
本次我们基于腾讯云 IoT 物联网开发平台(IoT Explorer)和 腾讯连连 小程序,快速搭建了家庭环境检测的应用,并且能分享给家庭成员,在微信中实时查看客厅环境数据和控制家中LED灯。
硬 件 采 购
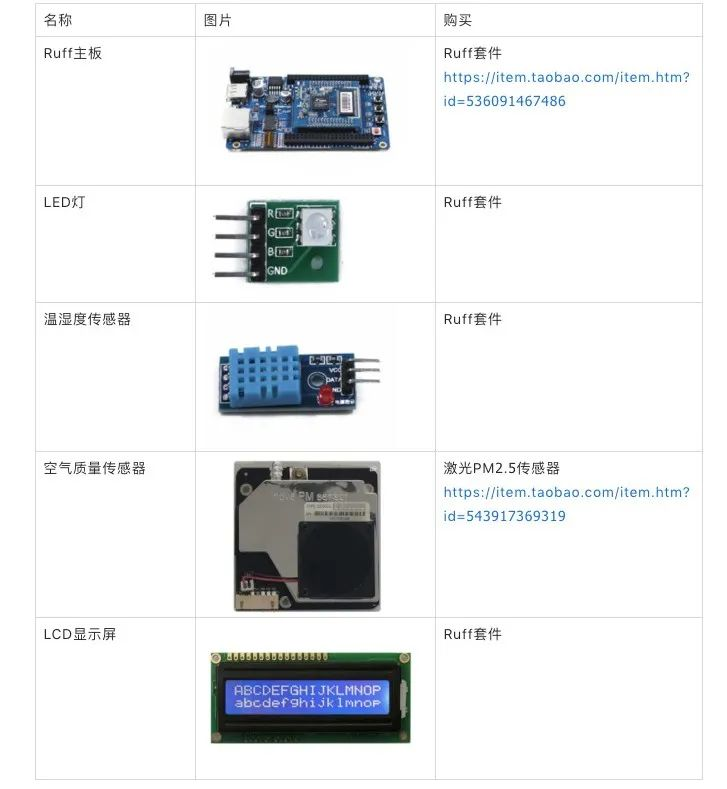
为了搭建居家环境监控的 IoT 物联网场景应用,我们先来到万能的淘宝采购了如下硬件:
Ruff开发板、PM2.5空气检测仪、甲醛检测仪

腾 讯 云 IoT
准备好硬件后,我们开通腾讯云 IoT 物联网开发服务,官网入口:
https://console.cloud.tencent.com/iotexplorer
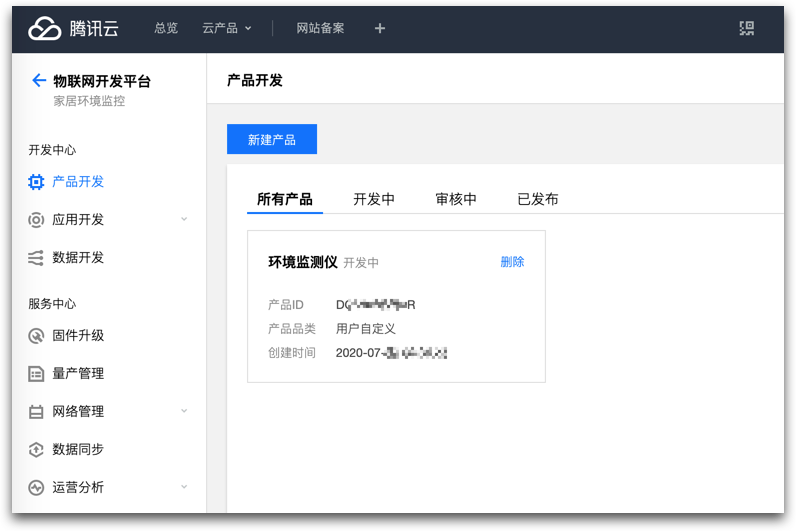
在控制台,我们创建项目,并新建产品 环境检测仪,如下:

