【一】产品功能概述:
1、能实时监控硬件所在地的温湿度,不限空间
2、远程的家电简易开关,硬件上以点亮LED灯进行模拟

项目的设计主要分为四个部分:①硬件选型;②硬件编程;③服务器搭建EMQ;④小程序编程
【二】硬件部分
一、选取
硬件上,主要选取单片机,esp8266,DHT11和SYN6288喇叭模块。

二、编程
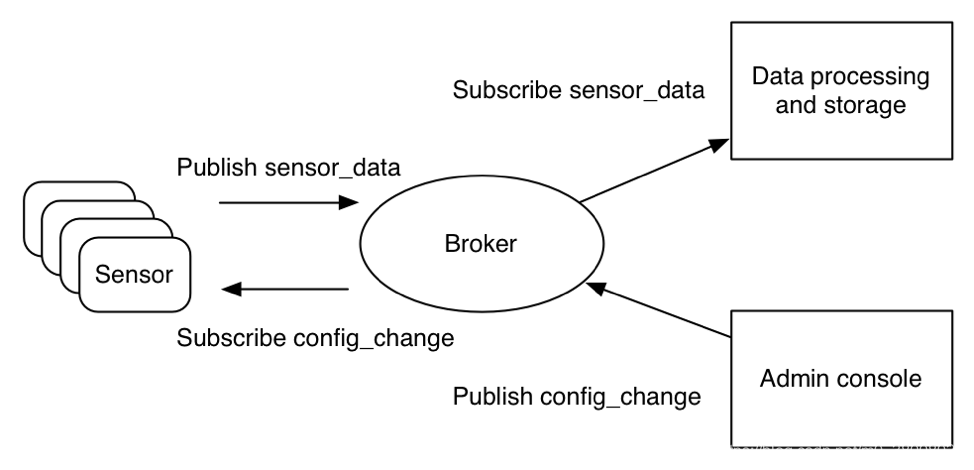
1.采用的网络协议——MQTT

MQTT协议是一种消息订阅和发布为形式的网络通信协议。只要硬件和小程序用的是同一个服务器,订阅的是同一个主题,就能实现消息互通,进而用网络远程操控设备。消息之间以Json格式数据进行传输,根据不同对象设置不同键值对进行数据交互。该项目并没有涉及过于复杂的键值对数据。
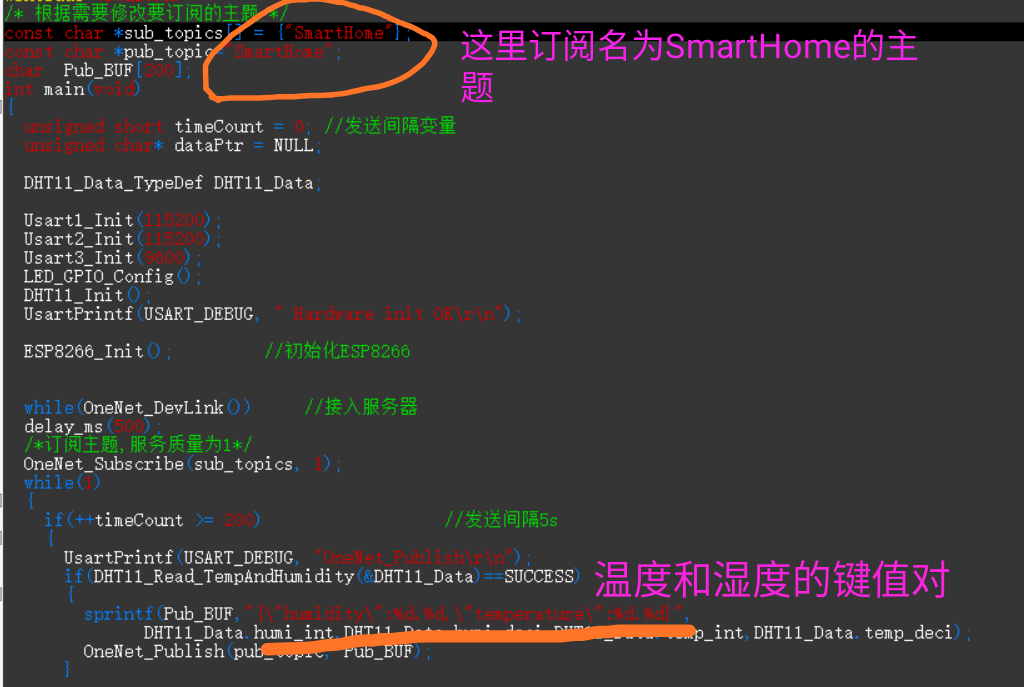
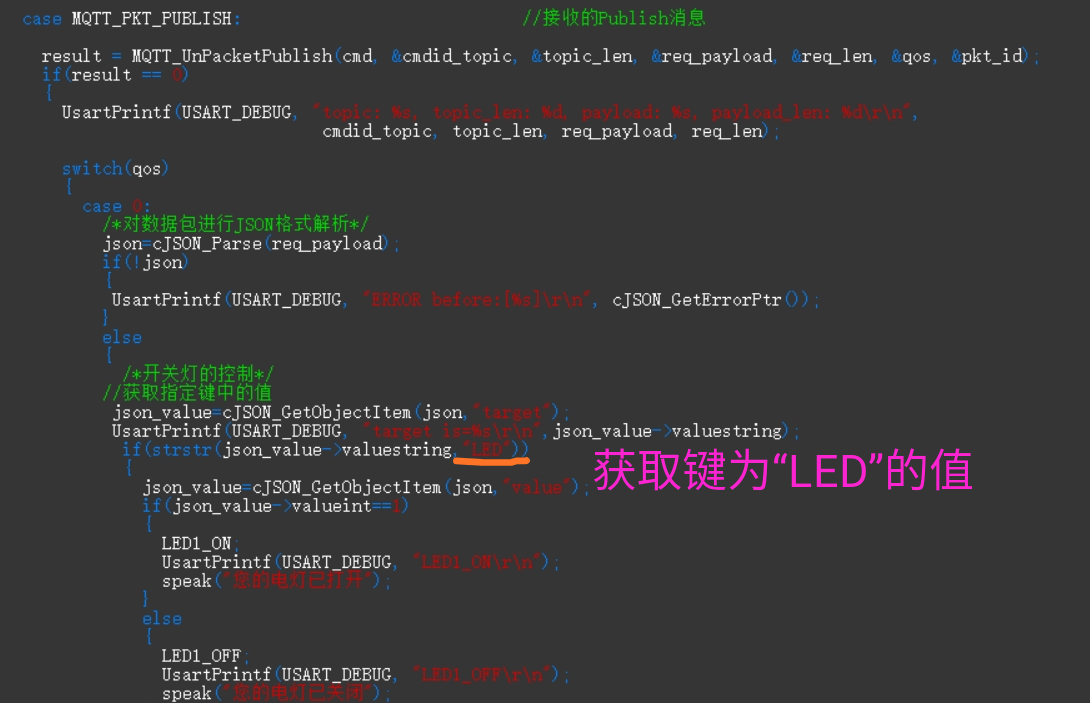
2.硬件上的主题订阅,Json格式数据


