本篇文章给大家带来的内容是关于小程序:如何动态增加删除JSON对象数组(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
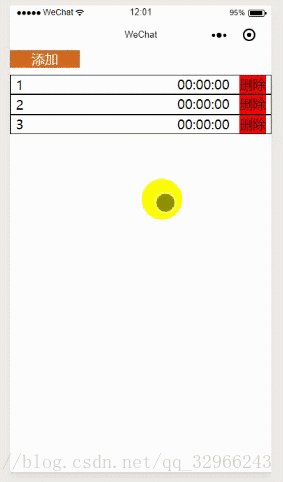
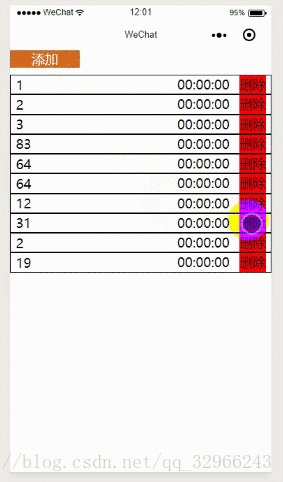
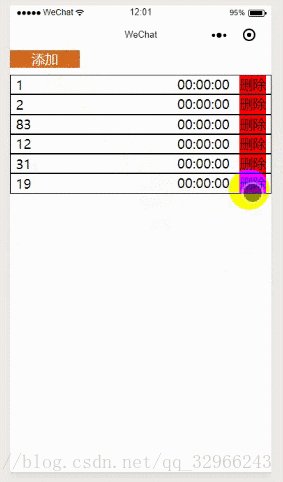
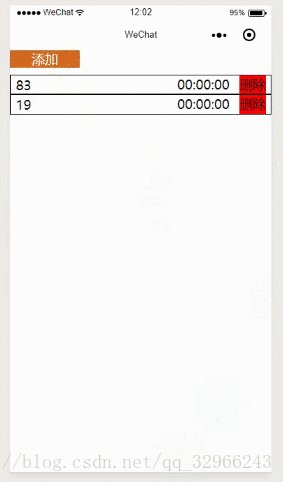
先看效果,在制作小程序时,经常遇到类似这种情况:
直接上代码:
<view class="add-btn" bindtap='addItems'>添加</view>
<view wx:for="{{itemLists}}" wx:key="index" class='list'>
<input type='text' value='{{item.id}}'></input>
<text>{{item.time}}</text>
<text class='delete-btn' data-idx='{{index}}' bindtap='deleteIitems'>删除</text>
</view>登录后复制.add-btn{
background: chocolate;
width: 200rpx;
text-align: center;
color: white;
margin-bottom: 10px;
}
.list{
display: flex;
justify-content: space-around;
border: 1px solid;
}
.delete-btn{
background: red;
}登录后复制Page({
data: {
itemLists: [
{ id: 1, time: '00:00:00' },
{ id: 2, time: '00:00:00' },
{ id: 3, time: '00:00:00' }
]
},
addItems() {
let list = this.data.itemLists
list.push({ id: ~~(Math.random()*100), time: '00:00:00' })
this.setData({
itemLists: list
})
},
deleteIitems(e) {
let idx = e.currentTarget.dataset.idx
let list = this.data.itemLists
let filterRes = list.filter((ele,index) => {
return index != idx
})
this.setData({
itemLists: filterRes
})
}
})登录后复制总结:
关键处是使用ES6中的filter过滤方法,删除对象数组中的第几个对象。
过滤更多的时候是用在过滤掉指定的内容。
相关推荐:
微信小程序实例:如何调用腾讯地图获取jsonp数据
微信小程序中如何调用API实现数据请求
以上就是小程序:如何动态增加删除JSON对象数组(附代码)的详细内容,更多请关注靠谱客其它相关文章!

最后
以上就是碧蓝大船最近收集整理的关于小程序:如何动态增加删除JSON对象数组(附代码)的全部内容,更多相关小程序内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复