这次给大家带来移动端H5页面端怎样除去input输入框的默认样式,移动端H5页面端除去input输入框的默认样式的注意事项有哪些,下面就是实战案例,一起来看一下。
前两天在开发在微信访问的HTML5页面,里面有个订单查询要选择时间,刚开始使用的<input type="date">输入框,没加任何的样式,效果是白色的背景再加上边框很丑,完全与整个背景不协调。
刚开始设置了输入框背景色透明(background-color:transparent;),在iOS上面背景色和边框都没有了,但是在andriod上边框和背景色还是存在。后来加上样式FILTER: alpha(opacity=0),在andriod中就去掉了边框和背景。
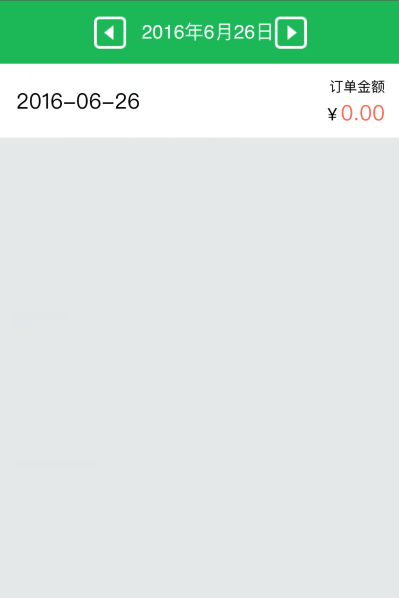
去掉背景和边框比以前好看多了,但是因为类型是date,所以右边有个图标,感觉不协调,加上appearance:none;样式图标没了,比以前更好看了。下图是效果:

jsp 部分代码:
<p>
<img src="<c:url value="/images/weixin/timeQ.png"/>" class="imgCen" onclick="updateDate(-1);"/>
<input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/>
<img src="<c:url value="/images/weixin/timeH.png"/>" class="imgCen" onclick="updateDate(1);" style="margin-left: -8px;"/>
</p>登录后复制输入框样式代码:
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}登录后复制相信看了本文案例你已经掌握了方法,更多精彩请关注靠谱客其它相关文章!
推荐阅读:
JS的日期相关函数使用详解
Node.js如何开发微信墙
以上就是移动端H5页面端怎样除去input输入框的默认样式的详细内容,更多请关注靠谱客其它相关文章!

最后
以上就是乐观薯片最近收集整理的关于移动端H5页面端怎样除去input输入框的默认样式的全部内容,更多相关移动端H5页面端怎样除去input输入框内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复