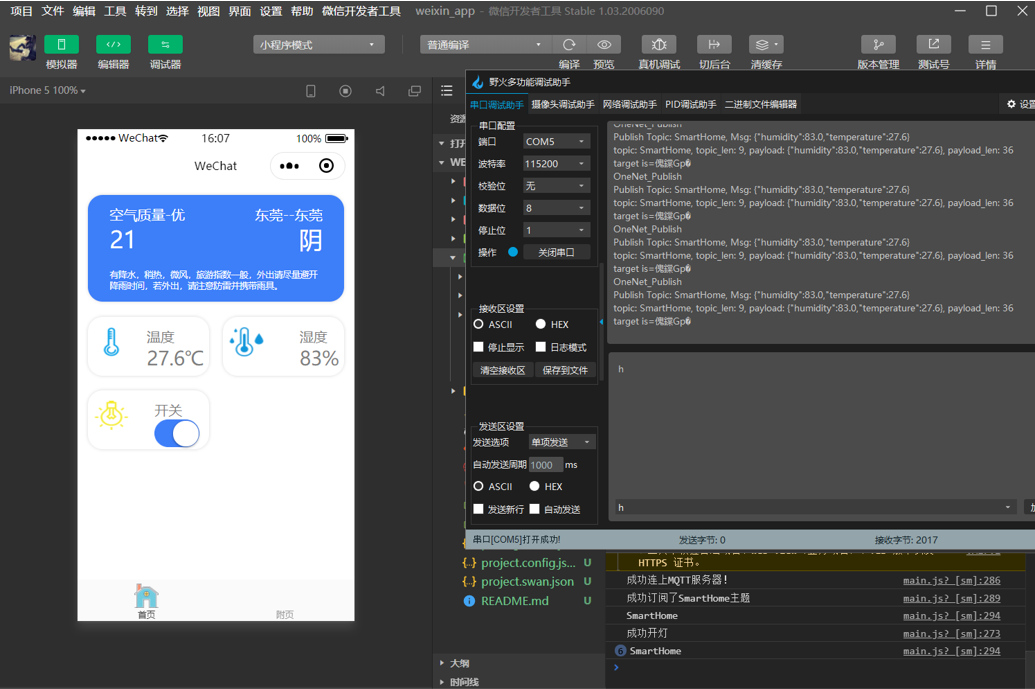
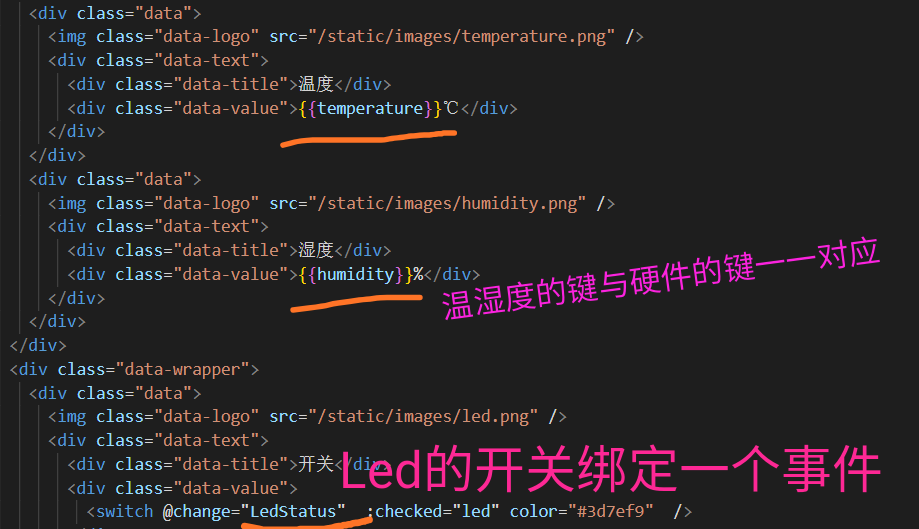
