最近在实现https://javascript30.com/的课程,其中有一门课程要求利用Canvas实现一个效果,我发现这个效果其中的颜色是线性生成的。结合我之前已经写过一个随机颜色生成器,就想将这个随机颜色生成器写出来,作为一个工具使用,虽然实际应用场景不大,就当练练手了。
本示例中使用了大量的Generator,在写的过程发现ES6所提供的Generator在这个场景中非常适用。可以参考学习。
本工具已经上传至NPM,详细介绍了使用方法与注意事项,请移步至:random-color-generator2
1.2.0 版本现已支持HSL算法,线性输出更平稳。
随机生成一个颜色

在浏览器中这么使用:
// 生成随机色
const pointer = rcg2.generateColor(false);
const color = pointer.next().value;
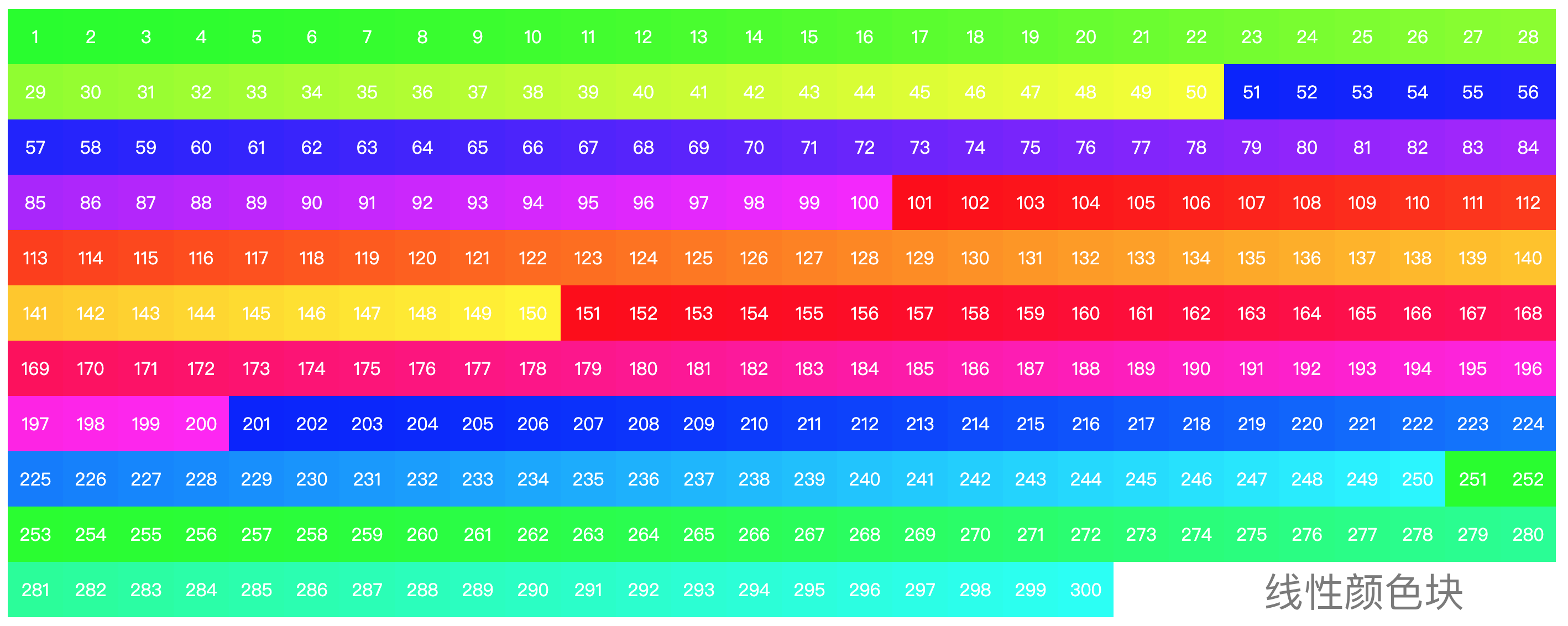
我的示例中使用了300个颜色块,所以颜色呈现上图效果。
返回线性递增颜色

在浏览器中这么使用:
// 生成线性色, 步长为5
const pointer = rcg2.generateColor(true, 5);
const color = pointer.next().value;
我的示例中使用了300个颜色块,所以颜色呈现上图效果。
And (Use HSL algorithm. ???? Be better! ????)
