功能介绍:
根据用户所选择的内容可生成相应的随机样例,可生成:
①整型数据,字符型数据,字符串类型数据
②字符与字符串数据可根据需求调大小写
③可生成任意组数的数据
④每组可调节固定数量,或随机数量
⑤整型数据可调节随机范围
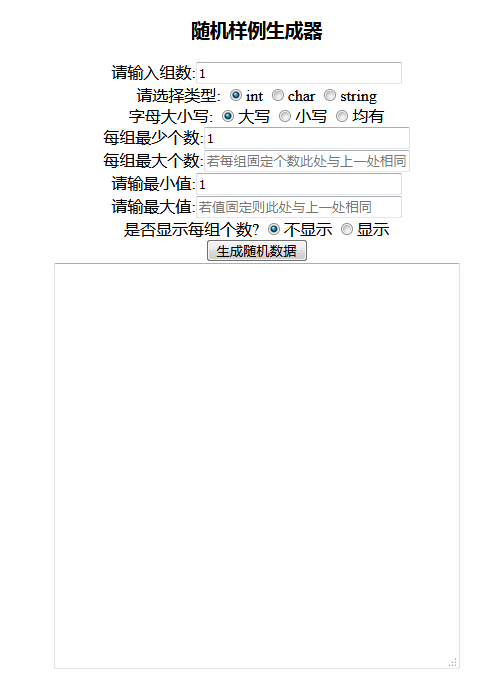
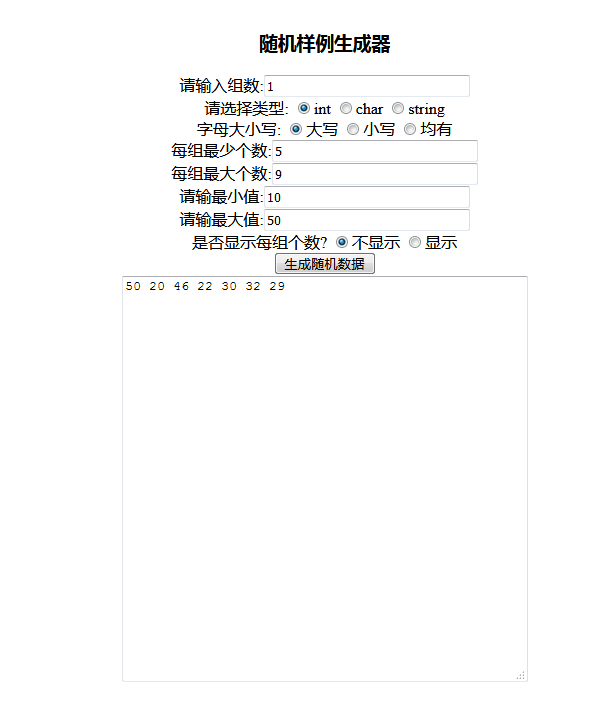
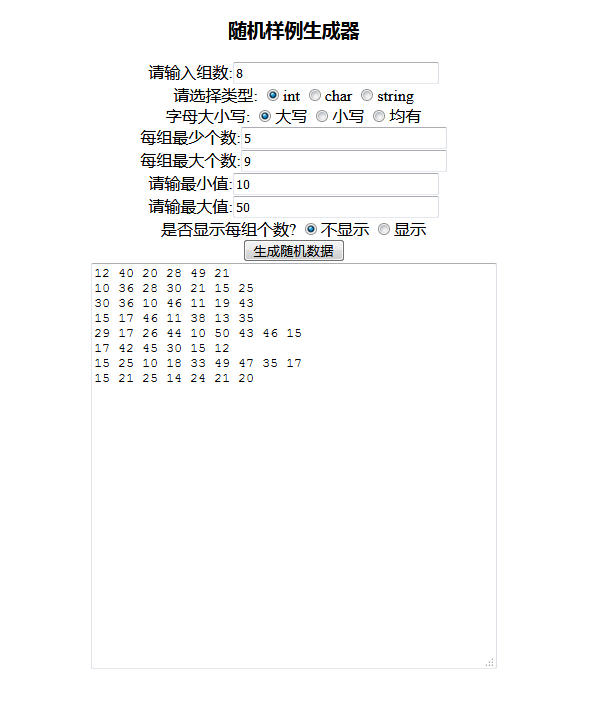
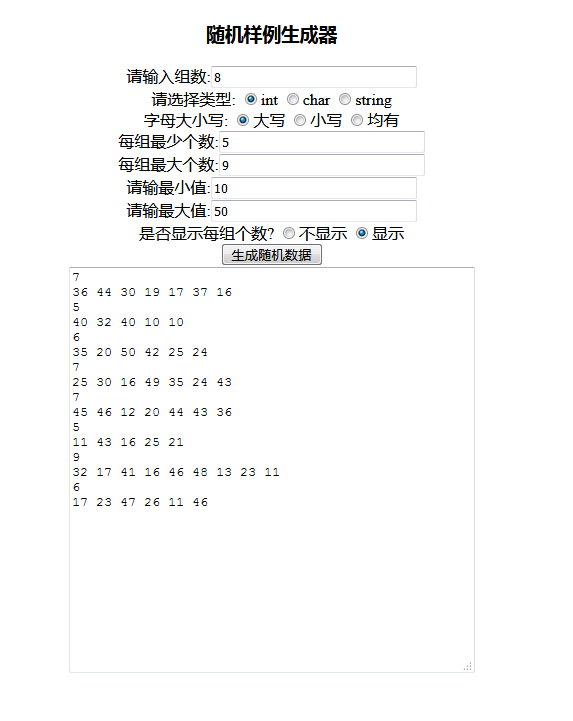
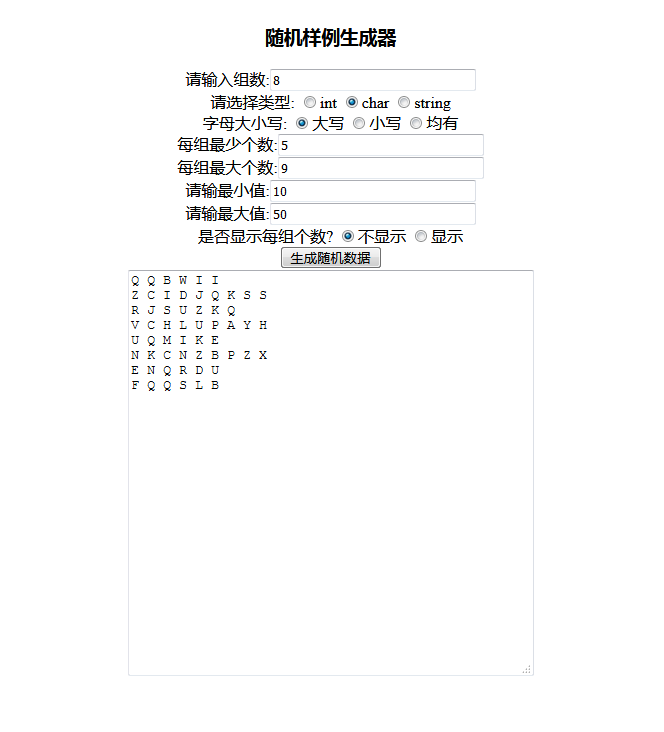
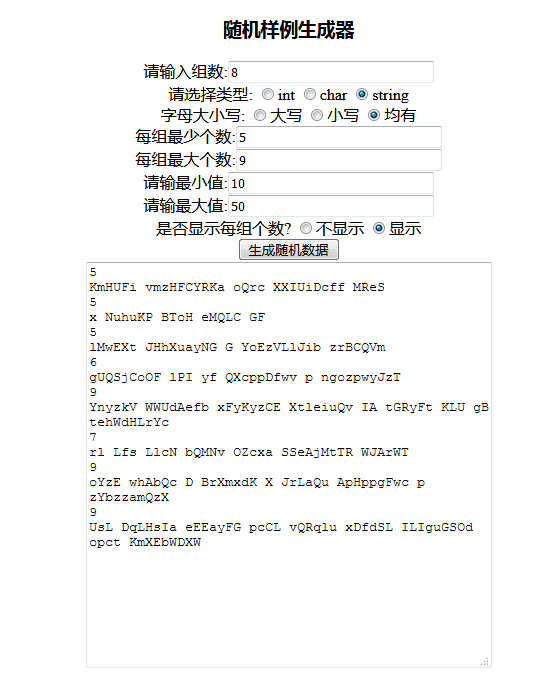
效果图:






代码:
①html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="random.css">
<script src="random.js"></script>
<title>随机样例生成器</title>
</head>
<body>
<div id="main">
<h3>随机样例生成器</h3>
<div id="input" class="left">
<span>请输入组数:</span><input type="text" id="group_number" class="input_are" value="1"><br>
<span>请选择类型:</span>
<label><input type="radio" name="data_type" checked>int</label>
<label><input type="radio" name="data_type">char</label>
<label><input type="radio" name="data_type">string</label><br>
<span>字母大小写:</span>
<label><input type="radio" name="char" checked>大写</label>
<label><input type="radio" name="char">小写</label>
<label><input type="radio" name="char">均有</label><br>
<span>每组最少个数:</span><input type="text" id="GroupMinNumber" class="input_are" value="1"><br>
<span>每组最大个数:</span><input type="text" id="GroupBigNumber" class="input_are" placeholder="若每组固定个数此处与上一处相同"><br>
<span>请输最小值:</span><input type="text" id="data_min" class="input_are" value="1" ><br>
<span>请输最大值:</span><input type="text" id="data_max" class="input_are" placeholder="若值固定则此处与上一处相同"><br>
<span>是否显示每组个数?</span>
<label><input type="radio" name="display_number" checked>不显示</label>
<label><input type="radio" name="display_number">显示</label><br>
<button id="click" onclick="displayDate()">生成随机数据</button>
</div>
<textarea id="output"></textarea>
</div>
</body>
