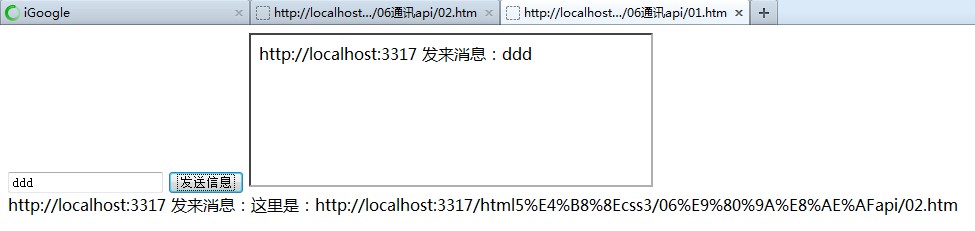
HTML5支持跨文档消息通信(Cross-Document Messaging)。既然使用到消息通信,那么必然有事件(event)产生。根据事件的产生和消费,我们能够找到发送者和接收者,也就是Sender和Listener。其中Litener需要做如下的工作:编写一个消息处理函数;将消息处理函数注册:addEventListener('message', function, false);其中Sender需要做以下工作:postMessage('this is a message', 'http://www.uoften.com');事件对象event中包含的成员包括:data:传递的数据;origin:origin,origin包括三要素:主机、协议、端口;source:来源对象;好了,下面我们看一个例子,这个例子展示了在页面中嵌套页面并且向子页面
1. %r和%s的实例用法总结

简介:HTML5支持跨文档消息通信(Cross-Document Messaging)。既然使用到消息通信,那么必然有事件(event)产生。根据事件的产生和消费,我们能够找到发送者和接收者,也就是Sender和Listener。其中Litener需要做如下的工作:编写一个消息处理函数;将消息处理函数注册:addEventListener('message', function, fal...
2. 什么是消息通信?关于消息通信的实例汇总

简介:HTML5支持跨文档消息通信(Cross-Document Messaging)。既然使用到消息通信,那么必然有事件(event)产生。根据事件的产生和消费,我们能够找到发送者和接收者,也就是Sender和Listener。其中Litener需要做如下的工作:编写一个消息处理函数;将消息处理函数注册:addEventListener('message', function, fal...
3. 详解HTML5中的消息通信代码

简介:HTML5支持跨文档消息通信(Cross-Document Messaging)。 既然使用到消息通信,那么必然有事件(event)产生。根据事件的产生和消费,我们能够找到发送者和接收者,也就是Sender和Listener。
4. HTML5新特性之跨文档消息传输详解

简介:所谓“同域限制”是指,出于安全考虑,浏览器只允许脚本与同样协议、同样域名、同样端口的地址进行通信。
5. 详细介绍HTML5中的跨文档消息传递

简介:跨文档消息传送(cross-document messaging),有时候也简称为XDM,指的是来自不同域的页面间传递消息。例如,www.w3cmm.com域中的一个页面与一个位于内嵌框架中的p2p.w3cmm.com域中的页面通信。在XDM机制出现之前,更稳妥地实现这种通信需要花很多功夫。XDM把这种机制规范化,让我们能既稳妥有简单地实现跨文档通信。
6. HTML5实战与剖析之跨文档消息传递(iframe传递信息)

简介: 在来自不同域名的页面间传递消息一般统称为跨文档消息传送,简称XDM。如,www.leemagnum.com域中的页面与位于一个内嵌框架中的http://blog.csdn.NET/lee_magnum域名中的页面通信。在XDM机制出现之前,要毫无压力地实现这种通信需要用很长时间。XDM把这种机制规范化,让咱们能够既稳妥又简单地实现跨文档通信。
7. HTML5实战与剖析之跨文档消息传递(iframe传递信息)_html/css_WEB-ITnose
简介:HTML5实战与剖析之跨文档消息传递(iframe传递信息)
8. HTML5编程之旅-Communication技术初探
简介: 本文主要探讨用于构建实时跨源通信的两个模块:跨文档消息通信(Cross Document Messaging)和XMLHttpRequestLevel2。通过这两个模块,我们可以构建不同域间进行安全通信的Web应用。
9. html5 跨文档消息传输示例探讨_html5教程技巧
简介:想实现跨文档消息传输首先要对窗口对象的message事件进行监听,然后使用window对象的postMessage()方法向其他窗口发送消息,接下来为大家详细介绍下,感兴趣的朋友可以参考下哈
10. HTML5 通信API 跨域门槛将不再高、数据推送也不再是梦_html5教程技巧

简介:HTML5新增通信相关两个API,跨文档消息传输与WEB Sockets API,跨文档消息传输功能,可以在不同网页文档,不同端口(跨域情况下)进行消息传递。使用web sockets api 可以让客户端与服务器端通过socket端口传递数据,这样便可以使用数据推送技术
【相关问答推荐】:
javascript - 如何优雅地在浏览器的窗口(或标签)之间传递消息?
javascript - 父页面监听iframe中的事件问题
以上就是推荐10款跨文档特效(收藏)的详细内容,更多请关注靠谱客其它相关文章!

最后
以上就是笨笨凉面最近收集整理的关于推荐10款跨文档特效(收藏)的全部内容,更多相关推荐10款跨文档特效(收藏)内容请搜索靠谱客的其他文章。








发表评论 取消回复