本篇文章给大家带来的内容是关于小程序中如何实现三级选择器组件?(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
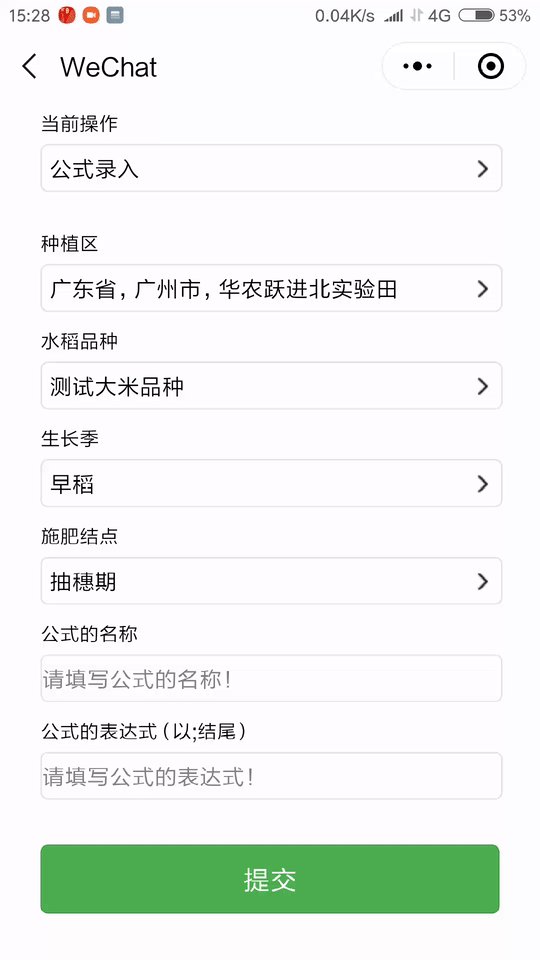
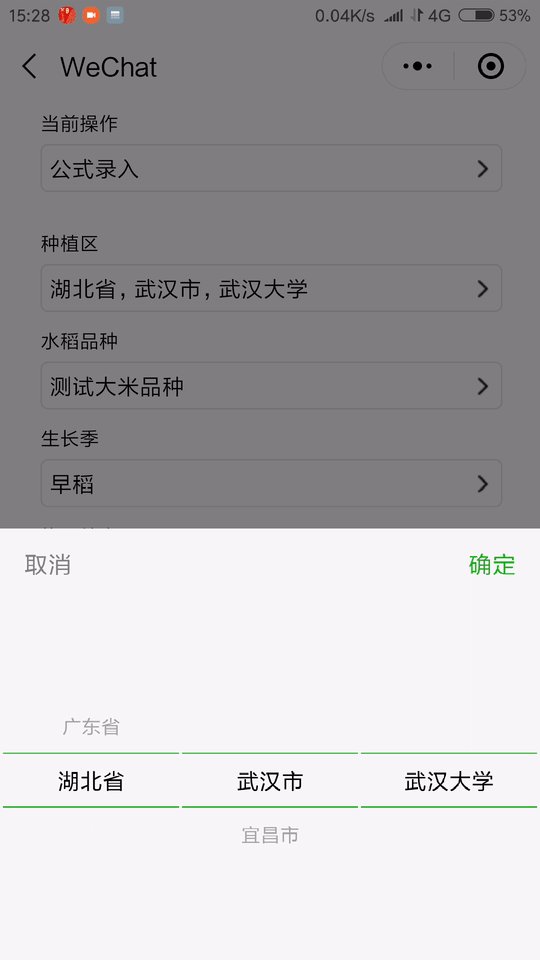
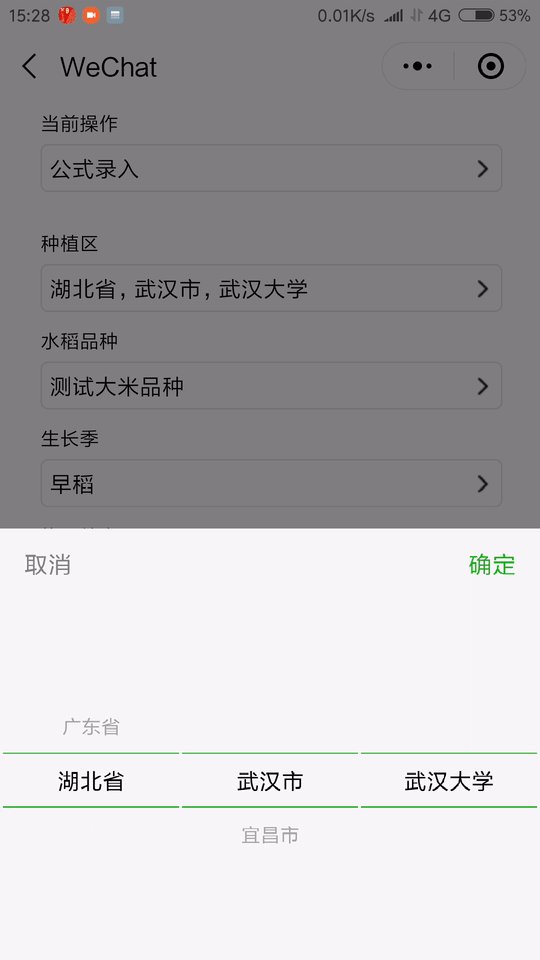
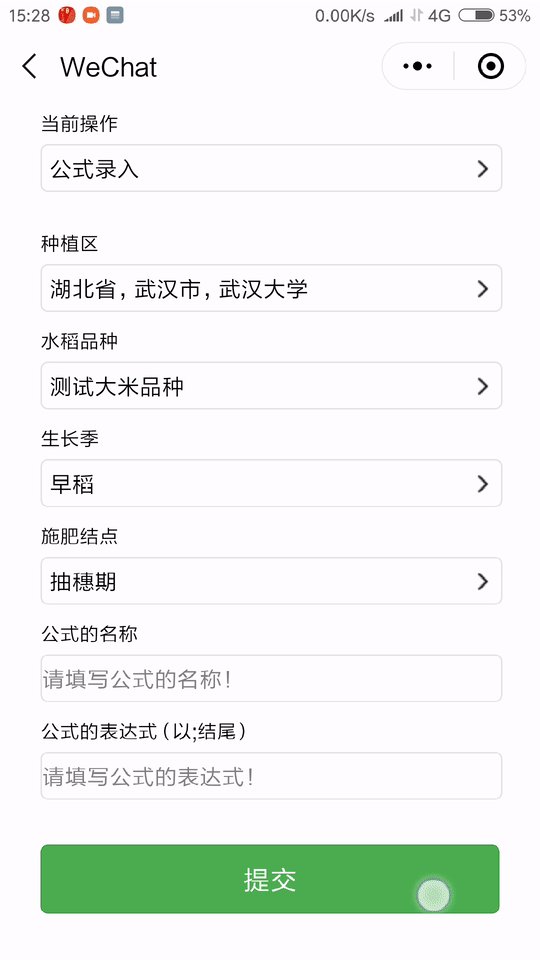
效果
实现过程
<view class="section">
<view class="section__title">{{title}}</view>
<picker bindchange="bindPickerChange" value="{{multiIndex}}" range="{{multiArray}}" mode="multiSelector" bindcolumnchange="columnchange">
<view class="picker">
<view class='words'>
<!-- {{multiArray[2][multiIndex[2]]}} -->
{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}} </view>
<image src='/image/right.png'></image>
</view>
</picker>
</view>登录后复制在小程序已有的picker组件中设置mode="multiSelector",使之成为多列选择器。
在多列选择器中有两个重要的参数:
properties: {
multiArray: Array,
multiIndex: Array
}登录后复制multiArray是一个二维数组,存放选择器每一列上的选项列表。multiIndex是一个一维数组,存放每一列被选中的值,例:[0,0,0] 表示第一列选中了第0个选项,第二列也选中了第0个选项,以此类推。这两个参数都由用到三列选择器的页面传入。
在小程序已有的picker组件中绑定bindPickerChange事件和columnchange事件,当用户确定选择器的选项值或改变某列选项值时会分别触发这两个事件:
methods: { //这个只有在点确定的时候才会触发
bindPickerChange: function (e) {
this.triggerEvent("multiSelectorValue", e.detail)// 更新下标字段
multiIndex,event.detail = {value: value}
},
columnchange: function (e) {