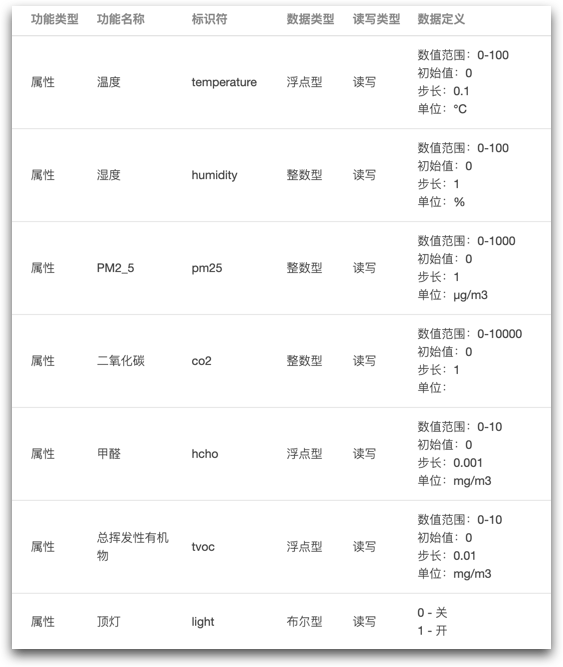
接下来,完成产品 功能定义,如下:

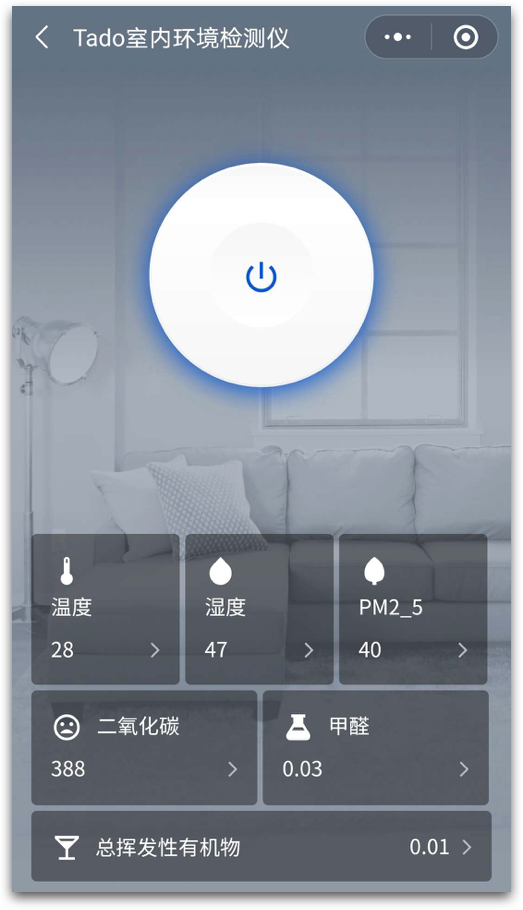
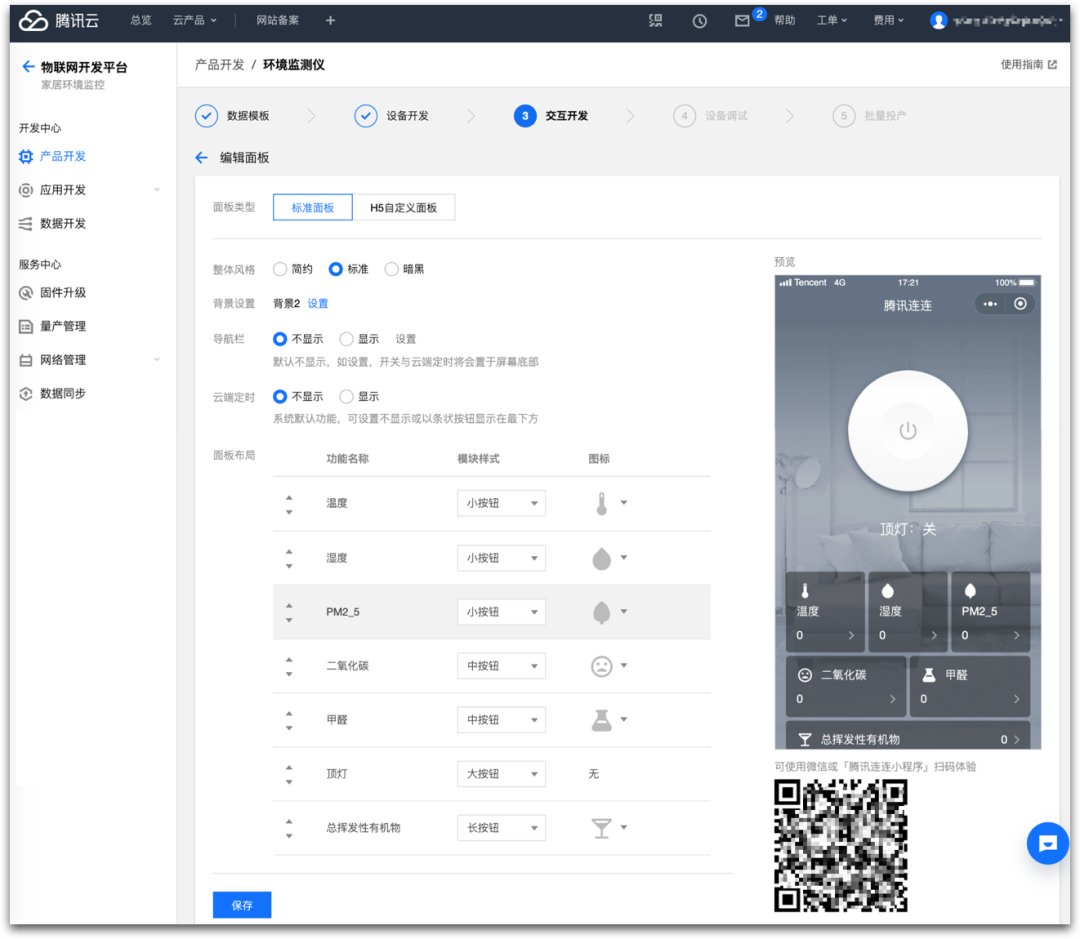
然后我们在交互开发,完成 小程序控制界面定义,如下:

