1、typof
- 使用时直接 typeof 要检测的类型值
- 对于引用类型只可以检测出object(包括不同对象、数组、正则、日期等等)、function也就是说不管对象类型具体为什么类型都显示为 object
- typeof 可以检测number、string、boolean、null、undefined、symbol这些基本类型值
- type of只能检测数基本数据类型,不能检测引用数据类型和null
- 关于typeof的一些细节:
返回的结果都是字符串,还有对于null的检测结果也为object
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
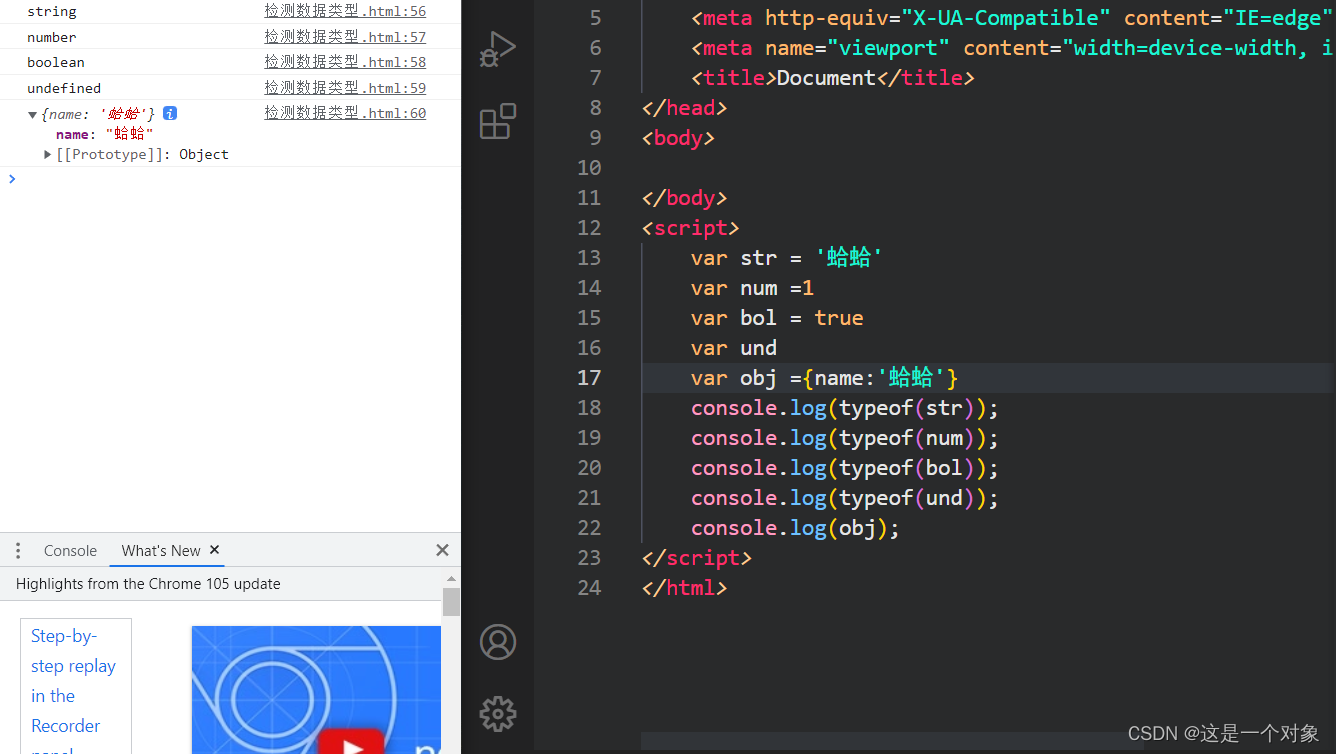
<script>
var str = '蛤蛤'
var num =1
var bol = true
var und
var obj ={name:'蛤蛤'}
console.log(typeof(str));
console.log(typeof(num));
console.log(typeof(bol));
console.log(typeof(und));
console.log(obj);