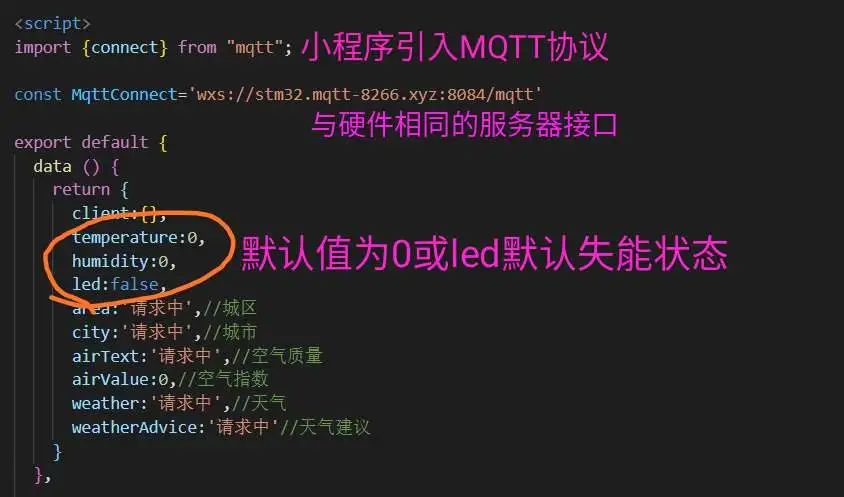
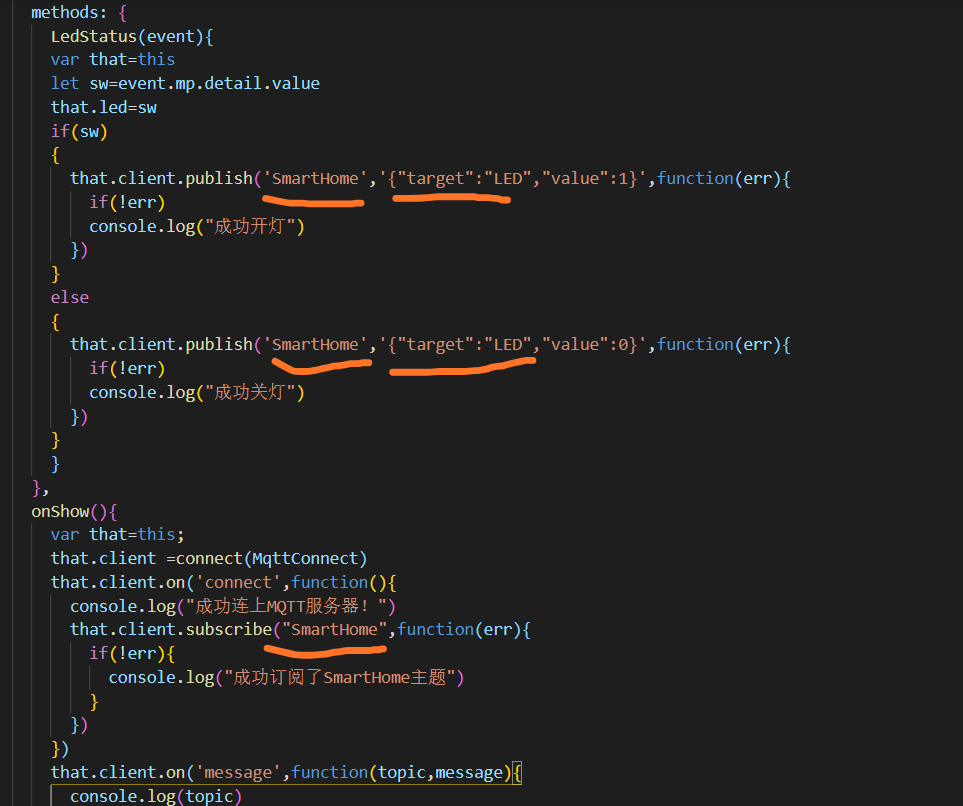
3.小程序与硬件关联



