我是
靠谱客的博主
忧虑紫菜,这篇文章主要介绍
photoshop制作古典淡雅竹筒动画效果,现在分享给大家,希望可以做个参考。

竹筒画给人一种古典淡雅的感觉,今天小编就教大家用photoshop制作竹筒动画效果,以下是竹筒动画制作详细步骤:
1、新建画布,宽度280像素,高度220像素,白色;
2、新建图层,填充颜色#d9bd86。添加杂色,数量8,平均分布,单色。滤镜-模糊-动感模糊999,角度90,确定;
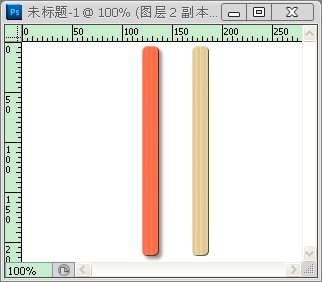
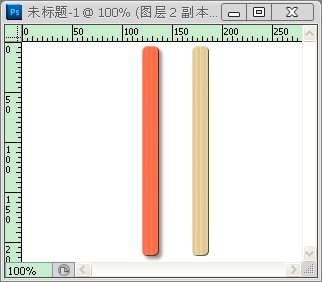
3、圆角矩形工具,固定大小,宽度17,高度210,半径5,选纹理合适的位置画路径,见图1。路径转换成选区,拷贝出来一条,删除图层1;

4、添加图层样式,斜面和浮雕,深度1,大小1,角度135,高度21,确定,创建图层,把两个图层合并。再拷贝一层,改变图层名称为:单板,用色相饱和度,把这一条变成红色,添加图层样式,投影:距离4,大小4,不透明度50%,角度135。效果见图2,关闭红色条条的眼睛;

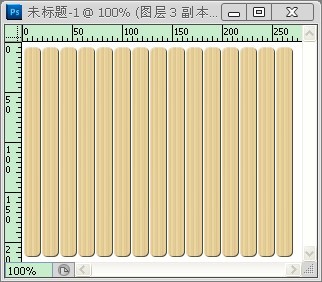
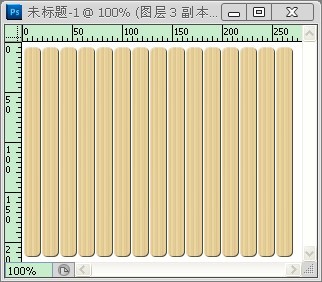
5、选中黄色的条条,移动到画布左边,复制-自由变换(为了方便观察移动的位置,ctrl+h隐藏定界框)-向右移动,两条之间留1像素距离,提交。三键加T至满画布,合并所有的黄色条条图层,见图3,再复制2个相同的图层,把3个图层按左、中、右接在一起,成为一个图层,图层名称为:多板;

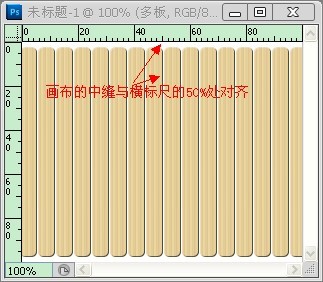
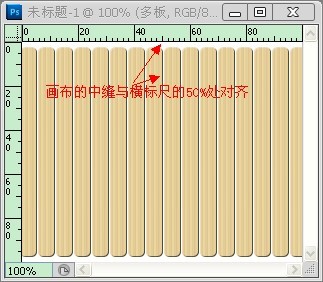
6、把多板图层与画布左边对齐,垂直居中,画布上竹简的中缝与横标尺的50%处对齐,见图4;

7、新建图层,矩形选框工具,画布上,合适位置取得选区,见图5。填充黑色,图层名称为:投影。拷贝单板图层的图层样式,粘贴到投影图层上;

8、打开两个人物素材,拖到投影图层之上,取得投影图层的选区,拷贝两个人物图层,命名为人物1和人物2,删除原人物图层,再复制人物1和人物2,复制后,把两个图层的名称兑换一下,建组,把人物1和人物2图层拖到组里,见图6,然后关闭人物2两个图层的眼睛;

选择多板图层,做选区,删除第三块板,见图7;

10、打开单板图层的眼睛,复制一层,去掉样式里的投影。移动到多板图层上边,与右侧第三块板对齐,向下合并,见图8;

11、移动单板图层至左侧的空位,在组里人物图层之上新建图层,矩形选框工具做选区,见图9,填充黑色,图层名称为:挖空,见图10,
双击挖空图层,挖空-浅,填充不透明度 0,确定;


12,再选择多板图层,把多板的红色条条与单板的位置对齐,把多板图层的右侧第三块删除。见图11,然后再把多板图层移回原位。见图9;

13、选择挖空图层,移动工具,勾选显示变换控件,去掉自动选择的勾,把挖空图层的右边与单板的左边对齐,见图12。选择单板图层,选择文字工具,输入QQ号码及昵称,把文字图层拖至单板图层之下;自此图层的制作已完成了,进入动画制作;

14、打开动画调板,已经有了默认的第一帧,现在直接创建第二帧,选择单板和挖空两个图层,移动至与多板红色条条对齐,再选择多板图层,把红色条条移动到空位,添加过度帧38帧,确定。动画的第一步做完了.
15、进入动画第二步,选中第40帧,复制帧,得到第41帧,首先把单板和挖空复位,再把多板图层也复位,回到图层调板,关闭两个人物1的眼睛,打开两个人物2的眼睛;
16、创建第42帧,再把单板和挖空拉到右侧,多板的红色条条移动到左侧,添加过度帧38帧,确定。动画做完了,播放下试试,没问题保存动画吧,文件-存储为web和设备所用格式;ok!

最后
以上就是忧虑紫菜最近收集整理的关于photoshop制作古典淡雅竹筒动画效果的全部内容,更多相关photoshop制作古典淡雅竹筒动画效果内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






















发表评论 取消回复