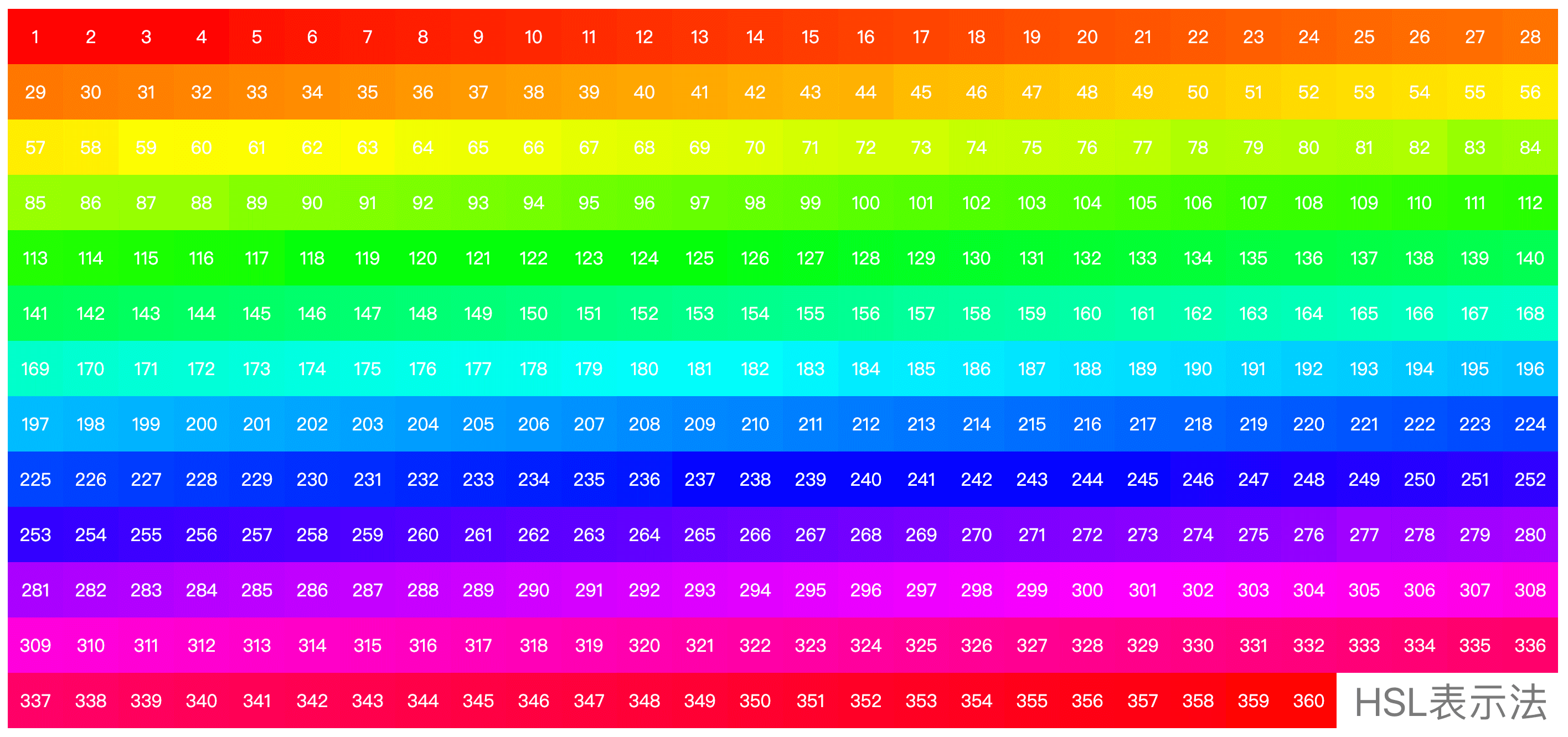
HSL算法为360个单位一周期。
HSL采用单次递增1个单位的效果:

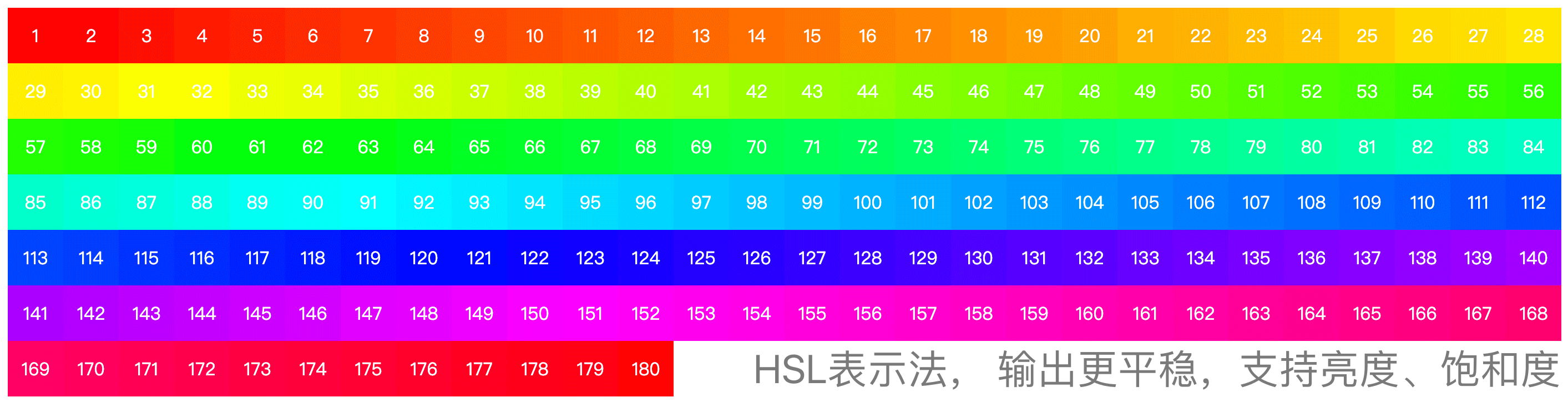
HSL采用单次递增2个单位的效果:

文本示例:
| Index | Color |
|---|---|
| 0 | ‘#ff0000’ |