this.triggerEvent("multiSelectorColumn", e.detail)// detail包含当前改变的列和改变的列的数值,event.detail = {column: column, value: value}
}
}登录后复制设置multiSelectorValue事件和multiSelectorColumn事件,来让用到三列选择器的页面捕捉到选择器选项值的改变。
在要用到三列选择器的页面里引入三列选择器组件,比如叫v-picker-multiSelector:
<v-picker-multiSelector multiArray="{{multiArray}}" multiIndex="{{multiIndex}}"
bind:multiSelectorValue="receiveMultiSelectorValue" bind:multiSelectorColumn="receiveMultiSelectorColumn">
</v-picker-multiSelector>登录后复制通过设置receiveMultiSelectorValue函数和receiveMultiSelectorColumn函数来接收选项值的变化:
//当用户改变种植区某列选项时触发的事件
receiveMultiSelectorColumn:
function (e) {
const column = e.detail.column
const columnValue = e.detail.value
switch (column) {
case 0:
this.data.multiIndex[0] = columnValue //更新省值
this.data.multiArray[1] = this.testGetCity(this.data.provinceList[columnValue]) //获取市列表
this.data.cityList = this.data.multiArray[1] //更新市列表
this.data.multiIndex[1] = 0 // 将市默认选择第一个
this.data.multiArray[2] = this.testGetPlantingArea(this.data.cityList[0]) //获取区列表
this.data.plantingAreaList = this.data.multiArray[2] //更新种植区列表
this.data.multiIndex[2] = 0 // 将区默认选择第一个
this.setData({
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
}) break
