本篇文章给大家带来的内容是关于微信小程序商城开发之商城首页轮播图、商品分类导航以及新品特卖的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
上一篇我们设置了小程序后台服务器https域名设置、搭建了小程序基础的https框架和实现了首页导航模块,今天我们一起来看一下电商首页轮播、分类导航和新品特卖模块的实现。
实现功能模块
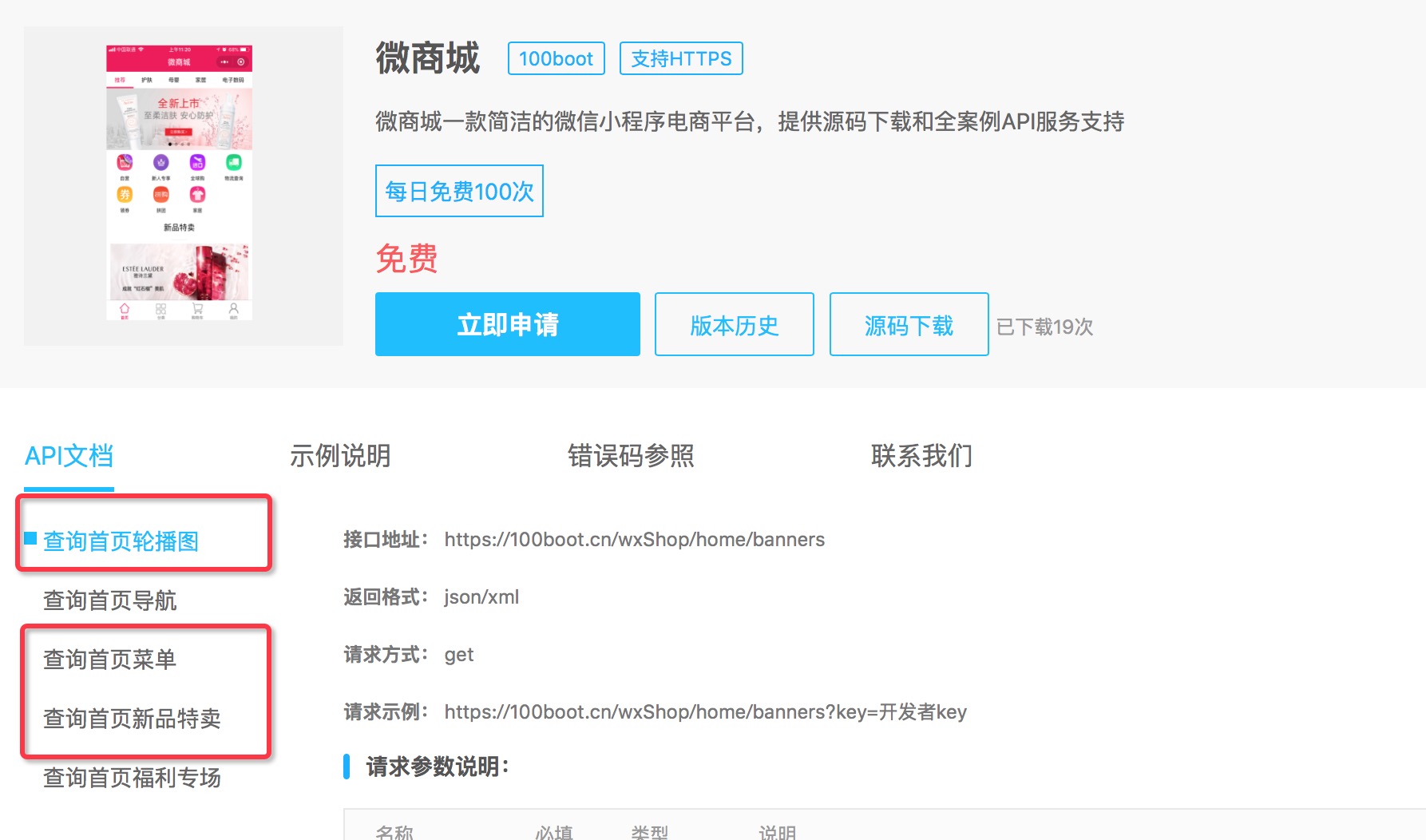
主要实现2、3、4,用到的API数据服务如下图所示:
首页轮播模块实现
home.js
<!--首页轮播 banner -->
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{banners}}">
<swiper-item>
<image src="{{item.imgUrl}}" mode="widthFix"/>
</swiper-item>
</block>
</swiper>登录后复制home.wxss
/* 直接设置swiper属性 */
swiper {
height: 300rpx;
}
swiper-item image {
width: 100%; height: 100%;
}登录后复制home.js
页面初始化轮播数据
data: {
navbars:null,//接上篇导航初始化数据
currentTab: 0,//接上篇导航初始化数据
banners:null,
indicatorDots: true, //是否显示面板指示点
autoplay: true, //是否自动切换
interval: 3000, //自动切换时间间隔,3s
duration: 1000, // 滑动动画时长1s
},登录后复制页面初始化加载轮播数据函数
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this; //加载navbar导航条,接上篇导航数据
that.navbarShow(); //加载banner轮播
that.bannerShow();
},登录后复制ajax获取轮播数据
bannerShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'home/banners?key=' + utils.key,
success: data => {
that.setData({
banners: data.result
})
console.log(data.result)
}
})
},登录后复制首页分类导航实现
home.js
<!-- 分类导航 -->
<view>
<view class="navy">
<block wx:for-items="{{menus}}" wx:key="name">
<view class="nav-item" data-type="{{item.menuName}}" data-typeid="{{item.id}}">
<image src="{{item.imgUrl}}" class="nav-image" />
<text>{{item.menuName}}</text>
</view>
</block>
</view>
</view>登录后复制home.wxss
/*=================分类导航====================*/
.navs {
display: flex;
justify-content: left;
flex-direction: row;
flex-wrap: wrap;
}
.nav-item {
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
/* padding: 20rpx; */
padding-top: 20rpx;
}
.nav-item .nav-image {
width: 80rpx;
height: 80rpx; /* border-radius: 50%;设置边界圆角 */
}
.nav-item text {
padding-top: 20rpx;
font-size: 25rpx;
}登录后复制home.js
页面初始化分类导航数据
data: {
navbars:null,//导航数据
currentTab: 0,
banners:null, //轮播数据
indicatorDots: true, //是否显示面板指示点
autoplay: true, //是否自动切换
interval: 3000, //自动切换时间间隔,3s
duration: 1000, // 滑动动画时长1s
menus: null, //分类导航数据},登录后复制页面初始化加载分类导航数据函数
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this; //加载navbar导航条
that.navbarShow(); //加载banner轮播
that.bannerShow(); //加载menu分类导航菜单
that.menuShow();
},登录后复制ajax获取分类导航数据
menuShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'home/menus?key='+ utils.key,
success: data => {
that.setData({
menus: data.result
})
console.log(data.result)
}
})
},登录后复制首页新品特卖模块实现
home.js
<view class="separate"></view>
<view class="cate-container">
<view class="category-title">
<text class="name">新品特卖</text>
<view class="line_flag"></view>