| 1 | ‘#ff1100’ |
| 2 | ‘#ff2200’ |
| 3 | ‘#ff3300’ |
| 4 | ‘#ff4400’ |
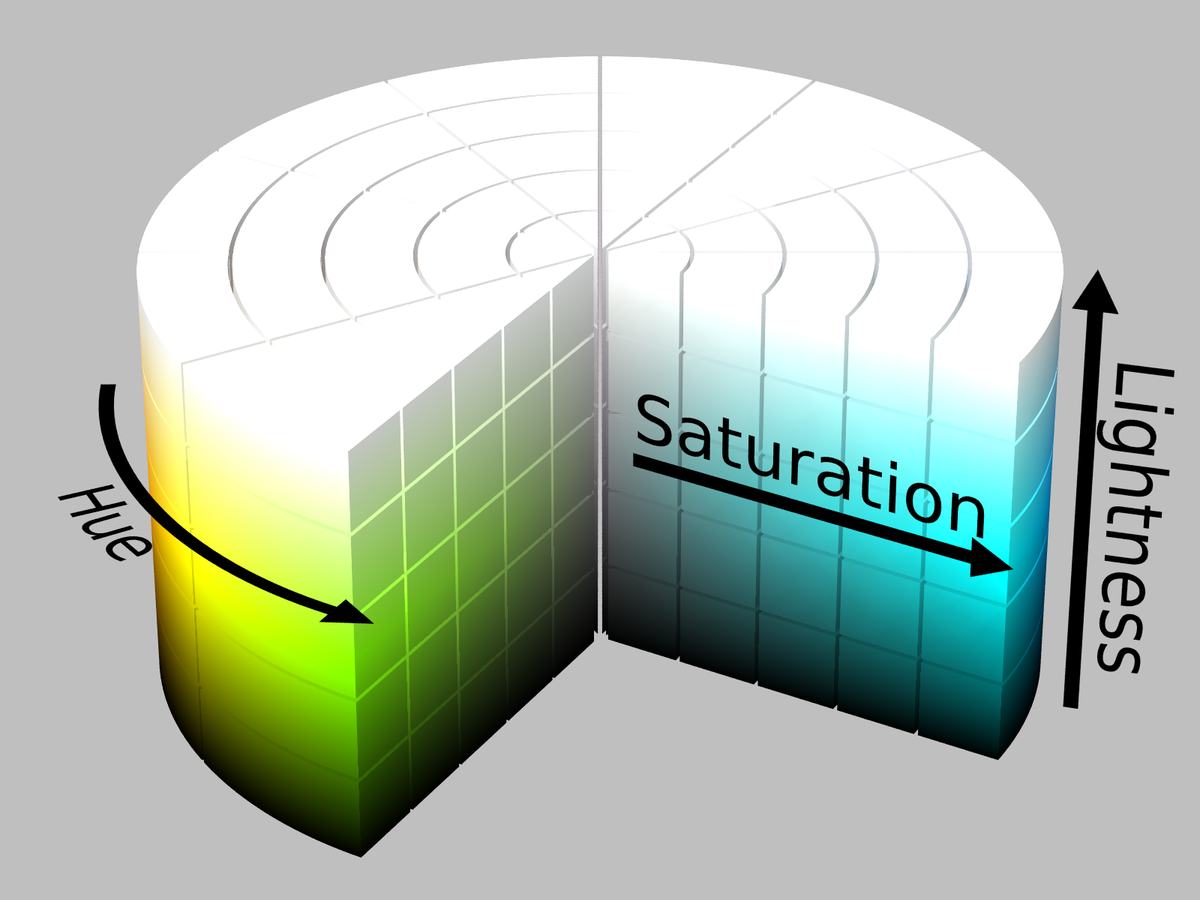
HSL算法说明图:

如有疑问,可以参见项目中的
index.html示例文件。
对generateColor方法及颜色模板的说明
generateColor方法有两个参数.
