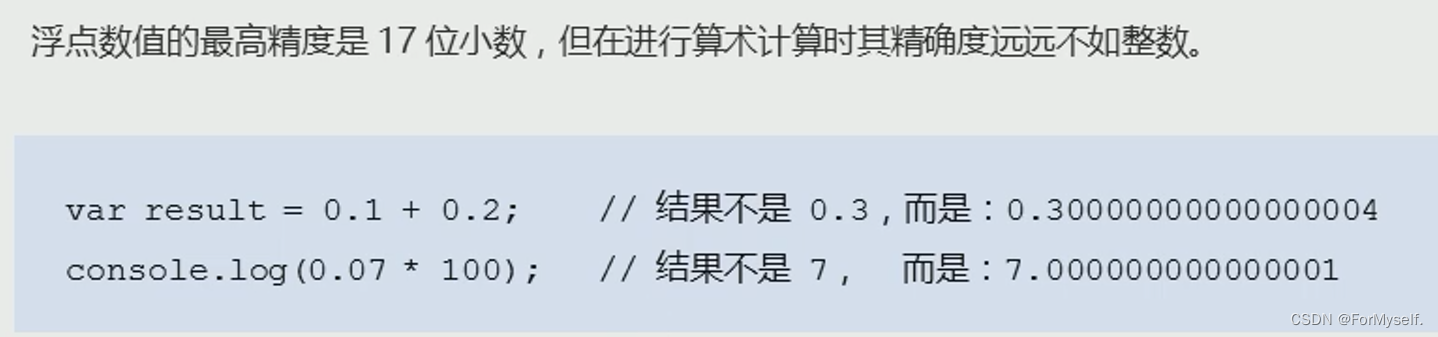
浮点数的精度问题:
// 浮点数不能直接拿来比较,因为精度会有问题
var a = 0.1 + 0.2;
console.log(a == 0.3); //false

先乘除后加减,有小括号先算小括号里面
1.递增运算符
前置自增运算符++n,先+1,后返回值
var num = 10;
++num; //结果是11,相当于num = num+1;
后置自增运算符n++,先返回原值,后自加
var num = 10;
num++; //结果是11,相当于num = num+1;
这俩有啥区别呢?++n是先+1再参与运算,n++是先原值参与运算,运算完了再+1(这里的运算指的是++n或者n++这个运算,这个运算结束后,如果同一式子后面还出现n的值,++n不会改变n的值,而n++会变)
也就是说++n用的是加完1的新值,n++用的是旧值,n++运算完了再变成新值,懂了不
var n = 10;
console.log(n++ + n); //10+11=21
var n = 10;
console.log(++n + n); //11+11=22
再比如下面这两个例子:
var b = 10;
//11 + 11 = 22,首先第一个加数++b,此时b已经11,第二个加数b++是后置,也是11
console.log(++b + b++);
var b = 10;
//10 + 12 = 22,第一个加数b++是后置,此时b是10,b++执行完后b=11,然后第二个加数就变成了12,再10+12
console.log(b++ + ++b);
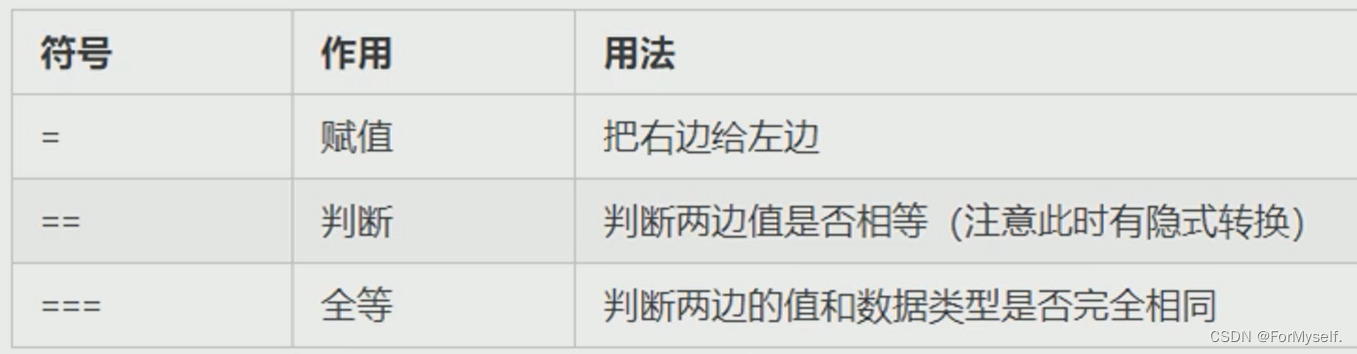
2.比较运算符

注意==这里会默认转换数据类型,会把字符串转换为数字型
console.log(18 == '18'); //true

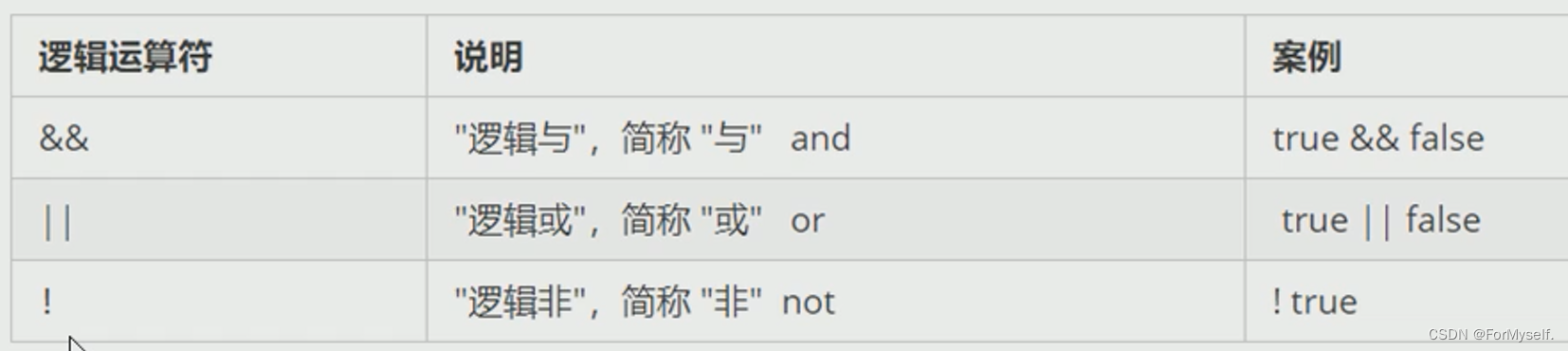
3.逻辑运算符

逻辑与,一个为假就为假,全为真才为真。假能决定它的最终宿命
逻辑或,一个为真就为真,全为假才为假。真能决定它的最终宿命
