我是
靠谱客的博主
闪闪宝贝,这篇文章主要介绍
Photoshop将美女图片调制出专业的青红色调,现在分享给大家,希望可以做个参考。
原图

最终效果

1、复制一个图层.观察图片的整体,感觉过暗,还有人脸部背光的细节部分。那么点工具拦的图象-调整-暗调和高光,默认。如果觉得太灰,适当降低下不透明度就可以了。


2、现在我们要调整整体:
提亮暗部:那么从中间调开始吧,什么叫中间调呢? 中间调就是分在亮暗之间的部分,也是最细节的部分,反差不会大,对于细节调整再好不过。
执行:图象-应用图象-计算,通道选择灰色,第二个通道选择反相,结果选择选区和通道都可以。有所保留可选择通道,应用的时候直接载入便可以了。
 3、出现选区不到于百分之五十的时候点确定。
3、出现选区不到于百分之五十的时候点确定。

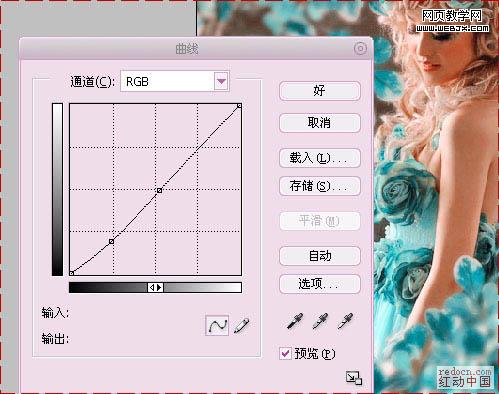
4、没错的,下面直接调整图层选择曲线.我们要进行的是提亮。

5、脸部有些偏青,那么提高红色,降低青色,再提高青色,可使颜色变成淡紫,也就是品红色。能让皮肤颜色变的更细腻。


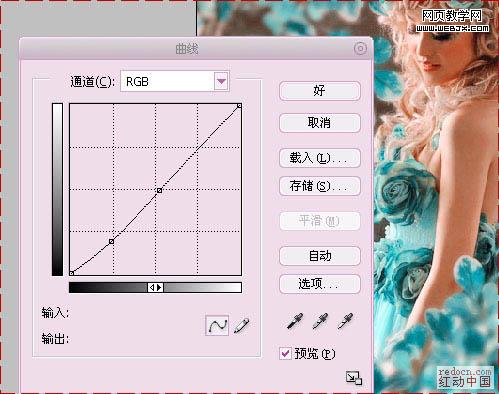
6、ctrl+~ 载入图层高光部分,点调整图层的曲线。进行一个曲线中对比。

7、调整图层可选颜色,现在我们调整整体的颜色,皮肤颜色,背景。红色与黄色是调整皮肤颜色;蓝色是为压暗背景而服务的,对比是深于重,压暗背景有利于突出人物。



8、合并可见图层,复制一层。转LAB模式(图像 > 模式 > Lab颜色),载入高光,CTRL+~,然后ctrl+j,把高光图层选出来。

9、图象-应用图象-柔光100%。

10、然后把图层一的混合模式改成颜色。根据个人爱好而定可适当降低一定的不透明度。

11、转入通道面板.选择A通道,CTRL+A,CTRL+C复制A通道,然后选择B通道,CTRL+V粘贴,得到我们想要主色调。再进行色彩平衡的调整,灰色蒙板。


12、合并所有图层,转RGB模式,复制一层.调整图层,曲线.载入亮部选区,整体稍提亮一些。

13、调整图层,曲线。载入暗部选区。

14、调整图层,色彩平衡。



15、再进行一次整体体亮处理。

16、可选颜色:进行整体中青色为主调子的调整,还是觉得脸部太暗就将红色中的黑色调小,降低一定的青色,加一点洋红。


17、盖印,TOPZA锐化。


18、可适当加些文字进行美化处理。最后加上暗角,完成最终效果。

最后
以上就是闪闪宝贝最近收集整理的关于Photoshop将美女图片调制出专业的青红色调的全部内容,更多相关Photoshop将美女图片调制出专业内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





































发表评论 取消回复