<block wx:for-items="{{brands}}" wx:key="id">
<navigator url="/pages/detail/detail">
<image class="head-img" src="{{item.imgUrl}}" mode="widthFix"></image>
</navigator>
<text class="brand-name">{{item.name}}</text>
<view class='pas'>
<image class="activity-logo" src="../../images/activity_logo.png" mode="widthFix"></image>
{{item.remark}} </view>
</block>
</view>
</view>登录后复制home.wxss
/*=================新品特卖 样式====================*/
.category-title {
display: flex;
flex-direction: column;
margin-top: 20rpx;
margin-bottom: 0rpx;
padding: 0px 10px;
}
.category-title .title{
font-size: 14px;
font-weight:900;
}
.category-title .line_name{
font-size: 10px;
color: #98989f;
display: flex;
justify-content:space-between;
}
/* 分割线 */
.separate {
height: 15rpx;
background-color: #f2f2f2;
}
.category-title {
display: flex;
flex-direction: column;
margin-top: 25rpx;
margin-bottom: 0rpx;
}
.category-title .name {
font-size: 40rpx;
text-align: center;
margin: 10rpx auto;
}
.line_flag {
width: 80rpx;
height: 1rpx;
display: inline-block;
margin: 20rpx auto;
background-color: gainsboro;
text-align: center;
}
.line {
width: 100%;
height: 2rpx;
display: inline-block;
margin: 20rpx 0rpx;
background-color: gainsboro;
text-align: center;
}
.head-img {
width: 100%;
}
.brand-name{
font-weight: 600;
font-size: 32rpx;
}
.activity-logo {
width:35rpx;
height:35rpx;
margin-right: 10rpx; /* position: absolute; */
}
.pms{
font-size: 28rpx;
margin-bottom: 20rpx;
display: flex;
justify-content: left;
flex-direction: row; color: #5771a8;
}登录后复制home.js
页面初始化新品特卖数据
data: {
navbars:null,//导航数据
currentTab: 0,
banners:null, //轮播数据
indicatorDots: true, //是否显示面板指示点
autoplay: true, //是否自动切换
interval: 3000, //自动切换时间间隔,3s
duration: 1000, // 滑动动画时长1s
menus: null, //分类导航数据
brands: null, //新品特卖数据},登录后复制页面初始化加载新品特卖数据函数
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this; //加载navbar导航条
that.navbarShow(); //加载banner轮播
that.bannerShow(); //加载menu分类导航菜单
that.menuShow(); //加载新品特卖
that.brandShow();
},登录后复制ajax获取新品特卖数据
brandShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'activity/brands? key='+utils.key+'&type=temai&page=1&size=5',
success: data => {
that.setData({
brands: data.result.list
})
console.log("brands:" + data.result.list)
}
})
},登录后复制实现效果预览

备注:本文是为了更好的让大家能够有模块化的思维来实现改电商案例,后续依然会采用这种方式,因为更贴近与实际工作场景,也让自己的编码更加的规范增加可阅读性。
相关推荐:
微信小程序商城开发之https框架的搭建以及顶部和底部导航的实现
微信小程序实例:轮播图的代码实现与分析
以上就是微信小程序商城开发之商城首页轮播图、商品分类导航以及新品特卖的实现代码的详细内容,更多请关注靠谱客其它相关文章!

最后
以上就是长情戒指最近收集整理的关于微信小程序商城开发之商城首页轮播图、商品分类导航以及新品特卖的实现代码的全部内容,更多相关微信小程序商城开发之商城首页轮播图、商品分类导航以及新品特卖内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。










发表评论 取消回复