(1)逻辑与的短路运算
谁是假就返回谁,遇到真就跳过,遇到假直接返回假,后面不再执行
当然啊,如果都是真,那么就返回最后一个真
console.log(123 && 456 && 789); //789
console.log(0 && 123); //0
console.log(0 && 123 && 3453454 * 234234); //0
(2)逻辑或的短路运算
谁是真就返回谁,遇到假跳过,遇到真直接返回真,后面不再执行
当然啊,如果都是假,那么就返回最后一个假
console.log(123 || 456); //123
console.log(123 || 345 || 345 * 7); //123
console.log(0 || 456 || 234 * 345); //456
console.log(0 || NaN || undefined); //undefined
短路运算总结:短路运算永远返回能决定表达式真假的那个表达式
应用:
var num = 0;
console.log(123 || num++);
console.log(num); //0
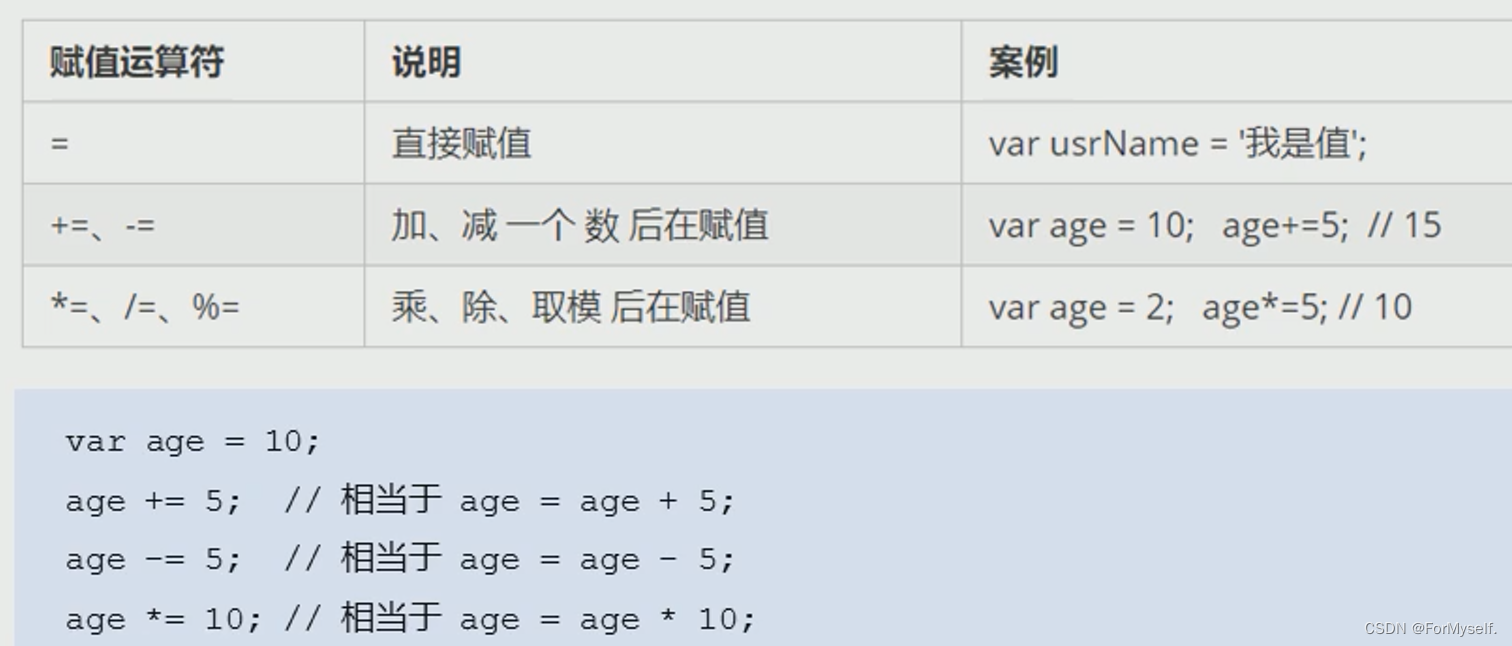
4.赋值运算符

5.运算符的优先级

三、流程控制语句
流程控制分为三种:顺序结构,分支结构,循环结构
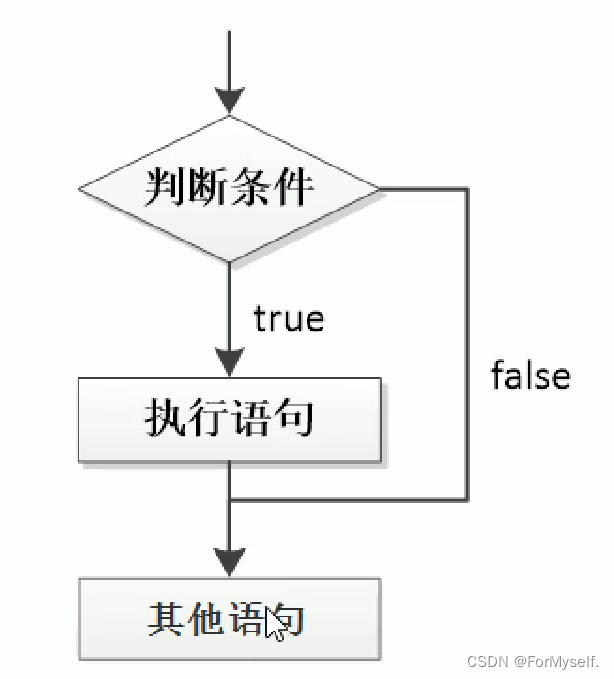
1.分支结构-if else

案例1:
var age = prompt('请输入年龄:');
if (age >= 18) {
alert('可以进入网吧');
}
else {
alert('滚蛋');
}
案例2:
var year = prompt('请输入年份:');
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
alert(year + '年是闰年');
}
else {
alert(year + '年是平年');
}
案例3:多分支if-else if-else
var grade = prompt('请输入分数:');
