本篇文章给大家带来的内容是关于微信小程序中如何调用本地的接口 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
小程序是运行在微信平台的一种轻量级app,通过一系列微信特定的组件构建用户界面,数据还是通过调用数据接口来获取。
所以,调用本地接口,在小程序中很重要。
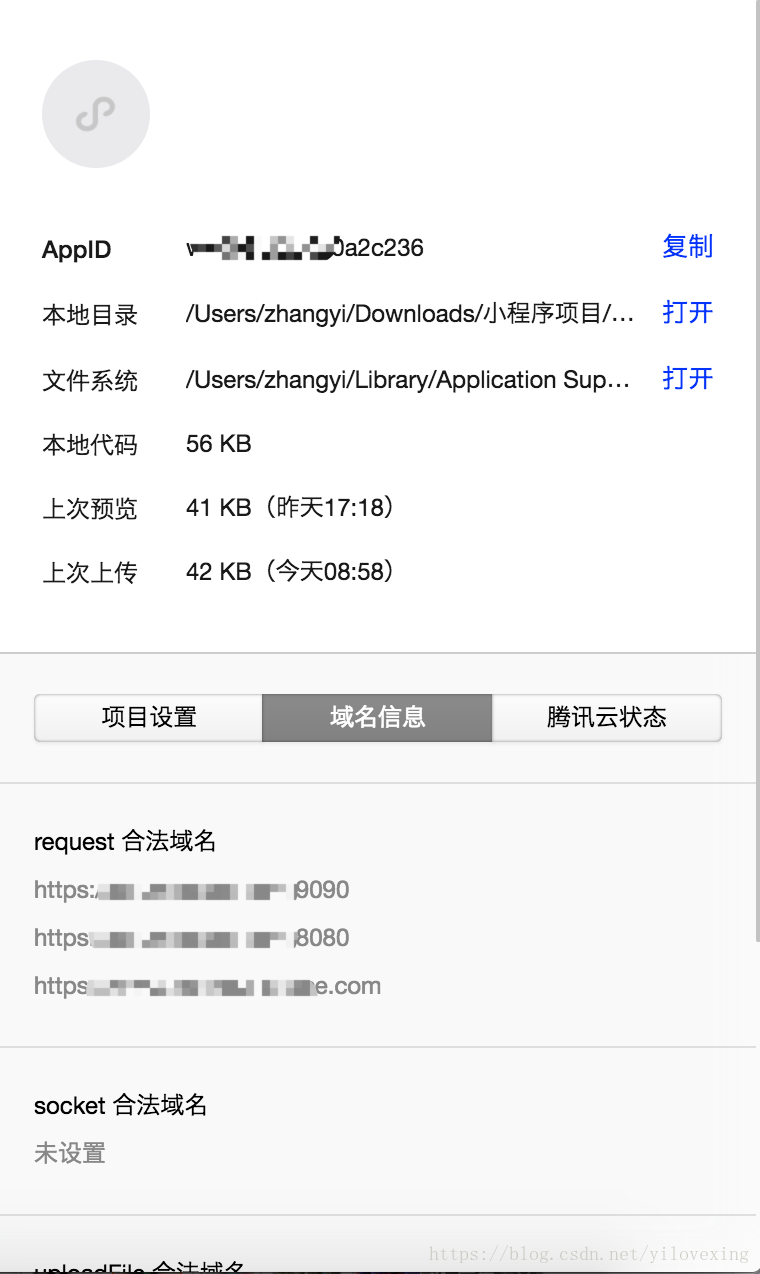
1、首先需要绑定小程序id,然后添加request 合法域名,微信要求接口是https加密传输,所以服务器需要安装证书
2、在 onLoad中 使用微信 API wx.request 来请求
如果要用 POST 请求,需要在代码中设置 header: {'content-type': 'application/x-www-form-urlencoded'}
wx.request({
url: 'https://api.xxx.com:9090/v1/Tools/UserModel/GetUserList/',
data: {
find: _find,
tokenKey: _tokenKey,
timeStamp: _timeStamp,
currentPage: _currentPage,
},
method: "GET",
header: {
"Content-Type": "application/json",
},
success: function (res) {
app.globalData.allData = res.data.datas;
// console.log(res)
self.setData({
list: res.data.datas
})
},
fail: function(){
console.log("error")
},
})
},登录后复制相关推荐:
微信小程序中实现同步请求的方法
微信小程序中app.json配置的代码解析
以上就是微信小程序中如何调用本地的接口的详细内容,更多请关注靠谱客其它相关文章!

最后
以上就是碧蓝电脑最近收集整理的关于微信小程序中如何调用本地的接口的全部内容,更多相关微信小程序中如何调用本地内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复