上一篇主要讲的是lettuce-Sea设备端,华为OC平台,lettuce-Air服务端的联调而这一篇将要讲微信小程序项目的创建以及lettuce-Land客户端的实现原理以及代码解析。
lettuce-Land客户端微信小程序代码讲解
微信小程序的兴起对于物联网来说是一大喜事,因为可以使用小程序快速的对设备进行操作。也不需要笨重的应用。因此轻便的小程序便成为了物联网客户端的首选。
这节课我们需要一个小程序账号,如果有账号的可以直接进行开发,没有账号的需要注册一个。在微信公众平台首页,选择注册一个小程序,选择一个个人账号注册即可。
注册成功以后就进入这个页面

因为我们只用于调试,因此我以我的经验,给出最快的开发小程序的方式。
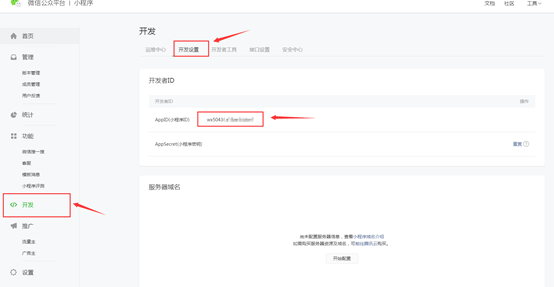
首先,首页的什么填写小程序信息,添加开发者之类,不用理会,直接进入开发,选择开发设置,复制APPID出来。OK,小程序后台不用理会了。

把代码拉到本地来
lettuce-Land的源代码
https://github.com/lipuqi/lettuce-Land
现在你还需要一个小程序专用的IDE
工具最新下载地址
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
安装完成以后,打开工具。
首先需要扫个码登录一下
在这里点击那个加号新建一个项目
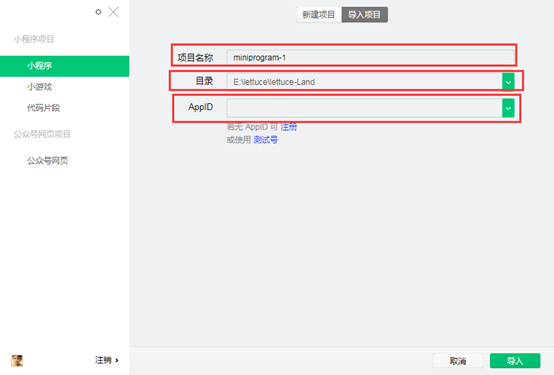
之后会进到一个填写项目信息的页面
点击右上方那个导入项目

之后

- 给项目起个名字
- 选择git导入的那个文件夹

- 把刚才从小程序后台复制的那个appid填进去
- 点击导入
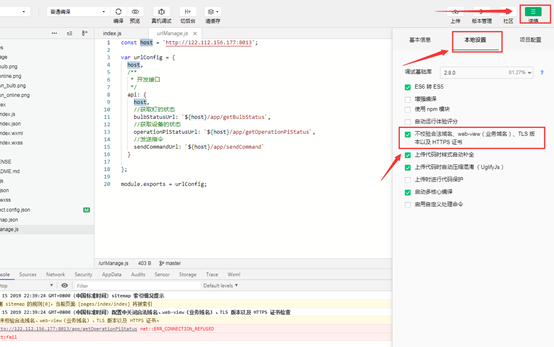
这时,我们就可以看到这个开发页面了