if (grade >= 90) {
alert('A');
}
else if (grade >= 80) { //grade >= 80 && grade < 90也可以
alert('B');
}
else if (grade >= 70) {
alert('C');
}
else if (grade >= 60) {
alert('D');
}
else {
alert('不及格,滚蛋吧你');
}
三元表达式:语法
条件表达式?表达式1:表达式2
条件表达式为真,执行表达式1,条件表达式为假,执行表达式2。基本上和if-else一样一样的
var num = 10;
var result = num > 5 ? '是的' : '不是的';
console.log(result); //是的
案例:用户输入一个数字,如果小于10自动补0,否则输出原数字
var a = prompt('请输入一个数字:');
var con = a < 10 ? '0' + a : a;
alert(con);
2.分支结构-switch case
switch语句也是多分支语句,它用于基于不同条件来执行不同的代码,当要针对变量设置一系列特定值的选项时,就可以使用switch。
switch (7) {
case 1:
console.log('这是1');
break;
case 2:
console.log('这是2');
break;
case 3:
console.log('这是3');
break;
default:
console.log('没匹配到显示这句话');
}
注意事项:
1.括号里的表达式经常写成变量
var num = 3;
switch (num) {}
2.在匹配时,num和case里的值相匹配必须是全等,必须是值和数据类型都一致才行(===)
3.如果当前case里没有break,那么就不会退出switch,而是继续执行下一个case,直到找到break
案例:查找水果,注意全等的问题
var fruit = prompt('请输入一个水果');
switch (fruit) {
case '草莓': //这里一定要加引号,因为必须要全等才行