</script>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
var str = '蛤蛤'
var num =1
var bol = true
var und
var obj ={name:'蛤蛤'}
console.log(typeof(str));
console.log(typeof(num));
console.log(typeof(bol));
console.log(typeof(und));
console.log(obj);
</script>
</html>
2,instanceof
- 除了使用typeof来判断还可以使用instanceof。instanceof运算符需要指定一个构造函数,或者说指定一个特定的类型,它用来判断这个构造函数的原型是否在给定队形的原型链上。
- 基本数据类型中number,string,Boolean。字面量值不可以用instanceof检测但是构造函数创建的值可以
-
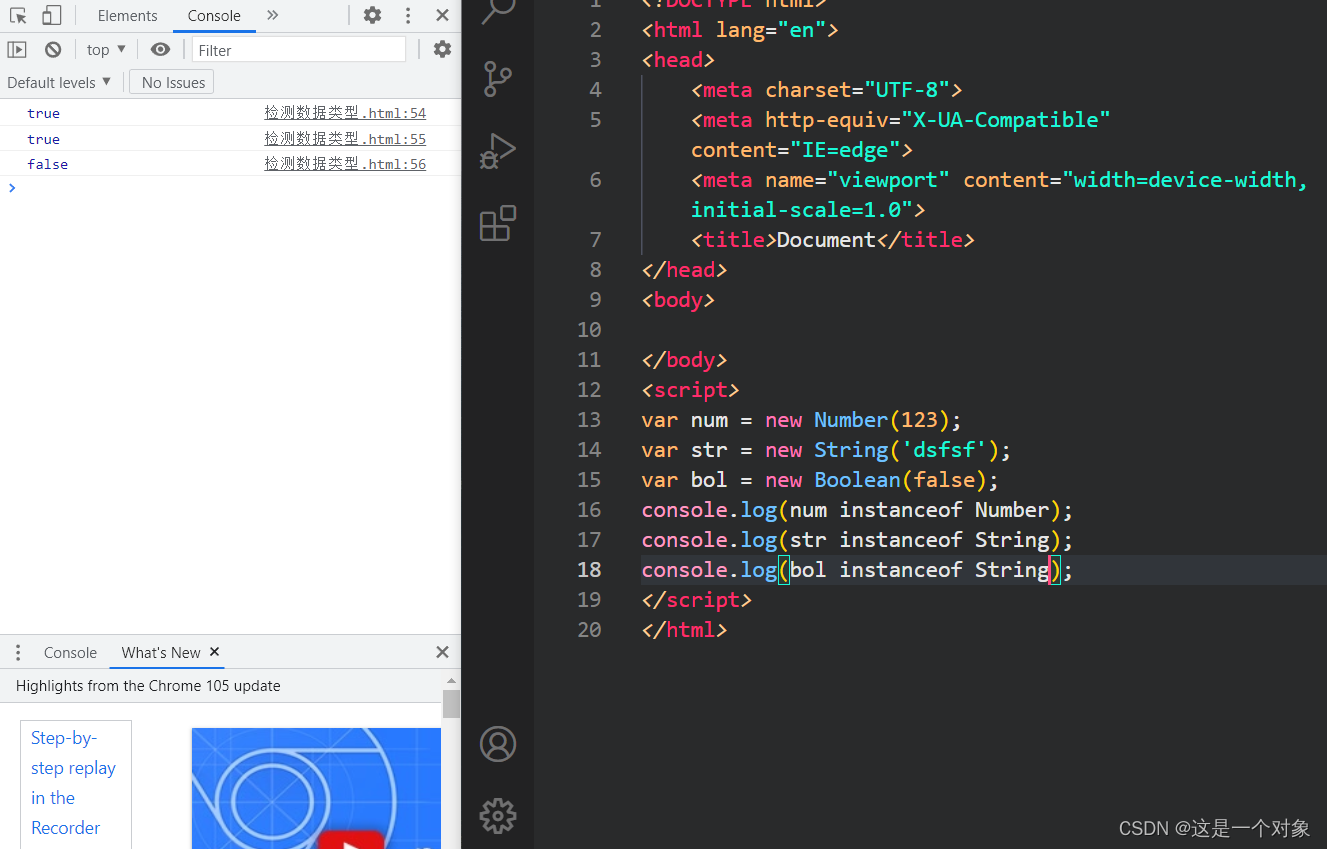
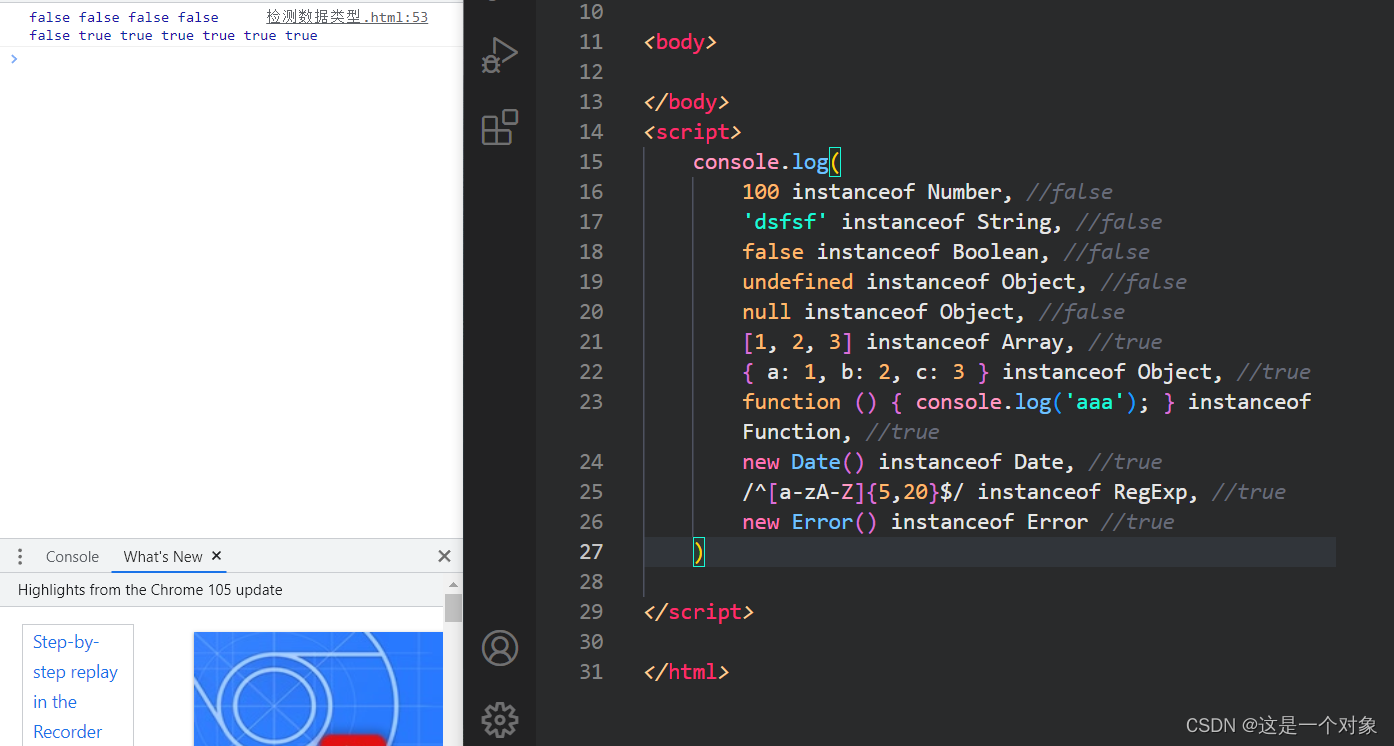
