这次给大家带来H5的div布局与table布局详解,H5div布局与table布局的注意事项有哪些,下面就是实战案例,一起来看一下。
本文实例为大家解析了html5 p布局与table布局,供大家参考,具体内容如下
p布局:html+css实现简单布局。
#container中height不能写成百分数,必须为具体高度。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>p布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
</head>
<body>
<p id="container">
<p id="heading">头部</p>
<p id="content-menu">内容菜单</p>
<p id="content-body">内容主体</p>
<p id="footer">底部</p>
</p>
</body>
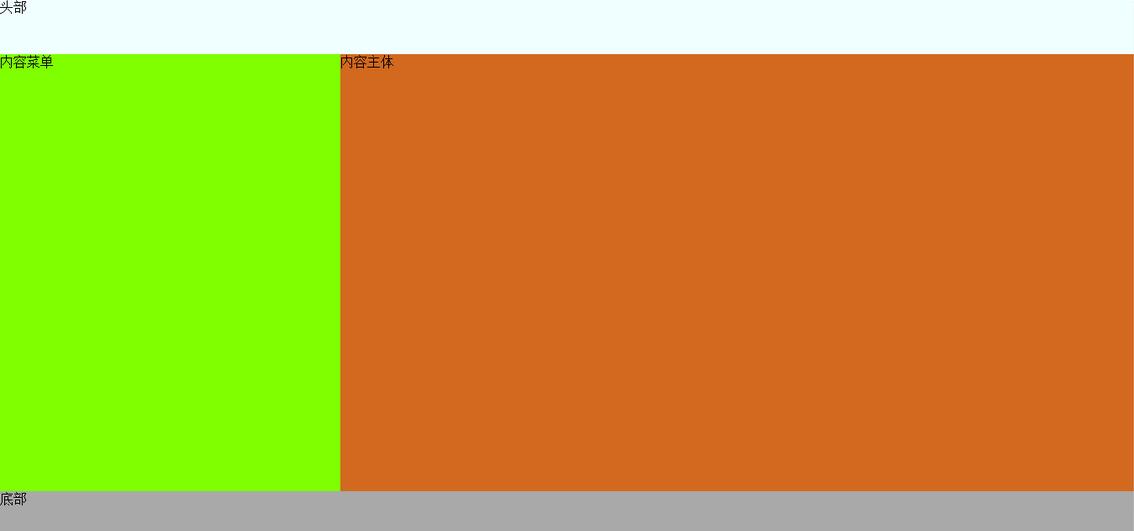
</html>登录后复制效果图:

table布局:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>table布局</title>
</head>
<body marginwidth="0px" marginheight="0px">
<table width="100%" height="650px" style="background-color: aqua">
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: chartreuse">这是头部</td>
</tr>
<tr>
<td width="20%" height="80%" style="background-color: antiquewhite">左菜单</td>
<td width="60%" height="80%" style="background-color: coral">内容</td>
<td width="20%" height="80%" style="background-color: cornflowerblue">右菜单</td>
</tr>
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: crimson">这是底部</td>
</tr>
</table>
</body>
</html>登录后复制效果图:

相信看了本文案例你已经掌握了方法,更多精彩请关注靠谱客其它相关文章!
推荐阅读:
分页查询的使用详解
JS的日期相关函数使用详解
以上就是H5的div布局与table布局详解的详细内容,更多请关注靠谱客其它相关文章!

最后
以上就是友好夏天最近收集整理的关于H5的div布局与table布局详解的全部内容,更多相关H5内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复