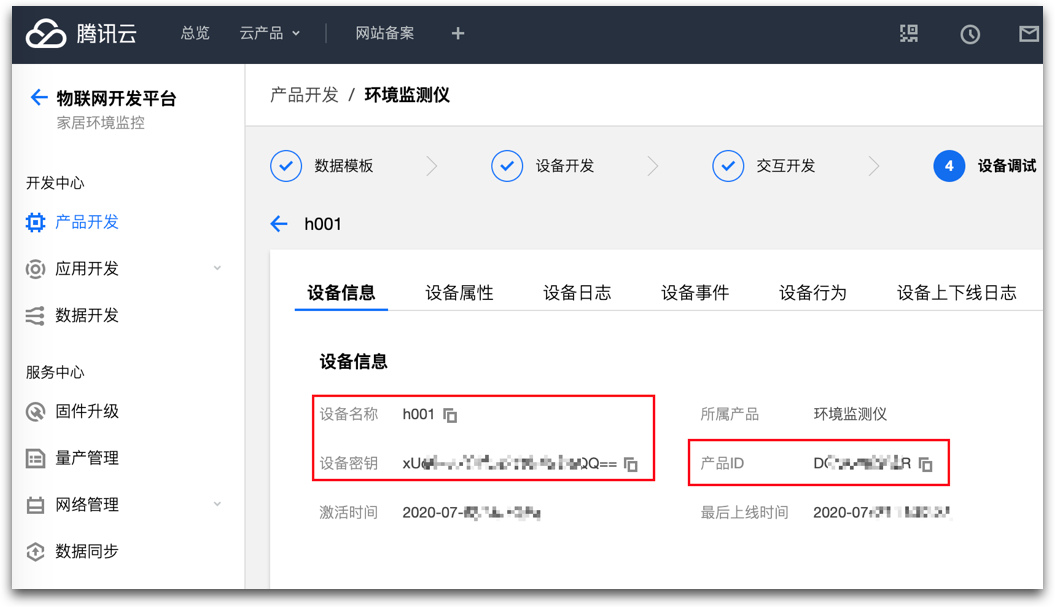
最后,我们在设备调试,注册一个新设备 h001,并获取到设备认证的身份三元组,如下:

硬 件 开 发
我们完成控制台配置后,需要按腾讯云 IoT 接入规范进行设备端程序开发。
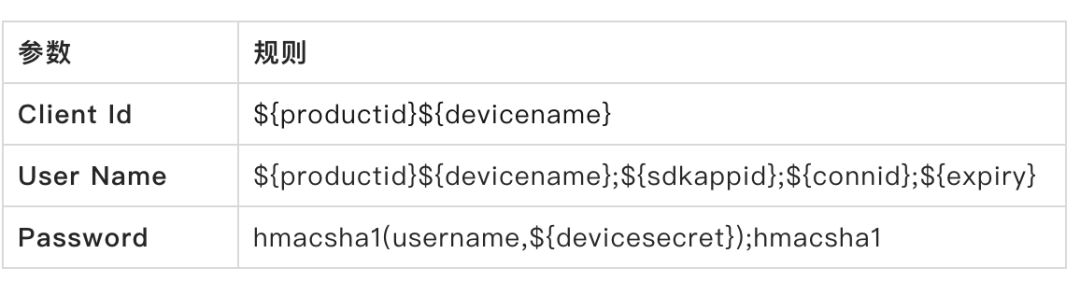
设备证书签名
根据腾讯云文档,我们知道MQTT连接建立所需参数生成规则如下:

连接域名
域名和端口:
${productid}.iotcloud.tencentdevices.com:1883
通信Topic和Payload
上行数据
Topic :
$thing/up/property/{ProductID}/{DeviceName}
Payload:
{
"method":"report",
"clientToken":"123",
"params":{
"temperature":26,
"humidity":58
}
}下行指令
Topic :
$thing/down/property/{ProductID}/{DeviceName}
Payload:
{
"method": "control",
"clientToken": "123",
"params": {
"light": 1
}
}设备端 Ruff 程序
我们集成腾讯云 IoT 设备端SDK,初始化设备身份,建立MQTT连接,15s上报一次传感器数据,监听云端开关LED灯的指令。
var MQTT = require('tencent-iot-device-mqtt');
//设备身份三元组
var options = {
productKey: "D***R",
deviceName: "h001",
deviceSecret: "xU********QQ=="
};
//建立 MQTT 连接
var client = MQTT.createTencentIoTClient(options);
//通信 Topic
var sendDataTopic = "$thing/up/property/" + options.productKey + "/" + options.deviceName;
var subCmdTopic = "$thing/down/property/" + options.productKey + "/" + options.deviceName;
client.subscribe(subCmdTopic)
client.on('message', function(topic, message) {
//处理云端控制指令
doAction(topic,message)
}
})
//发布数据到云端
client.publish(sendDataTopic, getSensorData());
联 机 运 行
我们将程序烧录到Ruff开发板后,即可在腾讯连连小程序中,实时看到客厅环境数据:

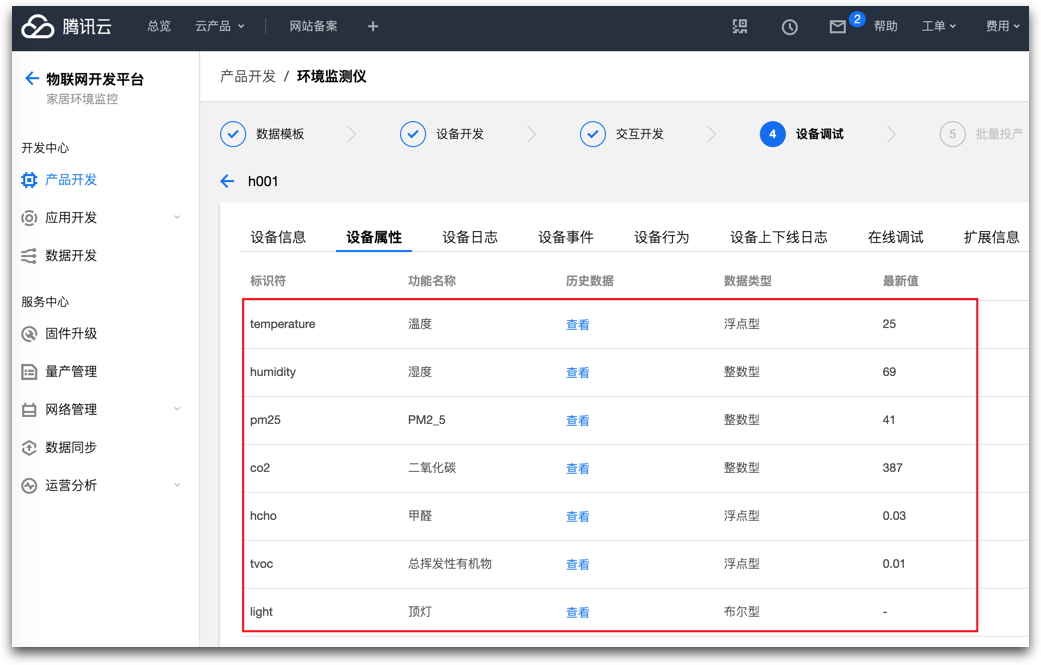
腾讯云 IoT 控制台也可以看到传感器最新数据:

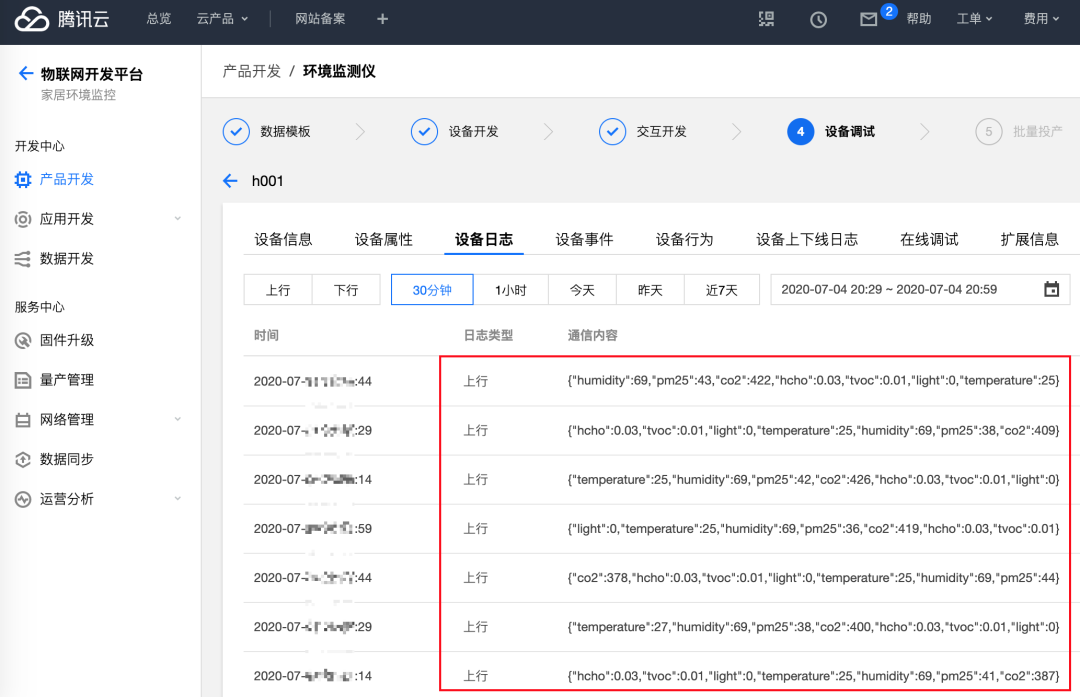
设备完整的日志:

至此,我们完成了基于腾讯云 IoT 和腾讯连连小程序的家居环境监控实战。

最后
以上就是酷炫康乃馨最近收集整理的关于万能的淘宝 x 微信小程序 x 腾讯云 IoT 搭建居家环境监测系统实战的全部内容,更多相关万能的淘宝内容请搜索靠谱客的其他文章。








发表评论 取消回复