alert('32一斤');
break;
case '香蕉':
alert('20一斤');
break;
case '苹果':
alert('苹果卖完了');
break;
default:
alert('输入错误');
}
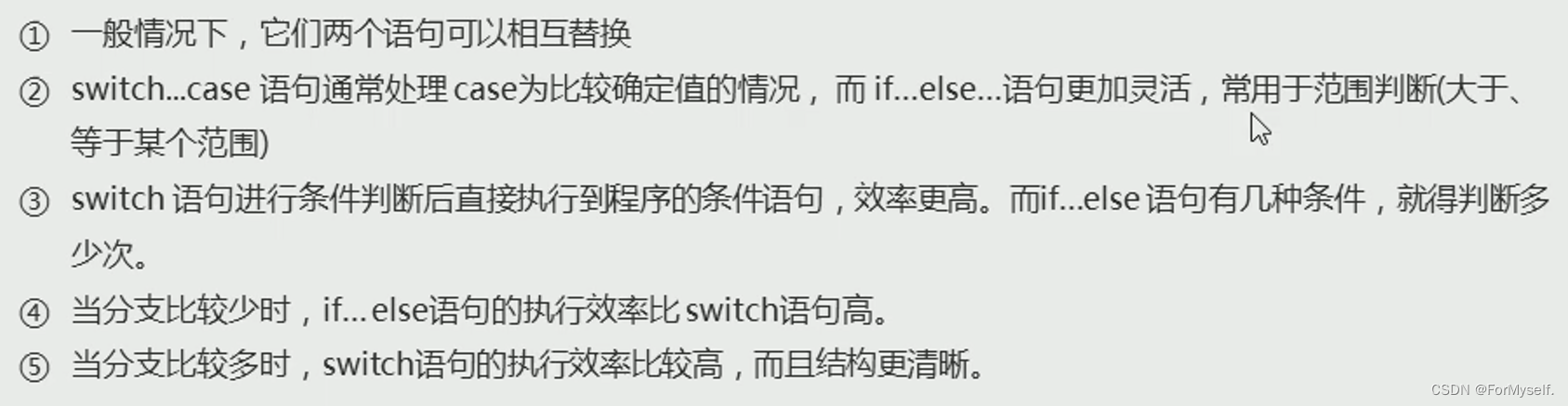
3.ifelseif和switch case的区别

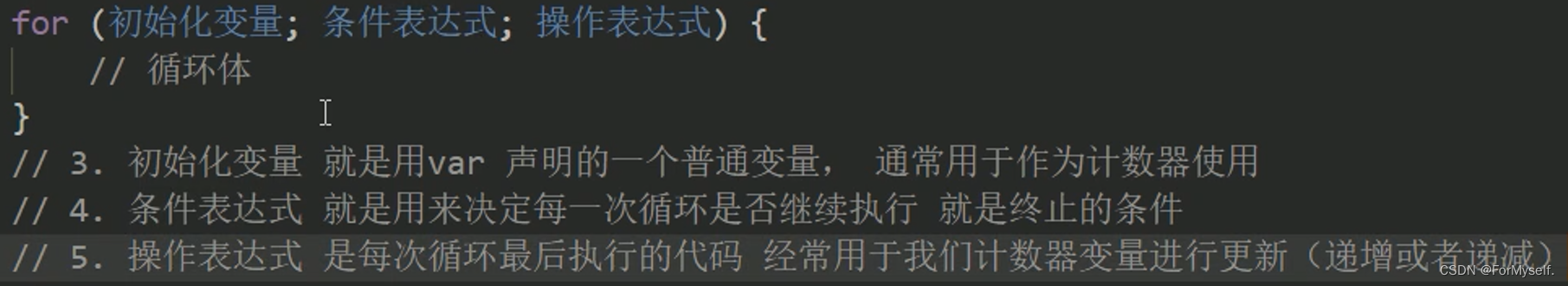
3.循环结构-for
(1)单循环
语法结构:

for (var i = 1; i <= 10; i++) {
console.log('Hello World');
}
当然啊,条件表达式也可以有变量:
var time = prompt('请输入次数:');
for (var i = 1; i <= time; i++) {
console.log('Hello World');
}
显示一个人从1-100岁:
for (var i = 1; i <= 100; i++) {
console.log('这个人今年' + i + '岁了');
}
显示1-100之间所有整数的累加和:
var S = 0;
for (var i = 1; i <= 100; i++) {
S = S + i;
}
console.log(S);
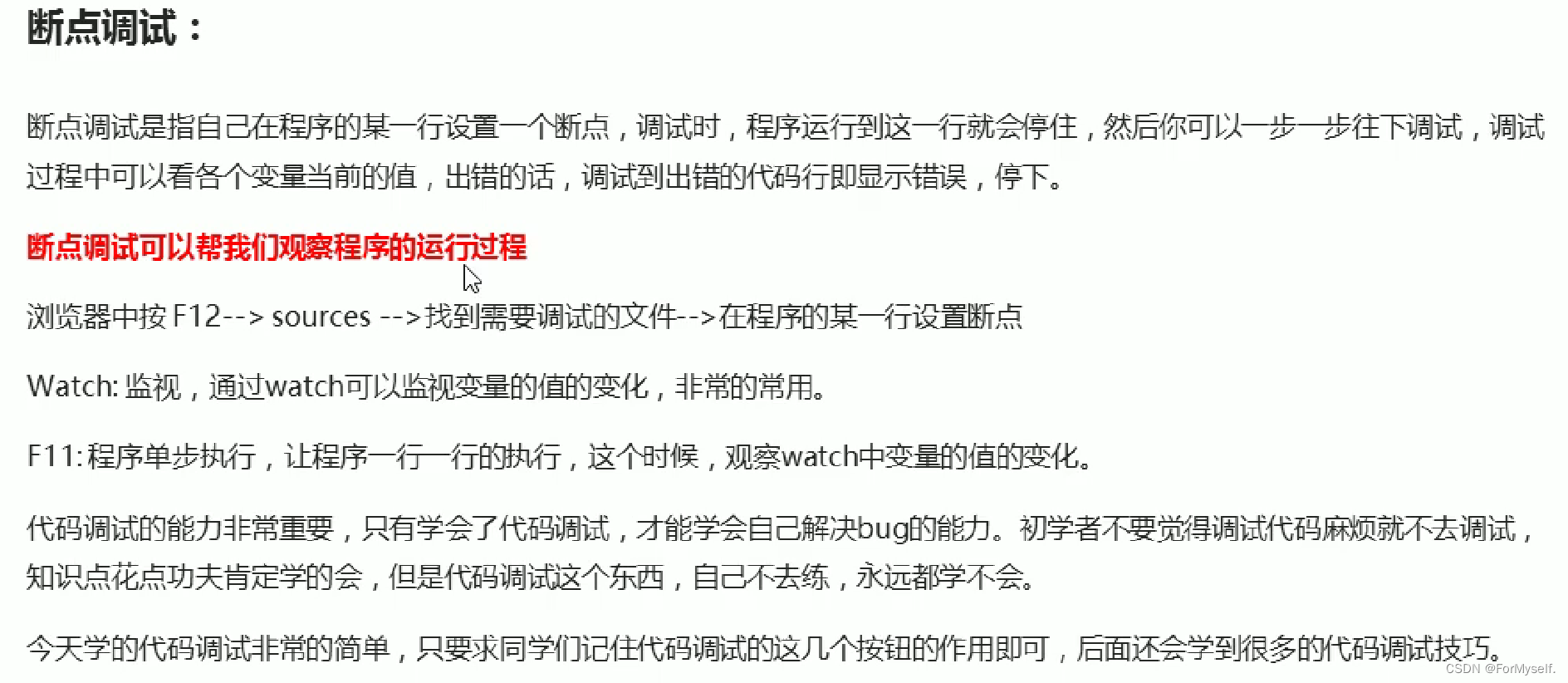
怎么debug:

一些案例:
//100以内所有奇数的和
var odd = 0;
for (var i = 1; i <= 100; i = i + 2) {
odd = odd + i;
}
console.log(odd);
//100以内所有偶数的和
var even = 0;
for (var i = 0; i <= 100; i = i + 2) {
even = even + i;
}
console.log(even);
当然,上面这个也可以这么写
// 当然,上面这个也可以这么写
var odd = 0;
var even = 0;
for (var i = 1; i <= 100; i++) {