图三中,由于要说明的点较多,这里文字叙述;小程序和硬件都订阅同样的主题“SmartHome”,这样就可以实现温湿度数据的交互,中间靠服务器转接;像开关按钮这种,不属于简单的数据上传显示,这里小程序采用事件绑定,当开关组件反转时,触发事件,向SmartHome主题发布键为“LED”,值为“Value”的键值对数据,从而控制硬件。
【三】服务器搭建
一、引擎的选取
服务器引擎选用5G物联网引擎——EMQ

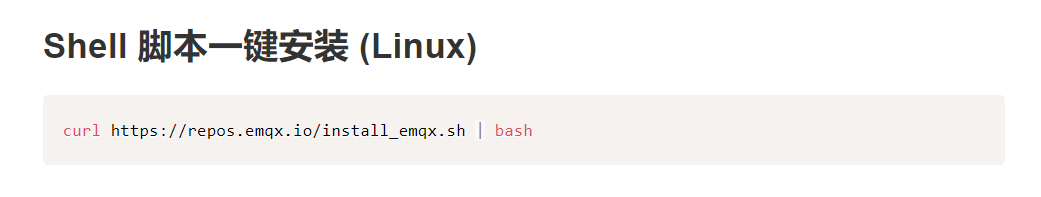
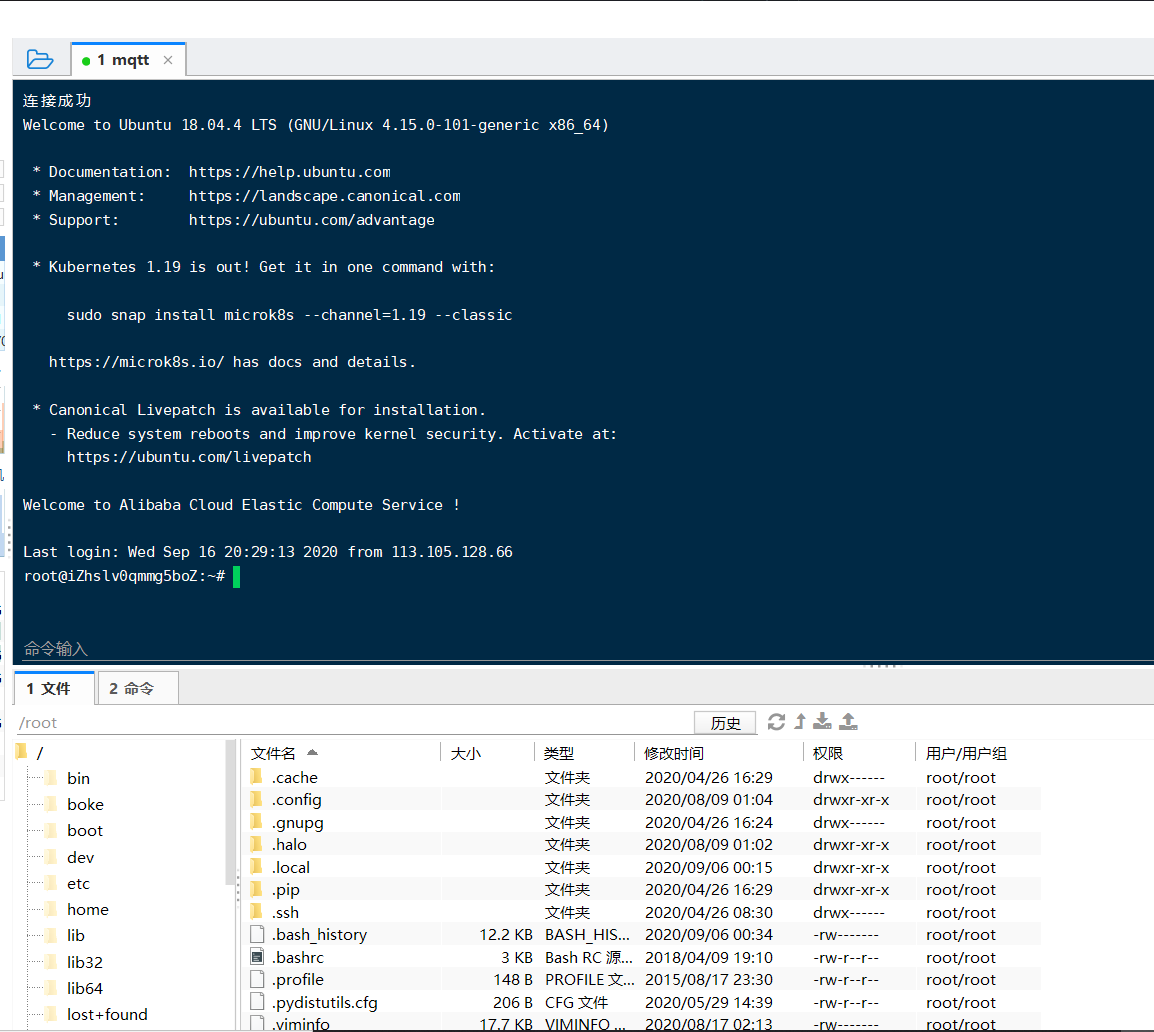
快速安装指令

