我是
靠谱客的博主
平淡小馒头,这篇文章主要介绍
Photoshop制作真实3D立体地球,现在分享给大家,希望可以做个参考。
最终效果图预览:

第一步:建立一个新的文档,大小为1000像素乘以500像素,分辨率为300pix/inche,并且命名为"Home"。

第二步:我们接下来将要使用地球的贴图。你可以从 planetpixelemporium.com下载到"color map"这一图片,然后将它放到你的文档中作为一个新的图层。将这个图层重命名为"Earth“。

第三步:现在选择:3D > New Shape From Layer > Sphere。这样就会将这一贴图转换成一个球体,这也是我们接下来工作的基础。

第四步:现在earth这一图层已经是一个3D图层了,你会看到图层面板中的一个立方体的小标志。在PS中,你可以在3D图层中对3D模型就行操作。你可以用3D工具移动或者是转动3D对象。

第五步:在工具栏中选择3D旋转工具,将地球旋转到你希望的位置和角度,按住alt键或shift键将保持转动时的轴不变。

第六步:地球的边缘现在看上去很粗糙,在图层面板中双击那个立方体标志就会3D面板,在这里你可以对3D图层做很多调整。确保"Scene"已经在上面的列表中被选中,然后将抗锯齿设为最佳。这样边缘就会变得平滑。

第七步:现在选择Global Ambient Color 然后将颜色设为R:100, G:100, B:100,然后确定。这会将地球周围的颜色变亮一些。

第八步:现在我们需要在地球表面加上凹凸贴图。从planetpixelemporium.com下载"bump map"并保存在桌面上,在3D面板中点选Sphere_Material ,点击编辑凹凸贴图然后选择读取贴图。选择你刚刚下好的图片。我们同时要让我们的地球发光,所以将Glossiness调整到100%。

第九步:你可以看到在3D面板中有3个光源,这些是PS默认的场景光源。现在我们来改变它们的样式,颜色和位置。选择"Infinite Light 1"然后将它的颜色调整为 Color to R:150, G:150, and B:150。选择 "Infinite Light 2",将它的样式调整为point以使我们能够改变它的位置。将它的颜色调整为Color to r:180, G:180, and B:180。选择"Infinite Light 3" ,同样的将它的样式调整为point,颜色设为 R:130, G:130, and B:130。

第十步:"Infinite Light 3"是放在球体下面的某处的,因为我们接下来要将球体放在一个表面上并且要加上投影,所以我们不希望有任何光源在球体的下方,所以用3D工具将光源放到球体的上方。

第十一步:现在我们要做地球表面的云层,在图层面板中复制earth这个图层并将其命名为"Clouds",打开"Clouds"图层的3D属性面板,在上方列表中选择Sphere_Material ,点选编辑Diffuse Texture 这一按钮然后选择去除贴图。这样就会去掉已经存在的地图贴图。图像看起来会怎样取决于Diffuse Color,将Diffuse Color 设为白色。
点击编辑Bump Texture 这一按钮,然后选择去除图层来移去凹凸贴图,现在我们有了一个白色的球体。我们会为云层使用另一个地图贴图。实际上我们为云层使用白色的Diffuse Color并且为不透明度使用它的地图贴图。从planetpixelemporium.com下载 "clouds transparency"这一图片。点选编辑Opacity Texture 按钮,选择读取贴图,选择你刚刚下好的"earthcloudmaptrans.jpg"这一文件。
不透明度贴图使得球体的一些部分看不见了,但是显然是错误的部分。再次点选编辑Opacity Texture 按钮然后选择打开贴图。这样会在一个新窗口中打开贴图。选择Image > Adjustments > Invert。保存并关闭。回到"Home.psd”文档,你会看到不透明度贴图已经更新了。
现在看起来是多云的天气。因为我们能够从透明的部分看到球体背面的云层。要解决这个问题,取消选择双面来使我们的材料变为单面的。将周围颜色和反射颜色设为白色。