if (i % 2 == 0) {
even = even + i;
}
else {
odd = odd + i;
}
}
console.log(odd, even);
求100以内能被3整除的数的和,也是一个道理
//100以内所有能被3整除的数的和
var count = 0
for (var i = 0; i <= 100; i++) {
if (i % 3 == 0) {
count = count + i;
}
}
console.log(count);
求学生成绩的案例:要求用户输入班级人数,之后依次输入每个学生的成绩,最后打印该班级总成绩以及平均成绩
var num = prompt('请输入学生的人数:');
var sum = 0;
for (var i = 1; i <= num; i++) {
//数据类型记得转换,不转换默认prompt是字符型,无法相加
var grade = parseFloat(prompt('请输入第' + i + '名同学的成绩:'));
sum += grade;
}
var average = sum / num;
console.log('总成绩' + sum);
console.log('平均成绩' + average);
如何一行打印5个❤?答案:追加字符串
var str = '';
for (var i = 1; i <= 5; i++) {
str = str + '❤';
}
console.log(str);
(2)双重for循环
外遍一次,内遍一遍
例子:5行5列的心:
这里一定要注意的是这个换行的问题,和C#,java的写法是不一样的,需要手动加上一个换行n
var str = '';
for (var i = 1; i <= 5; i++) {
for (var a = 1; a <= 5; a++) {
// 一行打印完5个是要换行的
if (a % 5 == 0) {
str = str + '❤n';
} else {
str = str + '❤';
}
}
}
console.log(str);
或者这么写比较好:
var str = '';