</html>②js部分
function displayDate(){
//document.getElementById("output").value="helloaaaaaaaaaaaaaaaaaaaaaanaaaaaaaaaaaa!";//显示数据
var group_number=document.getElementById("group_number").value;
//var data_type=document.getElementById("data_type").value;
var data_min=parseInt(document.getElementById("data_min").value);
var data_min_judge=document.getElementById("data_min").value;
var data_max=parseInt(document.getElementById("data_max").value);
var data_max_judge=document.getElementById("data_max").value;
var GroupMinNumber=parseInt(document.getElementById("GroupMinNumber").value);
var GroupMinNumber_judge=document.getElementById("GroupMinNumber").value;
var GroupBigNumber=parseInt(document.getElementById("GroupBigNumber").value);
var GroupBigNumber_judge=document.getElementById("GroupBigNumber").value;
var random_len,random_group,random;
var i,j,k;
var string="",s="";
var xiao_xie=new Array('a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z');
var da_xie=new Array('A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z');
var da_xiao=new Array('a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z')
//random=parseInt(Math.random()*(data_max-data_min+1)+data_min,10);//生成随机个整数
//random_ding=Math.floor(Math.random()*(data_max-data_min+1)+data_min);//生成随机个整数2种方式均可
if(GroupBigNumber<GroupMinNumber||GroupBigNumber_judge==""||GroupMinNumber_judge=="")
alert("数据每组个数的范围输入不合理,请重新输入");
else
for(j=0;j<group_number;j++)
{
random_group=Math.floor(Math.random()*(GroupBigNumber-GroupMinNumber+1)+GroupMinNumber);
if(document.getElementsByName("display_number")[1].checked)
{string=string+random_group+"n";}
if(document.getElementsByName("data_type")[0].checked)
{
if(data_max<data_min||data_max_judge==""||data_min_judge=="")
