
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
因为在现在的大部分项目中很多都用到了滚动条,有时候用到模拟的滚动条,现在说下滚动条的CSS也能解决。
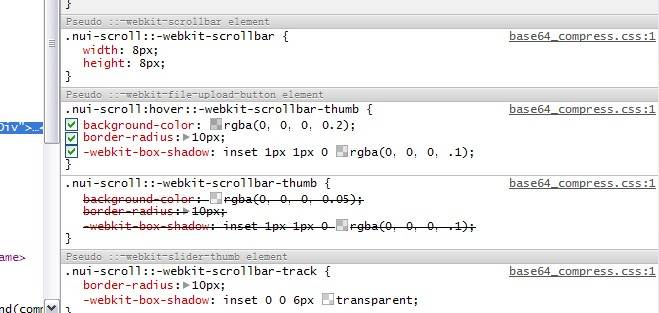
比如网易邮箱的滚动条样子很好看,就是利用的CSS来设置的,而且是webkit浏览器的。如图所示:

下面就讲解这几个属性怎么使用,代表什么意思。
webkit下面的CSS设置滚动条的属性
主要有下面7个属性
1、::-webkit-scrollbar 滚动条整体部分,可以设置宽度,颜色啥的
3、::-webkit-scrollbar-button 滚动条两端的按钮
4、::-webkit-scrollbar-track 外层轨道
5、::-webkit-scrollbar-track-piece 内层滚动槽
6、::-webkit-scrollbar-thumb 滚动的滑块
7、::-webkit-scrollbar-corner 边角
8、::-webkit-resizer 定义右下角拖动块的样式
如图所示:

示例:
/*滚动条样式*/
.cal_bottom::-webkit-scrollbar {/*滚动条整体样式*/
width:4px;/*高宽分别对应横竖滚动条的尺寸*/
height:4px;
}
.cal_bottom::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius:5px;
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
background:rgba(0,0,0,0.2); /*设置滚动条颜色*/
}
.cal_bottom::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
border-radius:0;
background:rgba(0,0,0,0.1);
}登录后复制(学习视频分享:css视频教程)
以上就是css滚动条颜色怎么设置的详细内容,更多请关注靠谱客其它相关文章!

最后
以上就是愤怒小天鹅最近收集整理的关于css滚动条颜色怎么设置的全部内容,更多相关css滚动条颜色怎么设置内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复