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> <script> var num = new Number(123); var str = new String('dsfsf'); var bol = new Boolean(false); console.log(num instanceof Number); console.log(str instanceof String); console.log(bol instanceof String); </script> </html><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> <script> console.log( 100 instanceof Number, //false 'dsfsf' instanceof String, //false false instanceof Boolean, //false undefined instanceof Object, //false null instanceof Object, //false [1, 2, 3] instanceof Array, //true { a: 1, b: 2, c: 3 } instanceof Object, //true function () { console.log('aaa'); } instanceof Function, //true new Date() instanceof Date, //true /^[a-zA-Z]{5,20}$/ instanceof RegExp, //true new Error() instanceof Error //true ) </script> </html>

3,Object.prototype.toString.call()
-
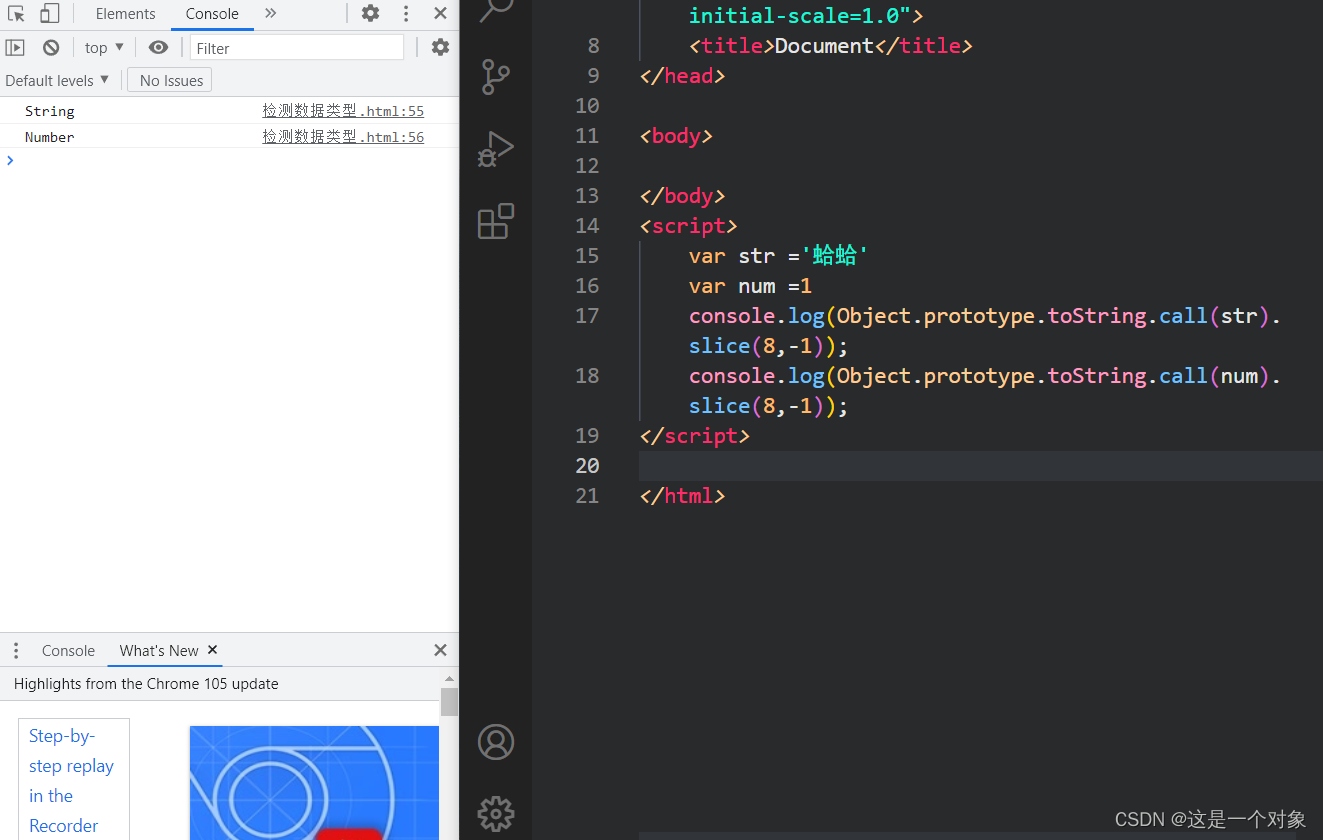
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> <script> var str ='蛤蛤' var num =1 console.log(Object.prototype.toString.call(str).slice(8,-1)); console.log(Object.prototype.toString.call(num).slice(8,-1)); </script> </html> -

最后
以上就是饱满水池最近收集整理的关于常见的检测数据类型的几种方式的全部内容,更多相关常见内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复