本篇文章给大家带来的内容是关于微信小程序实例:获取用户openId的方法代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
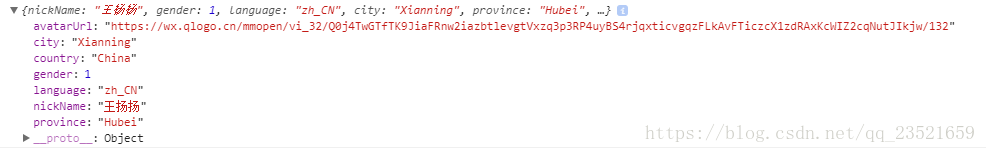
小程序中获取用户基本信息,可以通过直接全局变量中的globalData.userInfo:
var app=getApp();
console.log(app.globalData.userInfo);登录后复制显而易见,这些基本信息并没有太大用处,我们需要更深层次的数据:
获取方式如下:
https://developers.weixin.qq.com/miniprogram/dev/api/api-login.html#wxloginobject
首先通过wx.login获取到一个code
然后通过微信的接口:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
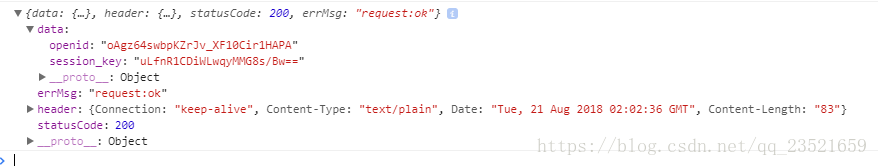
登录后复制获取到我们想要的openId。
代码如下:
wx.login({
success: function (res) {
console.log(res)
if (res.code) {
//发起网络请求
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code',
data: {
appid:'wxda*******3b9',
secret:'088b866*********90bc603',
js_code: res.code,
grant_type: 'authorization_code'
},
success(v){
console.log(v)
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
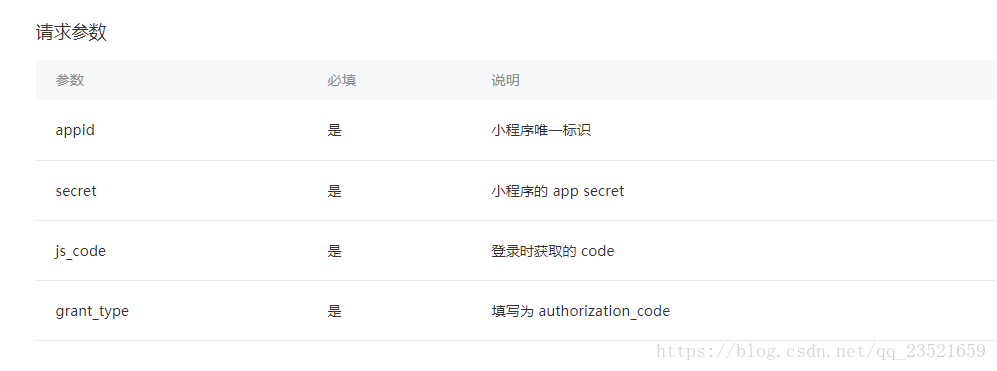
});登录后复制四个参数分别是:
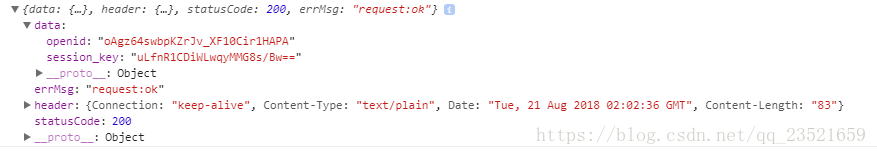
获取到的数据如下:
相关推荐:
微信小程序实例:自定义对话框的代码实现
微信小程序实例:实现自定义日期控件的代码
微信小程序实例:自定义导航栏的实现方法
以上就是微信小程序实例:获取用户openId的方法代码的详细内容,更多请关注靠谱客其它相关文章!

最后
以上就是敏感鸡最近收集整理的关于微信小程序实例:获取用户openId的方法代码的全部内容,更多相关微信小程序实例:获取用户openId内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。













发表评论 取消回复