for (var i = 1; i <= 5; i++) {
for (var a = 1; a <= 5; a++) {
str = str + '❤';
}
// 一行打印完5个是要换行的
str = str + 'n';
}
console.log(str);
案例:打印倒三角:(借助外层循环的变量)
var str = '';
for (var i = 10; i >= 1; i--) {
for (var j = 1; j <= i; j++) {
str = str + '❤';
}
// 一行打印完就换行
str = str + 'n';
}
console.log(str);
或者这样比较好:
var str = '';
for (var i = 1; i <= 10; i++) {
for (var j = i; j <= 10; j++) {
str = str + '❤';
}
// 一行打印完就换行
str = str + 'n';
}
console.log(str);
打印正三角:
var str = '';
for (var i = 1; i <= 10; i++) {
for (var j = 1; j <= i; j++) {
str = str + '❤';
}
// 一行打印完就换行
str = str + 'n';
}
console.log(str);
打印九九乘法表:
var str = '';
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
str += j + '✖' + i + '=' + i * j;
str += 'b'; //这个地方有兼容性的问题,IE显示乱码,最好用t
}
// 一行打印完就换行
str += 'n';
}
console.log(str);
4.循环结构-while
语法:(注意别忘了计数器要+1才行)
var i = 1;
while (i <= 100) {
console.log('hello world');
i++;
}
弹出问题你爱我吗,如果输入爱,就显示结束,否则就一直问
//弹出问题你爱我吗,如果输入爱,就显示结束,否则就一直问