alert("请输入正确的数据范围");
else
for(i=0;i<random_group;i++)
{
random=parseInt(Math.random()*(data_max-data_min+1)+data_min,10);//生成随机整数
s=random.toString();
string=string+s;
if(i<random_group-1)
string+=" ";
}
}
else if(document.getElementsByName("data_type")[1].checked)
{
if(document.getElementsByName("char")[2].checked)
for(i=0;i<random_group;i++)
{
random=parseInt(Math.floor(Math.random()*52));//随机生成52个字母中的一个
s=da_xiao[random];
string=string+s;
if(i<random_group-1)
string+=" ";
}
else
for(i=0;i<random_group;i++)
{
random=parseInt(Math.floor(Math.random()*26));//随机生成26个字母中的一个
if(document.getElementsByName("char")[1].checked)
s=xiao_xie[random];
else
s=da_xie[random];
string=string+s;
if(i<random_group-1)
string+=" ";
}
}
else
{
if(document.getElementsByName("char")[2].checked)
for(i=0;i<random_group;i++)
{
random_len=parseInt(Math.floor(Math.random()*10)+1);
for(k=0;k<random_len;k++)
{
random=parseInt(Math.floor(Math.random()*52));//随机生成52个字母中的一个
s=s+da_xiao[random];
}
string=string+s;
s="";
if(i<random_group-1)
string+=" ";
}
else
{
for(i=0;i<random_group;i++)
{
random_len=parseInt(Math.floor(Math.random()*10)+1);
for(k=0;k<random_len;k++)
{
random=parseInt(Math.floor(Math.random()*26));//随机生成26个字母中的一个
if(document.getElementsByName("char")[0].checked)
s=s+da_xie[random];
else
s=s+xiao_xie[random];
}
string=string+s;
s="";
if(i<random_group-1)
string+=" ";
}
}
}
if(j<group_number-1)
string=string+"n";
}
document.getElementById("output").value=string;
}
③css
#main{
padding: 5% 0 0 0;
text-align: center;
}
.input_are{
width: 200px;
}
#output{
height: 400px;
width: 400px;
}最后
以上就是平淡月饼最近收集整理的关于随机样例生成器的全部内容,更多相关随机样例生成器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复