配置软件采用FinalShell

二、服务器的配置
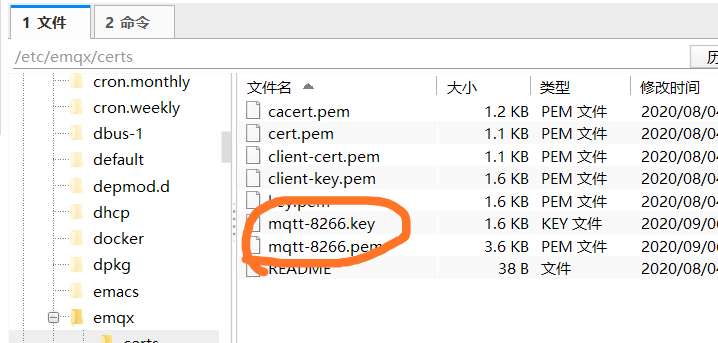
因为微信小程序中的服务器接口要求采用wxs和域名,就需要给服务器配置个域名,并将SSL证书装进emq的证书目录,这里不是重点,就不赘述。

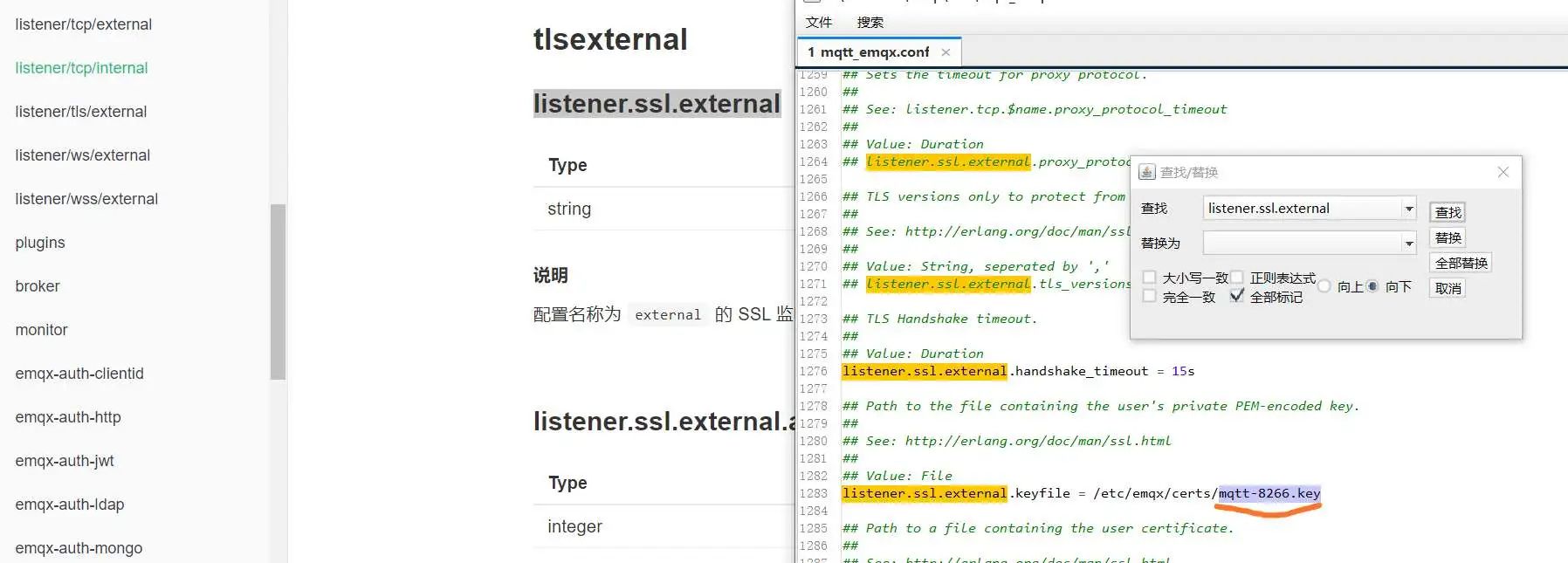
三、添加证书,使之支持wxs
把上述两个证书文件配置进configuration文件。这里也不是重点,不赘述。

到这里,我的'wxs://stm32.mqtt-8266.xyz:8084/mqtt'接口就可以使用了!!!
【四】小程序总体编程思路
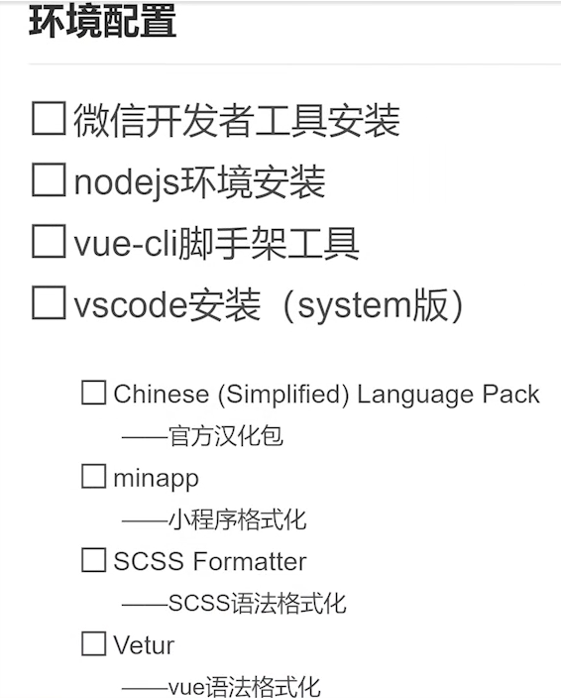
