我是
靠谱客的博主
可耐发卡,这篇文章主要介绍
ps创意色块怎么做,现在分享给大家,希望可以做个参考。

ps创意色块怎么做?
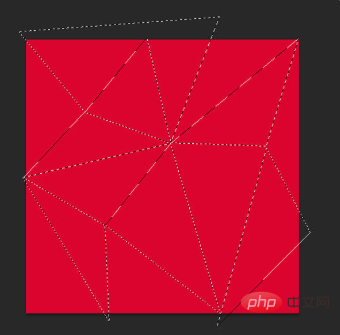
首先在ps中新建图层填充颜色,并用钢笔工具勾出路径;

然后按Ctrl+回车键将路径转换成选区;

接着调整选区亮度;

最终效果就是这样

以上就是ps创意色块怎么做的详细内容,更多请关注靠谱客其它相关文章!

最后
以上就是可耐发卡最近收集整理的关于ps创意色块怎么做的全部内容,更多相关ps创意色块怎么做内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
发表评论 取消回复