case 1: this.data.multiIndex[1] = columnValue //更新市值
//this.data.multiArray[2] = this.getPlantingArea(this.data.cityList[columnValue])//获取区列表
this.data.multiArray[2] = this.testGetPlantingArea(this.data.cityList[columnValue]) //测试用,获取区列表
this.data.plantingAreaList = this.data.multiArray[2] //更新种植区列表
this.data.multiIndex[2] = 0 // 将区默认选择第一个
this.setData({
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
}) break
}
}登录后复制当三列选择器的某列值改变时,页面从组件里接收到改变的列数(column)和该列被选择的值(columnValue)。对column进行判断,如果column=0,那么根据columnValue的值向后端请求回该省的市列表,并根据市列表的的第一位向后端请求回该市的区列表。如果column=1,那么那么根据columnValue的值向后端请求回该市的区列表。
receiveMultiSelectorValue: function (e) {
this.setData({
multiIndex: e.detail.value
}) this.data.region[0] = this.data.multiArray[0][this.data.multiIndex[0]]
this.data.region[1] = this.data.multiArray[1][this.data.multiIndex[1]]
this.data.region[2] = this.data.multiArray[2][this.data.multiIndex[2]]
this.setData({
region: this.data.region
}) //console.log(this.data.region)
}登录后复制当用户确定三列选择器的选项时,页面从组件中接收到multiIndex的值,并对选项值进行更新。
相关推荐:
微信小程序实例:微信小程序中弹窗的实现代码
微信小程序中如何进行页面的跳转
以上就是小程序中如何实现三级选择器组件?(代码示例)的详细内容,更多请关注靠谱客其它相关文章!

最后
以上就是忧伤心锁最近收集整理的关于小程序中如何实现三级选择器组件?(代码示例)的全部内容,更多相关小程序中如何实现三级选择器组件内容请搜索靠谱客的其他文章。









发表评论 取消回复