一、我的开发环境配置

二、工程模板的生成顺序
①mpvue快速模板生成命令: vue init mpvue/mpvue-quickstart weixin_app
②安装开发环境所需要的依赖: npm install
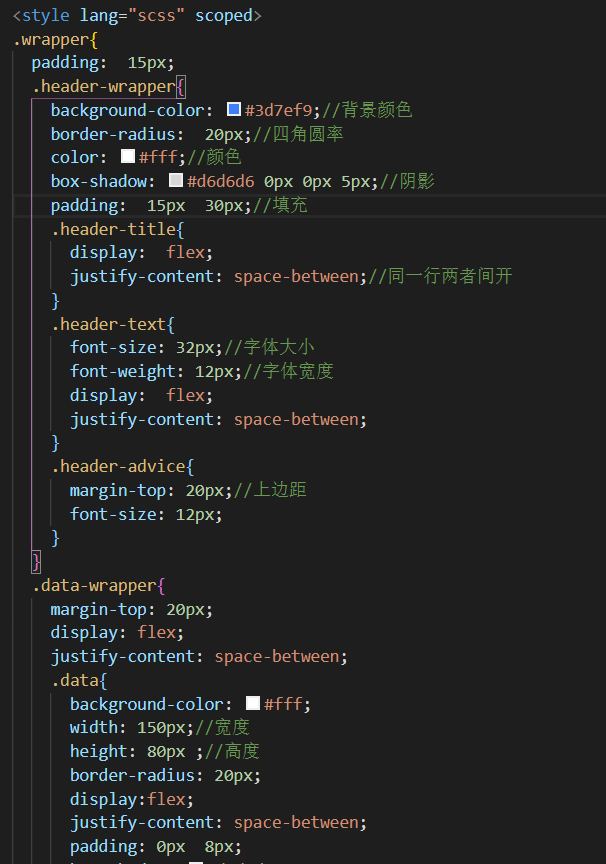
③安装SCSS语法的支持(主要用于改小程序图片和组件的排版) npm install -D sass-loader node-sass
④安装mqtt组件的支持npm install --save mqtt
具体硬件与小程序联通方面的编程,已在上述介绍!!!
关于SCSS对布局的配置,主要采用B站博主的经验值进行配置

