我是
靠谱客的博主
酷酷灰狼,这篇文章主要介绍
PS制作以生物绿叶和蝴蝶为题材的logo设计教程,现在分享给大家,希望可以做个参考。
从我开始创作以生物为题材的logo到现在,已经有一年多的时间了。而以生物为题材的网站设计也终于轰然启动,今天我将用我设计的logo来和大家一起分享一下设计流程。以生物为题材的logo与其它logo有很大区别,同时也非常有趣。
John O’Nolan和Gilbert Pellegrom是生物题材设计的先驱者。2010年年初John问我是否对他们的生物题材项目感兴趣。正是因为John我才有机会进入这个设计领域。

John热衷于生物,他认为,生物将自然与环境联系在一起。他列举了Coda的logo以及Alerto Seveso的设计风格,并以他们的设计为logo设计中的目标。【从这方面来讲,我似乎不太适合他的要求,因为我主要是设计简单的、扁平化的logo,有时是半写实的。】
我设计的这个以生物为题材的logo,其特征是用树叶来填满整个字体,背景则是树皮纹理和交错的藤蔓。

不同于我设计的其他logo,这个以生物为题材的logo需要创建一个超大的尺寸。整个设计都是基于一个树叶纹理文件。

选择变形选项来变换叶片形状。

同时移动四个角,线条向外延伸成树叶的形状。

修改色相/饱和度改变绿色的色调,以获得树叶鲜亮的颜色。

在PS中输入文字,并添加一个临时的绿色渐变作为图层样式。

然后,将叶片粘贴到字体上,通过缩放和旋转以摆放到合适的位置。当叶片数量增多时,可通过阴影效果增加叶片的深度。

按下Alt键,然后拖拽树叶就可以制作不同形状的树叶。最后进行随机旋转和排列。

放了很多大叶片之后,再次创建一个副本,并将其缩小、压扁成不同的形状。然后利用这个新叶片的副本来填充空隙。

最后一系列的叶片是一些更小的叶片聚集在一起以填充所有不明显的空隙。

用一个简单的PS画笔和Wacom手写板在叶片之间画一些藤蔓形状,并延伸到字的轮廓之外。

给白色的线条应用一个渐变叠加以使这些线条看起来更像藤蔓。

接下来,使用颜色叠加给藤蔓一个细微的色调调节防止渐变对其他部分有太大的影响。

添加斜面和浮雕效果,亮绿色的高光和暗绿色的阴影使藤蔓更有立体感。

最后,在藤蔓上再加一点阴影,看起来就像在文字或者叶片上一样。

用大的柔边画笔画一些黑白斑点,并添加不同的颜色和色调,以区分每片树叶。这个图层混合模式设置为柔光70%。

到目前为止,第一个字母就完成了。用同样的方法来处理后面两个字母。

将每一个字母的上百个图层组合为一个图层组,以保持PSD文件的干净整洁。

藤蔓图层交错在树叶图层的上方和下方。因此,藤蔓交织在树叶的上面和下面。

给背景添加一点细节,将字母的轮廓赋予树皮纹理并作为图层蒙版,取代原来的绿色渐变。

logo最后的修饰是增加一些水滴。用圆形的画笔并将散射值设为最大值来制作水滴。

首先,设置图层为正片叠底以呈现白色透明颜色,然后再添加斜面和浮雕效果,这样,就有了水滴的形状。

内发光可帮助白光勾勒出水滴的轮廓,关键点是降低不透明度来产生一种微妙的变化。

最后,用一个柔和的阴影来使水滴有立体感。

我又加了一只蝴蝶来衬托生物的主题。

设计过logo的人都知道logo设计的核心原则是logo能用于单色模式。而上面这个基于人为处理的照片的充满细节的logo恐怕很难满足重现性。不过我们可以做些调整以文件格式来重建这个logo,从而使得它有多种应用。

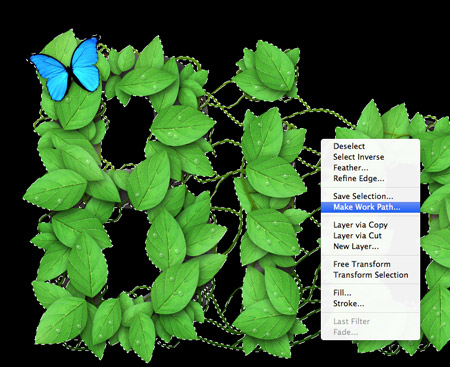
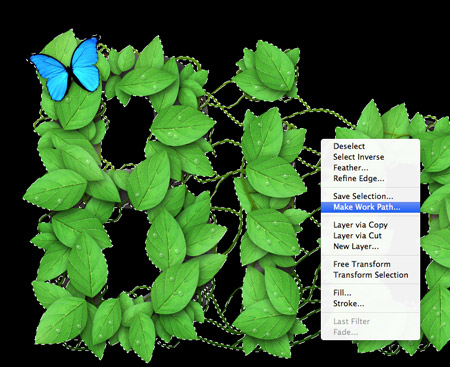
一种方法是在PS中再做一个完整的logo,然后把它转化为一个工作路径。将这个路径粘贴到Illustrator以创建一个矢量版本。

这就是最终的以生物为素材的logo。
最后
以上就是酷酷灰狼最近收集整理的关于PS制作以生物绿叶和蝴蝶为题材的logo设计教程的全部内容,更多相关PS制作以生物绿叶和蝴蝶为题材内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




































发表评论 取消回复