var str = prompt('你爱我吗?');
while (str != '爱') {
var str = prompt('你爱我吗?');
}
alert('我也爱你');
5.循环结构-do-while
和while不同的地方是,do-while是先执行循环体,在判断条件。所以说do-while至少会执行一次循环体
所以说,do-while在某些情况下是更方便的,比如刚才那个案例
弹出问题你爱我吗,如果输入爱,就显示结束,否则就一直问
do {
var str = prompt('你爱我吗?');
} while (str != '爱')
alert('我也爱你');
6.break-continue
continue:跳出本次循环,继续下一次循环
//continue:跳出本次循环,继续下一次循环
//求1-100之间除了7的倍数之外的其他整数和
var sum = 0
for (var i = 1; i <= 100; i++) {
if (i % 7 == 0) {
continue;
}
sum += i;
}
console.log(sum);
break:跳出整个循环
for (var i = 1; i <= 20; i++) {
if (i == 9) {
break;
}
console.log('我挣了第' + i + '个百万');
}
结果:

到第九个就跳出去了
四、作业
1.求1-100之间除了个位数为3的数之外的其他整数和
var sum = 0
for (var i = 1; i <= 100; i++) {
if ((i - 3) % 10 == 0) {
continue;
}
sum += i;
}
console.log(sum);
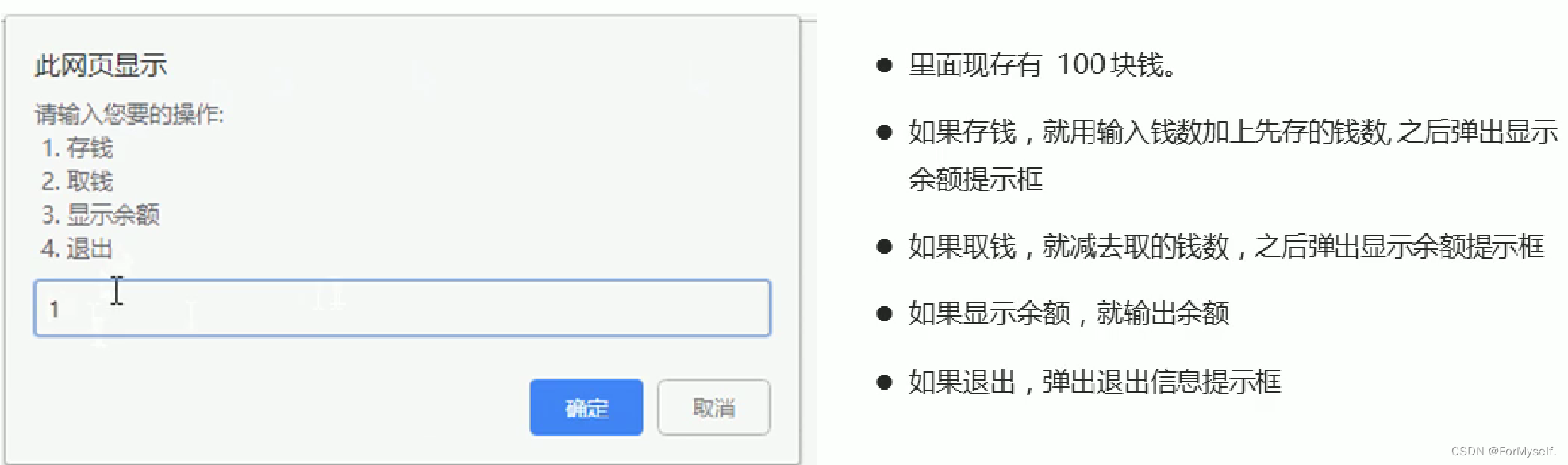
2.简易ATM

错误写法:
var sum = 100;
for (var i = 1; i < 2;) {
var num = prompt('请输入你要的操作:n1.存钱 n2.取钱 n3.显示余额 n4.退出');
switch (num) {
case '1':