三、编程tips
本工程采用mpvue快速生成模板进行开发,我实际需要动的只有4-5个文件,手写代码量在500行左右。
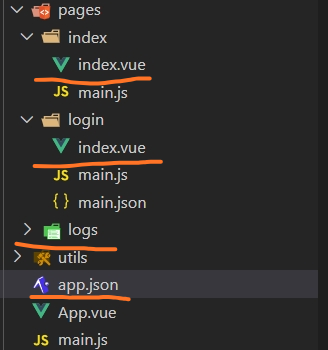
这几个需要动的文件分别是Pages下的app.json,Pagesindexindex.vue,Pagesloginindex.vue,Pageslogsindex.vue等

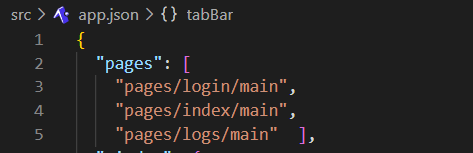
app.json文件下该部分,声明了小程序会调用的三个界面

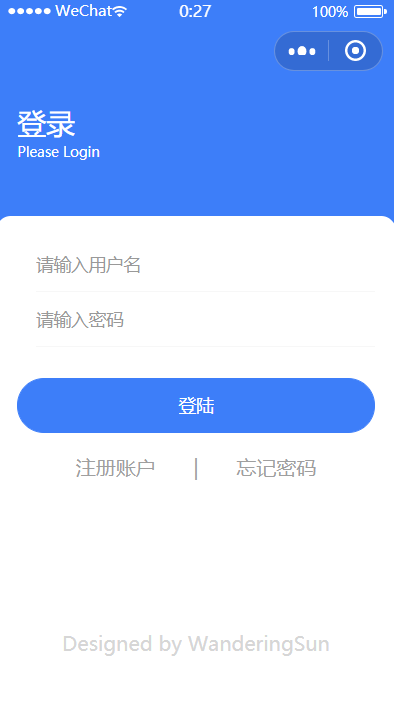
四、登陆界面的设计

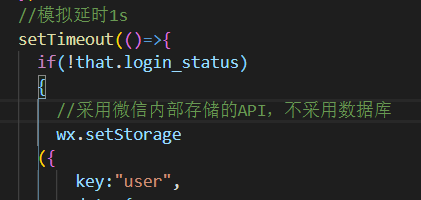
这个登陆界面,主要含有的元素有账户密码,以及“WanderingSun”为昵称的作者标识。在注册账户时,新增一个电话号码元素;忘记密码时,主要采取对输入电话号码核对来重置密码。这个登陆界面的设置没有用数据库,而是微信开发者工具API中自带的储存功能,具体体现在下面的函数

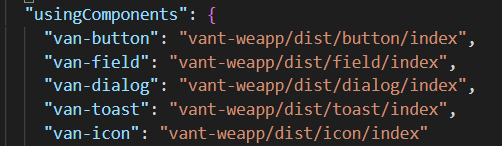
1、采用的Vant-Weapp组件库
主要调用的组件(在Pagesapp.json下)