- 参数1,类型为boolean值,表示是否开启线性输出。
- 参数2,类型为整型,表示线性输出情况下颜色的增量区间。例如这个值传入3,在第一个值为#00FF00的情况下,第二个值就为03FF00,以此类推。
颜色模板的排列组合为: XXFF00 XX00FF FFXX00 FF00XX 00XXFF 00FFXX,目前从这6个中循环取模板,后期将支持自定义模板。
分治算法求排列组合
在实现线性递增的过程中,需要了解情况线性颜色的变化方式,在观察了ADOBE对于颜色的变化方式之后,知道需要有一个模板的排列组合。虽然这里需要的只有6种,不用多长时间就可以穷举出来,但是我还是想通过分治的方法将所有的可能列出来。
实现代码如下:
// 分治算法计算所有的颜色模板值
function generateColorTemplate(array) {
// 出口
if (array.length === 1)
return array;
const resultArray = [];
for (let index = 0; index < array.length; index++) {
const firstEle = array[index];
const shadow = array.slice();
shadow.splice(array.indexOf(firstEle), 1);
const temp = generateColorTemplate(shadow);
// 组合
for (let indexJ = 0; indexJ < temp.length; indexJ++) {
const secondEle = temp[indexJ];
resultArray.push(`${firstEle}${secondEle}`);
}
}
return resultArray;
}
测试方式如下:
// test.js
const { generateColorTemplate } = require('./src/index.js');
const result = generateColorTemplate(['A', 'B', 'C', 'D', 'E']);
console.info(result.join(' '), result.length);
对于5个元素的排列组合为: 5的阶层, 也就是 5 x 4 x 3 x 2 x 1 = 120.
最终的结果经过多轮测试是正确的:
ABCDE ABCED ABDCE ABDEC ABECD ABEDC ACBDE ACBED ACDBE ACDEB ACEBD ACEDB ADB
CE ADBEC ADCBE ADCEB ADEBC ADECB AEBCD AEBDC AECBD AECDB AEDBC AEDCB BACDE
BACED BADCE BADEC BAECD BAEDC BCADE BCAED BCDAE BCDEA BCEAD BCEDA BDACE BDA
EC BDCAE BDCEA BDEAC BDECA BEACD BEADC BECAD BECDA BEDAC BEDCA CABDE CABED
CADBE CADEB CAEBD CAEDB CBADE CBAED CBDAE CBDEA CBEAD CBEDA CDABE CDAEB CDB
AE CDBEA CDEAB CDEBA CEABD CEADB CEBAD CEBDA CEDAB CEDBA DABCE DABEC DACBE
DACEB DAEBC DAECB DBACE DBAEC DBCAE DBCEA DBEAC DBECA DCABE DCAEB DCBAE DCB
EA DCEAB DCEBA DEABC DEACB DEBAC DEBCA DECAB DECBA EABCD EABDC EACBD EACDB
EADBC EADCB EBACD EBADC EBCAD EBCDA EBDAC EBDCA ECABD ECADB ECBAD ECBDA ECD
AB ECDBA EDABC EDACB EDBAC EDBCA EDCAB EDCBA 120
对于这种场景使用分治算法求排列组合非常合适。
代码已经上传Github,地址为:Random Color Generator
这个工具已上传NPM,地址为:random-color-generator2
TODOLIST:
- 支持颜色模板可配置. 例如支持XXFFFF/XX0000/FFXXFF…
- 支持步长可配置. 支持单次递增变化值: 1 ~ 255
- 支持颜色随机范围可配置. 例如支持100 ~ 150的颜色范围区间
- 支持递减
最后
以上就是坚定自行车最近收集整理的关于随机/线性颜色生成器(RandomColorGenerator)的全部内容,更多相关随机/线性颜色生成器(RandomColorGenerator)内容请搜索靠谱客的其他文章。








发表评论 取消回复