第十二步:要使得颜色更突出一些,将三个光源的颜色设为白色。

第十三部:对"Clouds"图层使用投影效果,并且使用一下设置:混合模式设为Mutiply,颜色设为黑色,不透明度设为75%,距离设为1px,大小设为3px。

第十四步:现在我们的星球已经完成了,因为在继续之前我们要合并我们的两个图层,现在是你调整地球和云层角度的最后机会了。画出水平和垂直的两条参考线,使它们相交在地球的中心。在图层面板中同时选择earth和clouds图层,将它们合并,名且命名为earth。

第十五步:用移动工具将地球向上移动一些,为投影和反射留出空间。对图层使用一个内部阴影的图层效果,并且使用如下设置:图层混合模式为Multiply,颜色设为黑色,不透明度为100%,角度为-90度,距离为25px,大小尺寸为46px,这会使球体的下部分变暗。

第十六部:在背景图层之上新建一个名为"shadow"的图层,使用椭圆选择工具在选择如下图中的一个选区,使用黑色填充这一选区,然后取消选区。选择Filter > Blur > Gaussian Blur ,将半径设为7px,选择Filter > Blur > Motion Blur,将角度设为0度,距离设为250px。

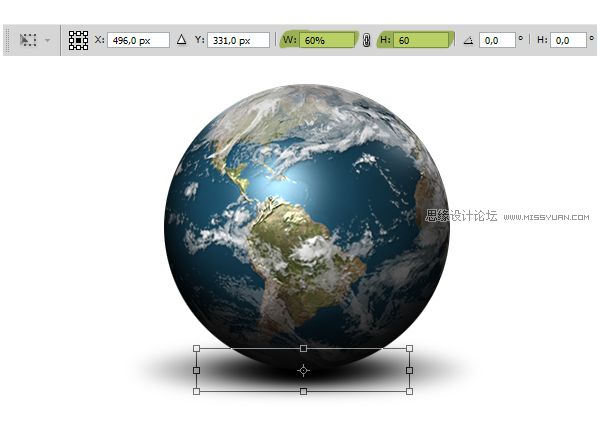
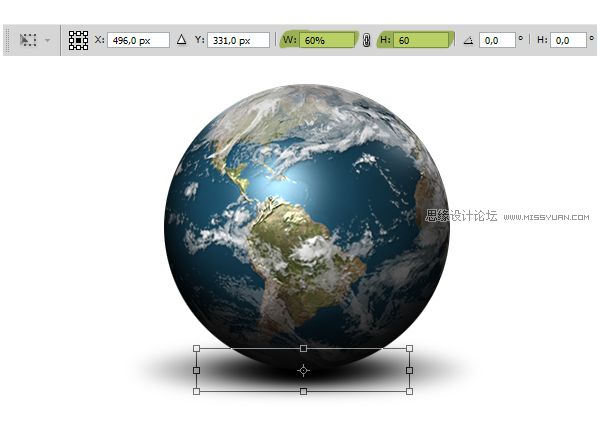
第十七步:复制"shadow"这一图层,按ctrl+T,长度和宽度都设为60%。

第十八步:在图层面板中选择地球图层并且复制一层,命名为"Reflection",删去其中的内部阴影,选择Edit > Transform > Flip Vertical来为图像制作镜像。将"Reflection"图层放置于"shadow"图层之下,并且按下图所示放置。

第十九步:为"Reflection"图层添加一个图层蒙版,选择渐变工具并且将渐变方式设为黑,白。在图层面板上使用渐变填充,这会使得反射变暗。

总结:在图层面板中选择"Reflection"整个图层,选择Filter > Blur > Gaussian Blur ,将半径设为2px,图层不透明度设为75%,选择渐变工具用浅蓝到白色的渐变填充背景图层
这样,就大功告成了~~

最后
以上就是平淡小馒头最近收集整理的关于Photoshop制作真实3D立体地球的全部内容,更多相关Photoshop制作真实3D立体地球内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





























发表评论 取消回复