此时还需要勾选一个配置项

把不校验那个选上。
lettuce-Land端代码讲解
客户端代码少的可怜,与你有关的只有两个地方。
- 首页
- 地址管理
首页主要为4个文件(小程序每一个页面都需要有这4个类型的文件)
js 逻辑文件
json 页面配置文件
wxml 页面文件
wxss 样式文件
与你有关的就js 和 wxml
wxml就类似于H5,这里不再赘述。
<!--index.wxml-->
<view class="deviceStatus" style="margin-left: 30px;">
<image src='../image/un_online.png' style='width:30px;height:30px;float:left;margin-top: 34px;margin-left:20px;' hidden='{{online == 1}}'></image>
<image src='../image/online.png' style='width:30px;height:30px;float:left;margin-top: 34px;margin-left:20px;' hidden='{{online == 0}}'></image>
</view>
<view class="container" style="clear: both;">
<view class="bulb">
<image src='../image/un_bulb.png' style='width:150px;height:150px;' hidden='{{bulb == 1}}' data-value="1" bindtap='switchBulb'></image>
<image src='../image/bulb.png' style='width:150px;height:150px;' hidden='{{bulb == 0}}' data-value="0" bindtap='switchBulb'></image>
</view>
<view class="unOnline" style="margin-top:150px;">
<button type="warn" bindtap='quit'>设备下线</button>
</view>
</view>
js
把想在页面访问到的参数写在page的data中,H5直接使用{{}}就可以访问到
data: {
online: 0,//系统状态
bulb: 0//灯状态
},
把想在页面访问的函数写在page里,这样前台可以使用一个点击事件触发响应函数。
其中首页的函数就3个
一个是内置函数show,这个函数会在小程序首页出现时加载,通俗的将。你只要打开这个页面,就会运行一次show函数。函数里带有查询系统状态和灯状态的访问服务端接口的封装方法。
onShow() {
var that = this;
showBusyLoading("初始化中");
//获取系统状态
app.get(url.api.operationPiStatusUrl).then(function(res) {
that.setData({
online: Number(res.datas)
}, function() {
//获取灯的状态
app.get(url.api.bulbStatusUrl).then(function(res) {
that.setData({
bulb: Number(res.datas)
})
wx.hideToast();
}).catch(function (error) {
console.log("获取灯的状态出现异常" + error)
wx.hideToast();
});
})
}).catch(function (error) {
console.log("获取设备的状态出现异常" + error)
wx.hideToast();
});
},
还有2个就是当用户对灯操作或按下设备下线按钮时触发。主要是访问服务端的命令调用接口。
/**
* 对灯的操作
*/
switchBulb(e) {
var that = this;
let value = Number(e.currentTarget.dataset.value)
let bulbUrl = url.api.sendCommandUrl + "?method=ON_OFF&value=" + value
showBusyLoading("执行中");
app.get(bulbUrl).then(function (res) {
that.setData({
bulb: value
},function(){
wx.hideToast();
showBusySuccess("执行成功")
})
}).catch(function (error) {
console.log("发送灯操作指令出现异常" + error)
wx.hideToast();
});
},
/**
* 设备下线处理
*/
quit() {
var that = this;
let quitUrl = url.api.sendCommandUrl + "?method=QUIT_PYTHON&value=1"
showBusyLoading("执行中");
app.get(quitUrl).then(function (res) {
that.setData({
online: 0
}, function () {
wx.hideToast();
showBusySuccess("执行成功")
})
}).catch(function (error) {
console.log("发送下线操作指令出现异常" + error)
wx.hideToast();
});
}
还有一个地方,地址管理。
const host = 'http://xxx.xxx.xxx.xxx:8013';
var urlConfig = {
host,
/**
* 开发接口
*/
api: {
host,
//获取灯的状态
bulbStatusUrl: `${host}/app/getBulbStatus`,
//获取设备的状态
operationPiStatusUrl: `${host}/app/getOperationPiStatus`,
//发送指令
sendCommandUrl: `${host}/app/sendCommand`
}
};
module.exports = urlConfig;
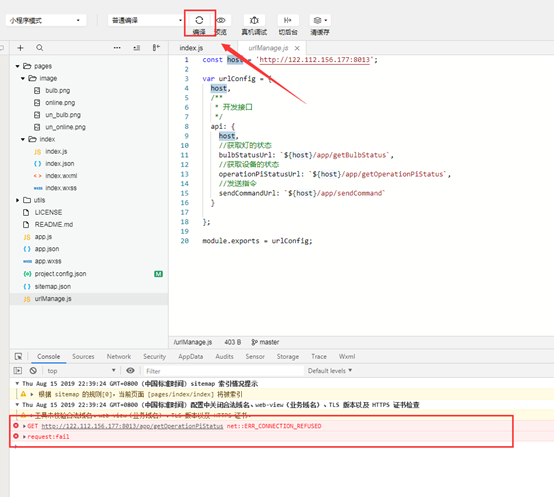
然后就是编译一下,看一下控制台是否有错误

下面那个错误很正常,因为你的服务端没开,所以接口访问不到,不用理会。
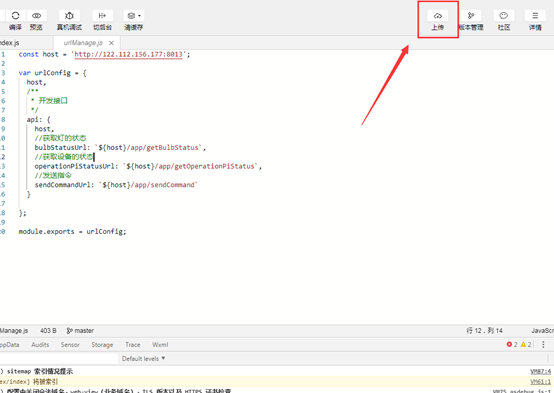
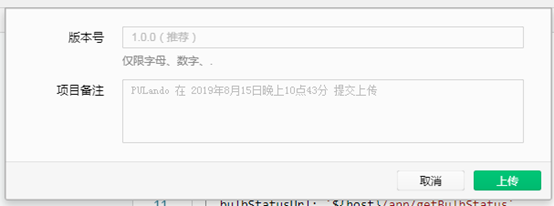
如果没有其他错误,就可以上传至体验版了。

这里随意

上传成功以后,这节课就结束了。
在这个程序里面还封装了一些方法,大家有兴趣可以专研一下。
下节课我会给大家讲解lettuce IoT框架整体联调,这就是最终BOSS了!
欢迎加入我们的QQ群一起讨论IOT的问题。

最后
以上就是羞涩水蜜桃最近收集整理的关于之十-呕血制作-Lettuce IOT框架-移远BC35G+树莓派+华为OC+SpringBoot后台+微信小程序的全部内容,更多相关之十-呕血制作-Lettuce内容请搜索靠谱客的其他文章。








发表评论 取消回复