var save = parseInt(prompt('请输入要存的钱数:'));
sum += save;
alert('您目前余额是:' + sum);
continue;
case '2':
var take = parseInt(prompt('请输入要取的钱数:'));
sum -= take;
alert('您现在的余额是:' + sum);
continue;
case '3':
alert('您现在的余额是:' + sum);
continue;
case '4':
alert('您已退出!')
break;
}
}
这样写能实现存钱取钱显示余额的效果,但是不能退出循环,因为最后4里面这个break只能退出switch
正确写法:
var sum = 100;
for (var i = 1; i < 2;) {
var num = prompt('请输入你要的操作:n1.存钱 n2.取钱 n3.显示余额 n4.退出');
if (num == 1) {
var save = parseInt(prompt('请输入要存的钱数:'));
sum += save;
alert('您目前余额是:' + sum);
continue;
}
else if (num == 2) {
var take = parseInt(prompt('请输入要取的钱数:'));
sum -= take;
alert('您现在的余额是:' + sum);
continue;
}
else if (num == 3) {
alert('您现在的余额是:' + sum);
continue;
}
else if (num == 4) {
alert('您已退出!');
break;
}
else {
alert('输入有误!');
}
}
用if-else,这样break就可以跳出整个循环了,continue退出本次循环。
最后
以上就是俭朴白猫最近收集整理的关于JavaScript(一):数据类型、运算符、流程控制语句一、数据类型二、运算符三、流程控制语句四、作业的全部内容,更多相关JavaScript(一)内容请搜索靠谱客的其他文章。








发表评论 取消回复