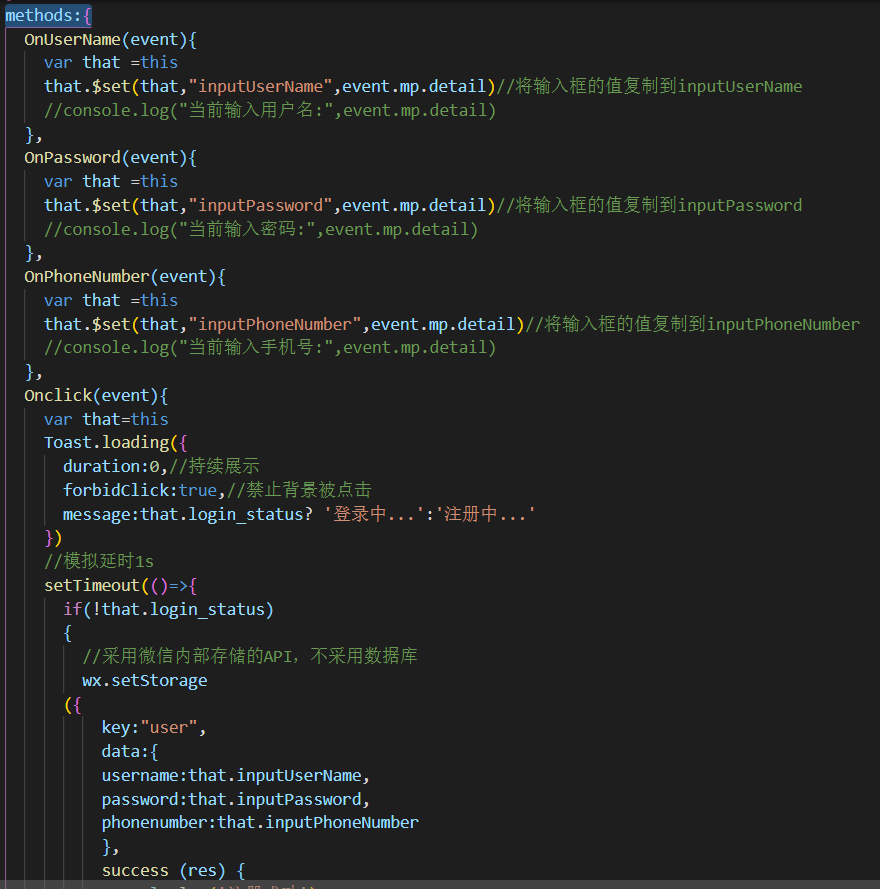
2、大概设计思路(具体请评委看源代码)

实现的大部分逻辑都在methods内的事件函数中。
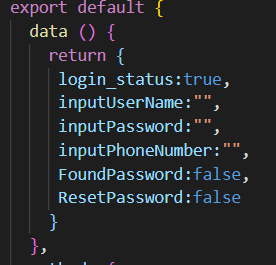
设立的值:

用户通过在输入框组件内输入,触发事件,实时将输入的数据同步到输入框内,主要是methods里面的前三个事件。
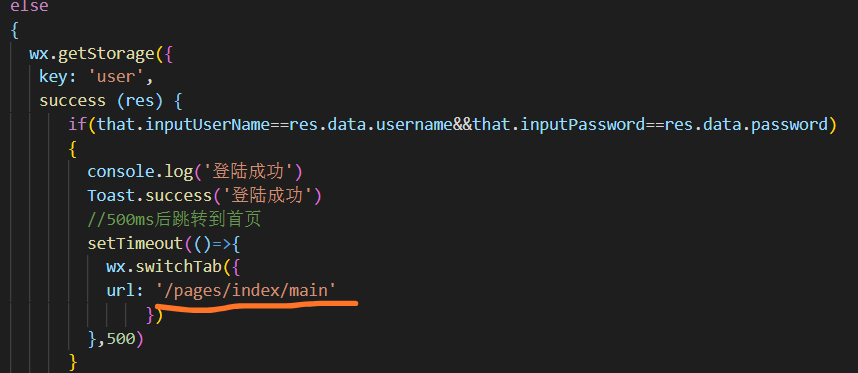
接下来是点击“登陆”键后,有一个判定机制,首先进行1s的模拟延时,展示“正在登陆”的动态组件,然后就是账密正确的判断,如果正确,则转入index的内容

其他关于注册,找回密码的事件逻辑也是类似,最主要的是注意页面的回转规划,避免卡死在一处。
最后
以上就是开放黑猫最近收集整理的关于微信小程序获取服务器温湿数据,#小程序云开发挑战赛#【简易IOT】温湿度实时监控及开关控制小demo的设计...的全部内容,更多相关微信小程序获取服务器温湿数据,#小程序云开发挑战赛#【简易IOT】温湿度实时监控及开关控制小demo内容请搜索靠谱客的其他文章。








发表评论 取消回复